This plugin lets you plan small emails inside your Obsidian notes.
- Go to Community Plugins in your Obsidian Settings and disable Safe Mode
- Click on Browse and search for "Email Block"
- Click install
- Toggle the plugin on in the Community Plugins tab
- Download the latest release
*.zipfile. - Unpack the zip in the
.obsidan/pluginsfolder of your obsidian vault
Add the "email" code block into your note:
... with plain text as body content:
```email
to: info@randommail.com
subject: My Subject
body: "Hey info,
here is some content"
```
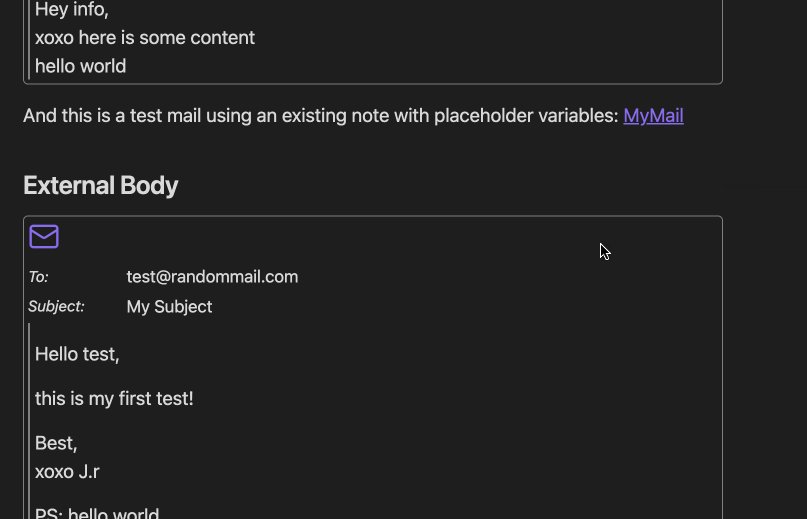
... with a referenced note as body content:
```email
to: info@randommail.com
subject: My Subject
body: [[MyMail4711]]
variables:
myvar: TestVar
```
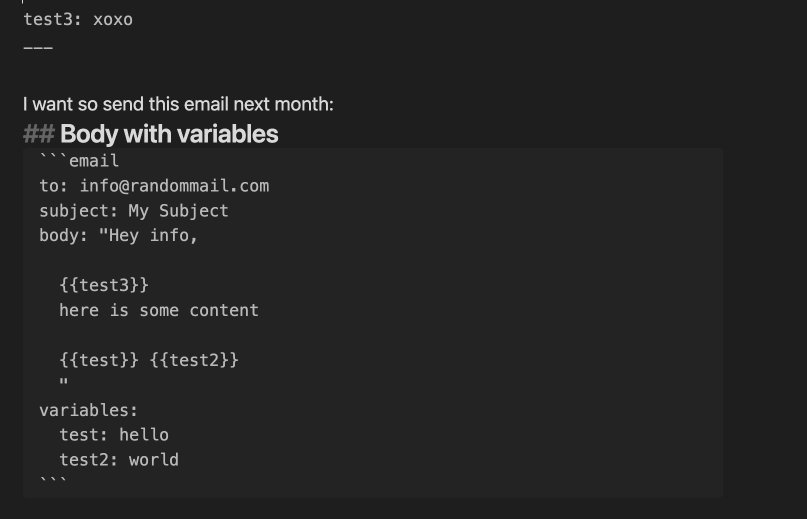
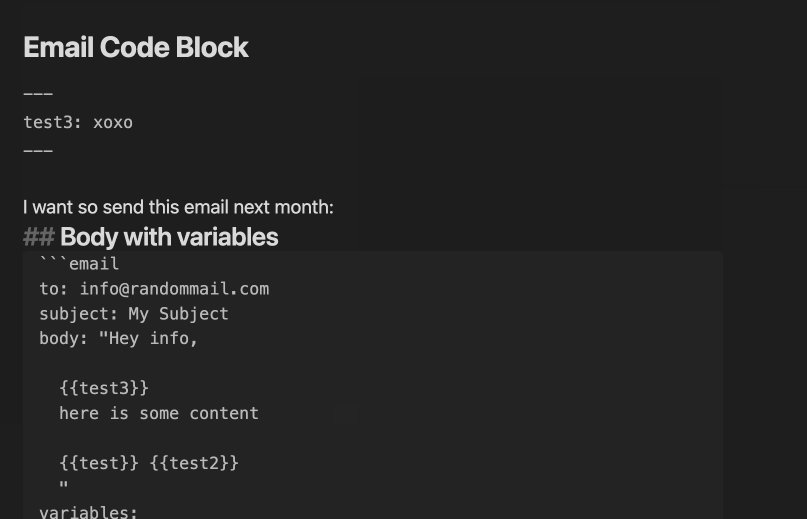
You can use the variables parameter to replace placeholders in your body text with the variable values.
To include a variable in the body text just add a placeholder {{myvar}}.
Variables from fontmatter data can be used as well.
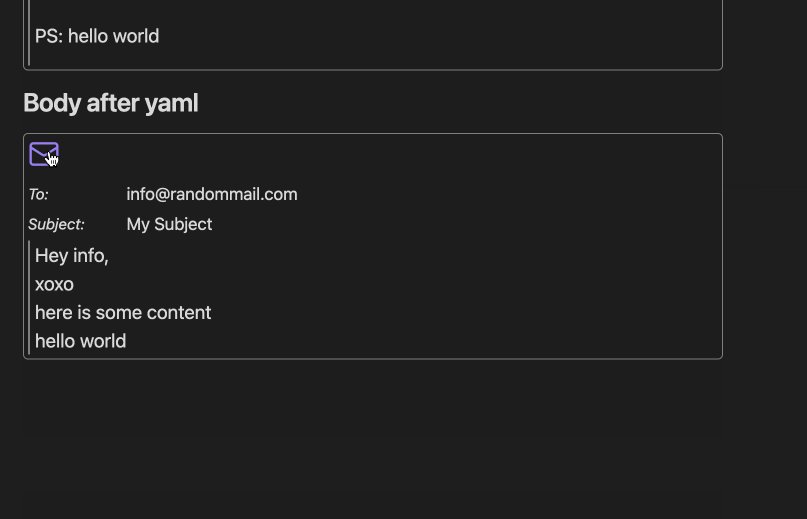
... with a body text after the yaml:
```email
to: info@randommail.com
subject: Hello World
---
Hi there,
this is my new body
Best!
JB
```
You can customize the view with the following parameters:
| Parameter | Description | Values |
|---|---|---|
| to | The main receiver of the mail. Multiple receiver seperated by ",". | String value |
| cc | The cc receiver of the mail. Multiple receiver seperated by ",". | String value |
| bcc | The bcc receiver of the mail. Multiple receiver seperated by ",". | String value |
| subject | The subject of the email. | String value |
| body | The body of the email. Plain text or a link to a [[NoteFile]] (x). | String value |
| showmailto | Show the "mailto" link after the mail body. | true/false (Default: true) |
| variables | A map of placeholder variables. | YAML Object |
| from | A from field (only for documentation). | String value |
x) Note that no formatting is supported (only new lines) (reason).
- Clone this repo into the plugin folder of a (non-productive) vault (
.obsidian/plugins/) npm inpm run dev- Toggle the plugin on in the Community Plugins tab