This is a little website I've put together to allow me to easily make flash cards and quiz myself for memorization of:
- general cs knowledge
- vocabulary
- definitions of processes
- powers of 2
- design patterns
- code
- data structures
- algorithms
- solving problems
- bitwise operations
Will be able to use it on: - desktop - mobile (phone and tablet)
It uses:
- Python 3
- Flask
- SQLite
Here's a brief rundown: https://startupnextdoor.com/flash-cards-site-complete/
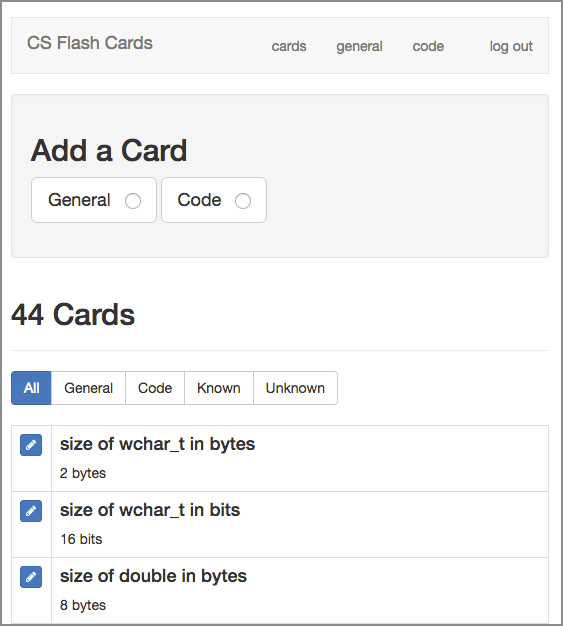
UI for listing cards. From here you can add and edit cards.
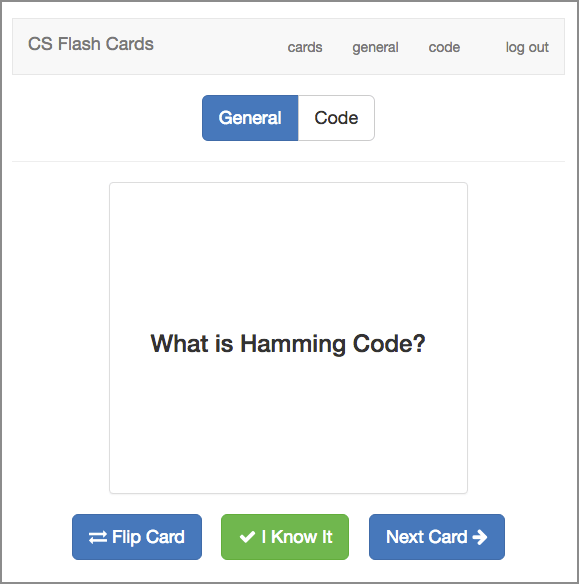
The front of a General flash card.
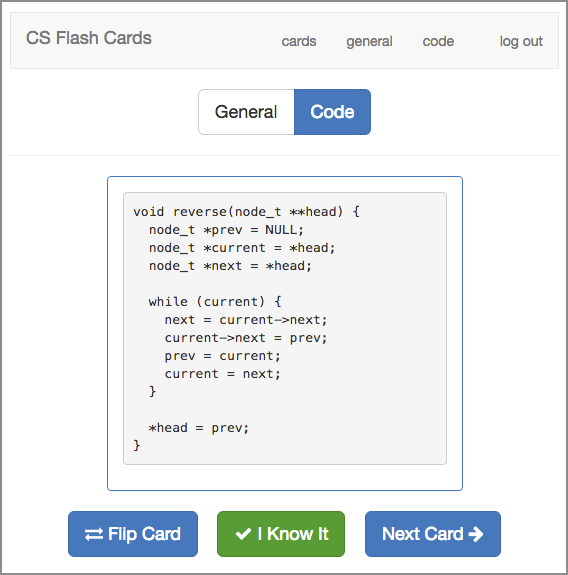
The reverse (answer side) of a Code flash card.
The set included in this project (cards-jwasham.db) is not my full set, and is way too big already.
Thanks for asking for my list of 1,792 cards. But it’s too much. I even printed them out. It’s 50 pages, front and back, in tiny text. It would take about 8 hours to just read them all.
My set includes a lot of obscure info from books I’ve read, Python trivia, machine learning knowledge, assembly language, etc.
I've added it to the project if you want it (cards-jwasham-extreme.db). You've been warned.
Please make your own set, and while you’re making them, only make cards for what you need to know. Otherwise, it gets out of hand.
If you don't want to run a server, you can simply use Anki or a similar service/app. Use this script to convert from my sets (SQLite .db file), or yours, to CSV:
https://github.com/eyedol/tools/blob/master/anki_data_builder.py
Thanks @eyedol
- Clone project to a directory on your web server.
- Edit the config.txt file. Change the secret key, username and password. The username and password will be the login for your site. There is only one user - you.
- Follow this long tutorial to get Flask running. It was way more work than it should be:
https://www.digitalocean.com/community/tutorials/how-to-serve-flask-applications-with-uwsgi-and-nginx-on-ubuntu-16-04
wsgi.pyis the entry point. It callsflash_cards.py- This is my systemd file
/etc/systemd/system/flash_cards.service: view- you can see the paths where I installed it, and the name of my virtualenv directory
- when done with tutorial:
sudo systemctl restart flash_cards sudo systemctl daemon-reload - When you see a login page, you're good to go.
- Log in.
- Click the "General" or "Code" button and make a card!
- When you're ready to start memorizing, click either "General" or "Code" in the top menu.
Provided by @devyash - devyashsanghai@gmail.com - Reach out to this contributor if you have trouble.
- Install dependencies:
- Install Python
- Add python as environment variable windows
- To install pip, securely download get-pip.py
- Run
python get-pip.pyin terminal - Add pip to your PATH system variable windows
- Run
pip install -r requirements.txtin terminal after going to correct folder - Open flash_cards.py and uncomment the line 52-55 beginning from
@app.route('/initdb') - Type
python flash_cards.py- if you get error for flask then usepython -m pip install Flaskfirst then runflash_card.pyfile - Open localhost:5000/initdb
- Login using id:USERNAME='admin', PASSWORD='default.
- Comment the line 52-55 in flash_cards.py
NOTE: If you wish to use John's flash cards then also do following steps:
- Copy db files such as
cards-jwasham-extremeORcards-jwashamand paste them in db folder - Edit file
flash_cards.pyline 11 and replace cards with any of the other database files - Repeat the above steps from step 3
Every time you wish to run your db just open folder in terminal and run
python flash_cards.py
Provided by @Tinpee - tinpee.dev@gmail.com - Reach out to this contributor if you have trouble.
Make sure you already installed docker
- Clone project to any where you want and go to source folder.
- Edit the config.txt file. Change the secret key, username and password. The username and password will be the login for your site. There is only one user - you.
- Build image:
docker build . -t cs-flash-cards - Run container:
docker run -d -p 8000:8000 --name cs-flash-cards cs-flash-cards - Go your browser and type
http://localhost:8000
If you already had a backup file cards.db. Run following command:
Note: We don't need to rebuild image, just delete old container if you already built.
docker run -d -p 8000:8000 --name cs-flash-cards -v <path_to_folder_contains_cards_db>:/src/db cs-flash-cards.
<path_to_folder_contains_cards_db>: is the full path contains cards.db.
Example: /home/tinpee/cs-flash-cards/db, and cards.db is inside this folder.
For convenience, if you don't have cards.db, this container will auto copy a new one from cards-empty.db.
We just need store cards.db file, and don't need any sql command.
- If you run container with
-v <folder_db>:/src/dbjust go tofolder_dband storecards.dbanywhere you want. - Without
-v flag. Type:docker cp <name_of_container>:/src/db/cards.db /path/to/save
- Delete old container (not image):
docker rm cs-flash-cards - Build a new one with
-v flag:docker run -d -p 8000:8000 --name cs-flash-cards -v <path_to_folder_contains_cards_db>:/src/db cs-flash-cards - Voila :)
- first install heroku CLI
- change
entrypoint.sh
- export CARDS_SETTINGS=/src/config.txt
gunicorn --bind 0.0.0.0:$8000 flash_cards:app
+ export CARDS_SETTINGS=/src/config.txt
gunicorn --bind 0.0.0.0:$PORT flash_cards:app
- deploy docker file with following commands
heroku login
heroku container:login
heroku create
# Creating app... done, ⬢ your-app-name
heroku container:push web --app your-app-name
heroku container:release web --app your-app-name
heroku open --app your-app-name@ashwanikumar04 put together an alternative flash cards site running Node: https://github.com/ashwanikumar04/flash-cards
Check out the demo!
Happy learning!