精益求精,体验创新 | 第十六届 D2 前端技术论坛精彩回顾
12月18-19日两天,第十六届 D2 前端技术论坛以线上直播的方式在直播间与大家相见,一共有21个演讲嘉宾带来了精彩的分享。996乐队也带来了精彩的演出,燃爆了直播间。本次的 D2 之夜更是大咖云集,辩论赛也十分激烈哦。
获取大会PPT
扫描下方二维码,关注 Alibaba F2E 微信公众号,回复「PPT」 即可获得第十六届 D2 前端技术论坛的所有 PPT 文件。
公众号后续也会推送 D2 部分视频,以及讲师分享的文章,欢迎关注,敬请留意!
说明:关于直播间抽奖、D2 SPACE 等福利的送出,使得奖品数量非常多,24日前为地址收集时段,之后组委会同学会从12月27日起逐渐尽快发出,请大家耐心等待。
获取直播回放
在大家的这两天观看直播的专属直播间里面,已经为大家生成了所有演讲的直播回放哦,大家可以访问自己的直播间查看,错过的演讲和想要复习的内容都在这里啦!
如果你不小心忘记了自己专属直播间的地址,可以重新填写信息获取哦:https://www.alibabaf2e.com/user/verify
大会精彩回顾
接下来就让我们一起回顾下大会两天时间的精彩演讲吧。
大会开场演讲
首先是由阿里巴巴前端委员会委员长,大淘宝前端技术负责人展炎带来的大会开场演讲,他用独特的方式为我们介绍了今年 D2 各大专场设置及背后的思考。里面蕴含着很多独特的他对前端技术的看法。
语言框架专场
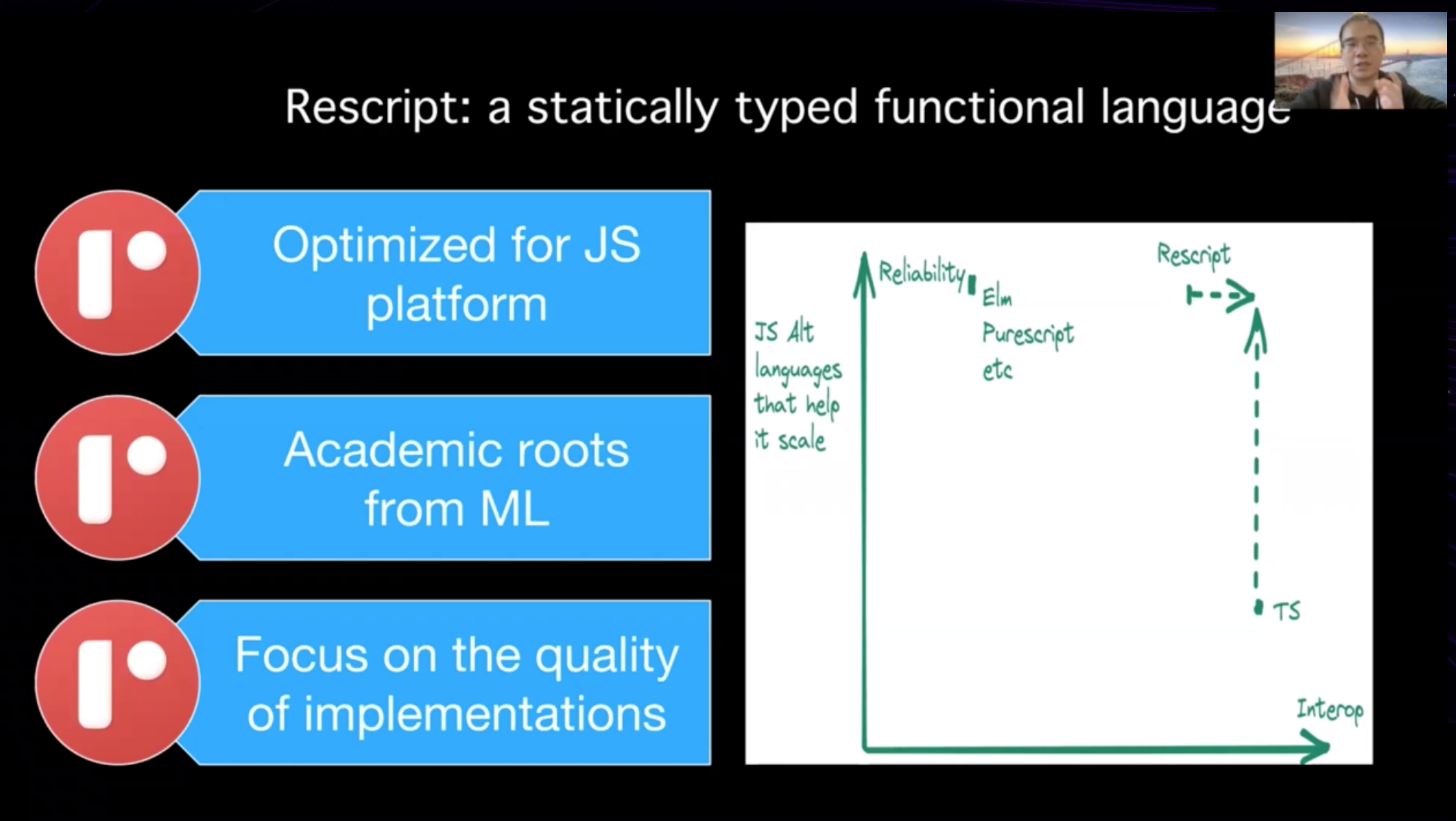
ReScript 编程语言作者张宏波为我们带来了他的分享《 ReScript: JavaScript平台上高质量大规模程序构建的秘密武器》为我们介绍了 ReScript 语言的相关历史以及它的核心原理。
来自 Deno 团队的核心开发 Bartek 带来的他的分享 《State Of Deno in 2022》.为我们带来了 Deno 项目及其相关生态,他们正在做的事情。
跨端技术专场
大果为我们带来了《使用跨端方案 Rax 编写鸿蒙应用》的精彩分享。通过 跨端的 Rax 解决方案,在支持编写 Web、小程序、Flutter(Kraken) 等不同端的应用之外,也即将支持 HarmonyOS 应用,本次分享他就为大家带来很多内部细节的技术实现。
喻世江为我们带来了《V8 JS AOT 化的探索与实践》,为大家介绍了 JS AOT 是如何设计和实现的,以及能给业务带来哪些收益。
来自 Paul Li 的分享是《浅谈 web component 实践与应用》,他带来了理念与实践相结合的分享。
多样化专场
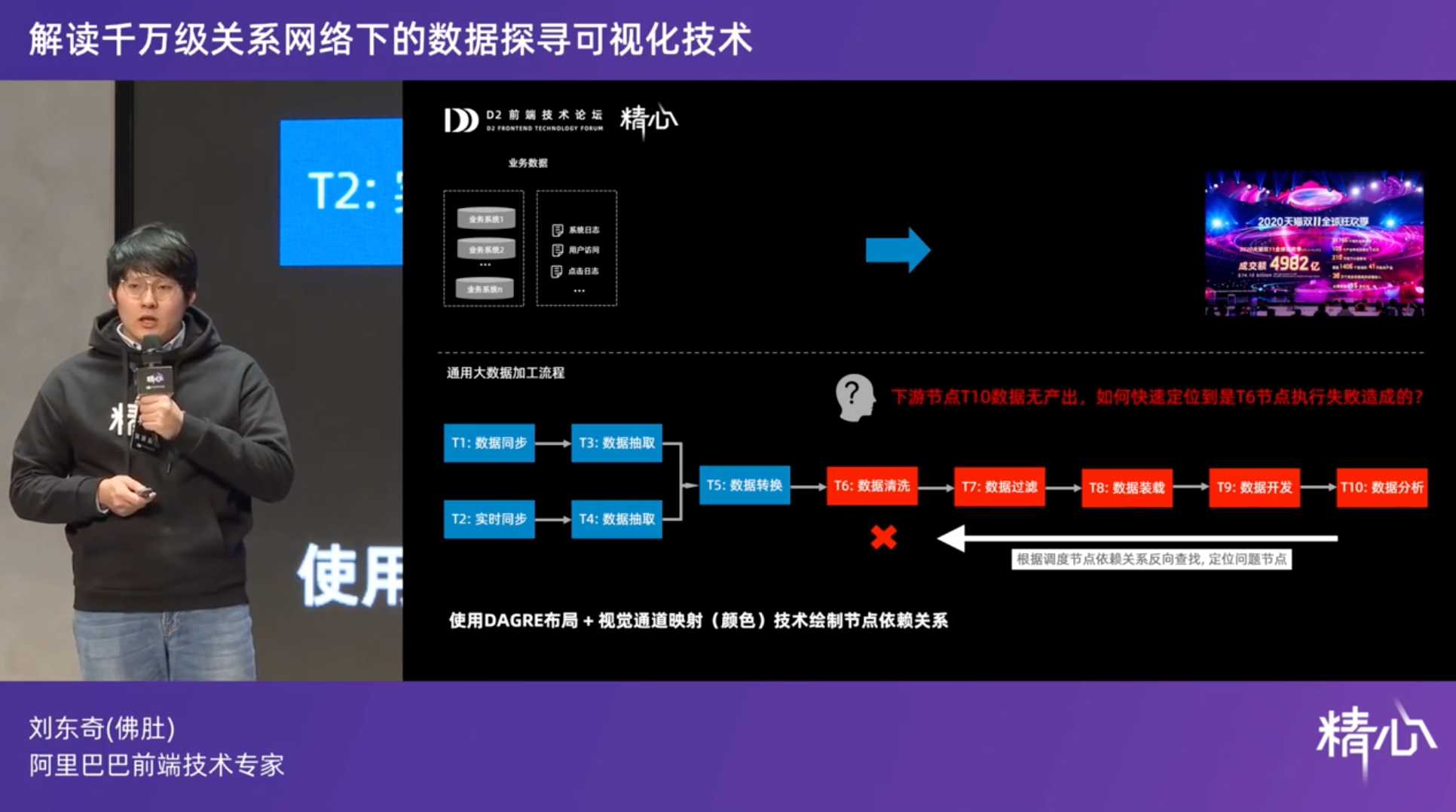
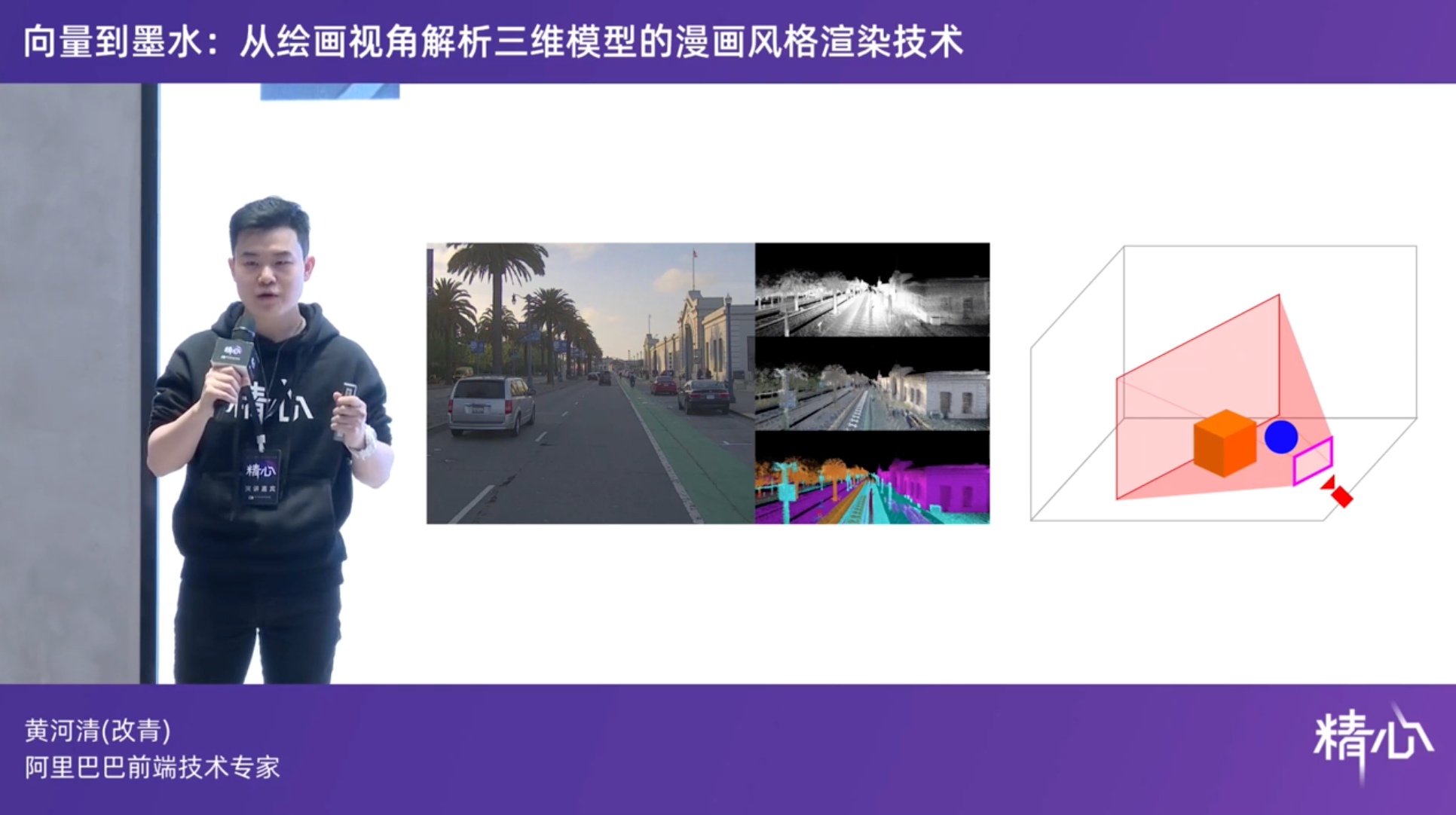
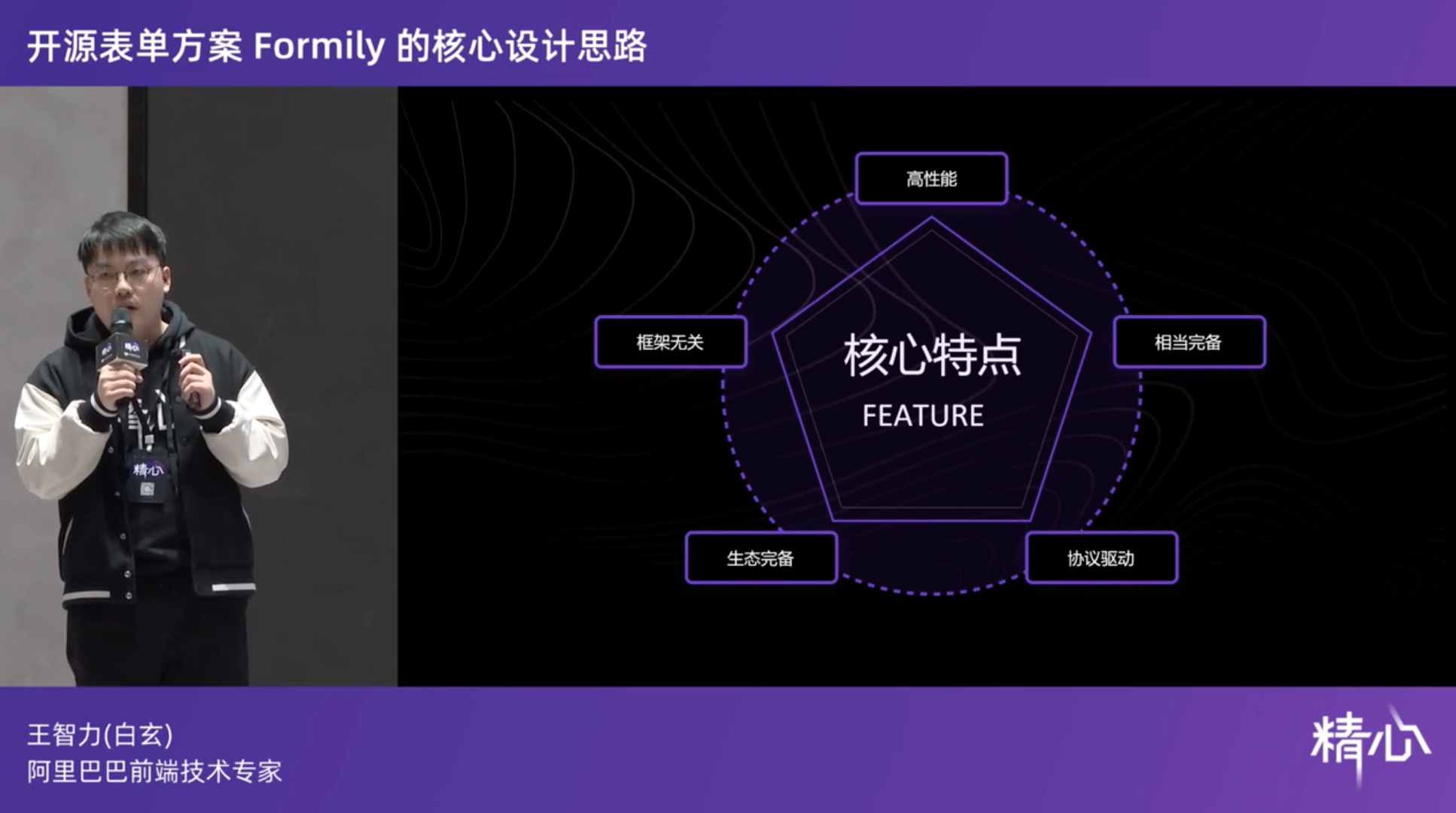
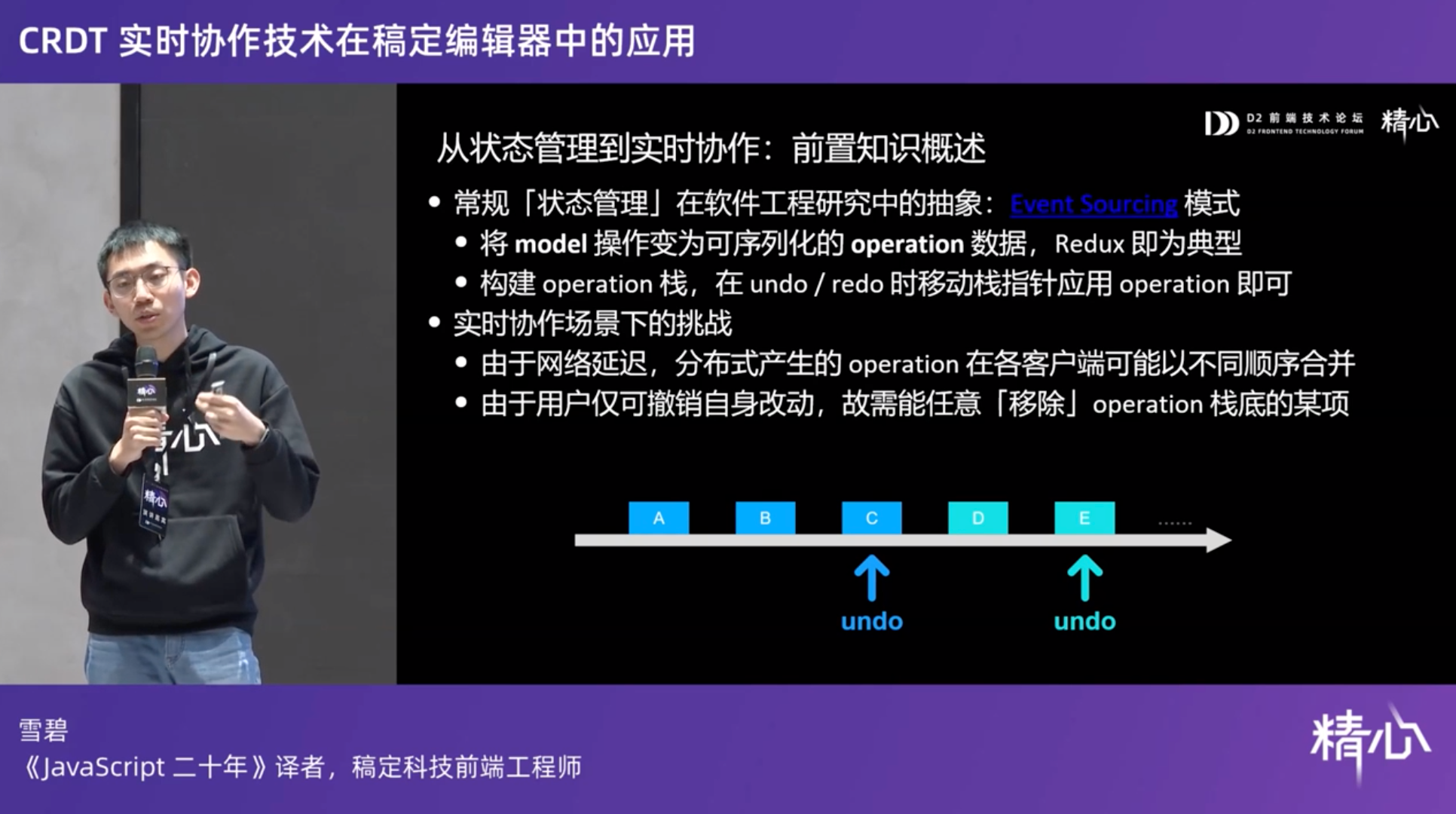
多样化专场旨在为大家展示前端的多样性,以及前端的多样化发展前景。这一专场,我们为大家准备了《解读千万级关系网络下的数据探寻可视化技术》、《虚拟偶像诞生记 - 数字人行业和技术探究》、《向量到墨水:从绘画视角解析三维模型的漫画风格渲染技术》、《开源表单方案 Formily 的核心设计思路》、《协同文档工作机制简介》、《CRDT 实时协作技术在稿定编辑器中的应用》、《Web端短视频编辑器的设计与实现 - 像做PPT一样做视频 》七个精彩话题,即有技术深度也有新奇古怪的前端新思路。
Node/Serverless 专场
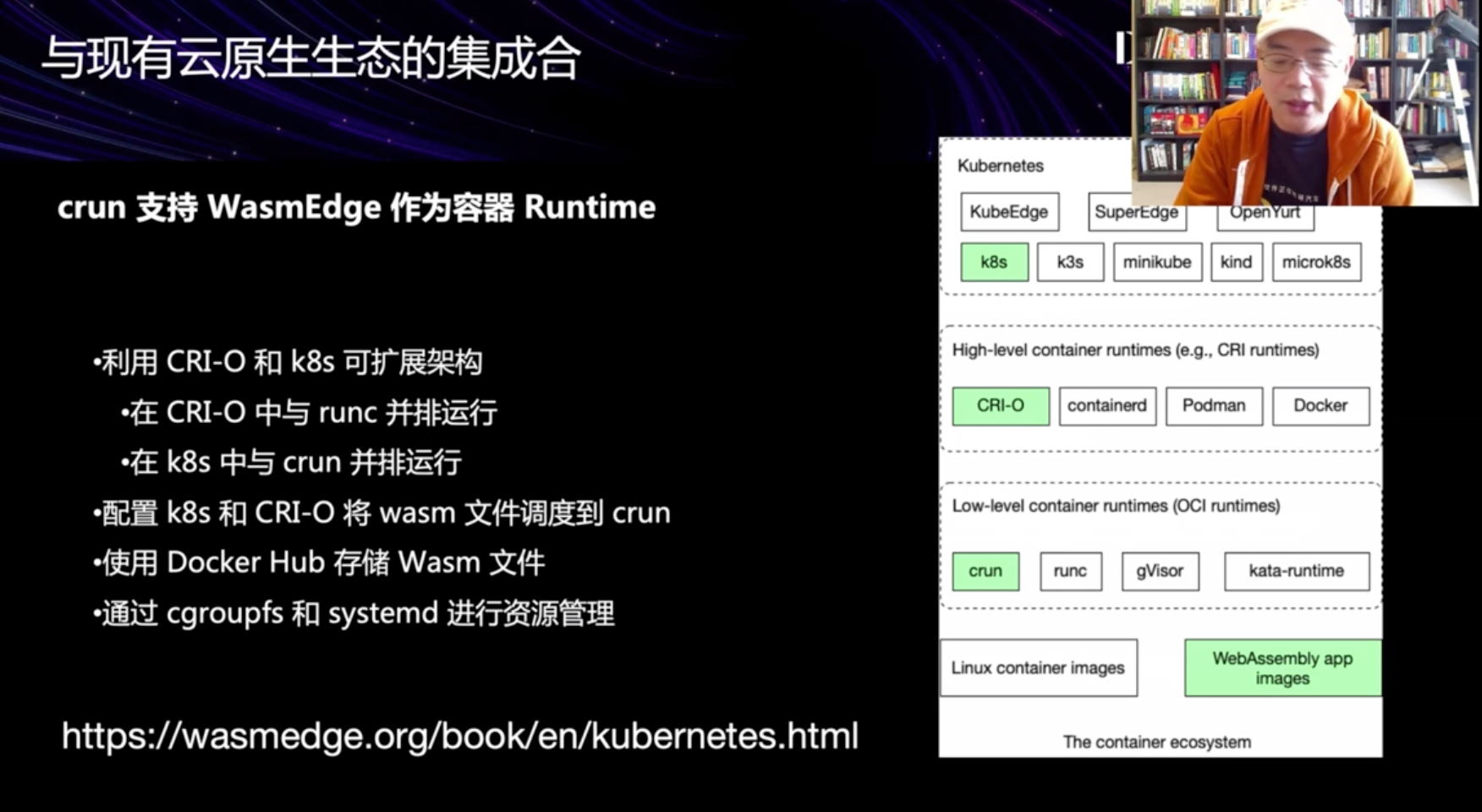
来自的 WasmEdge 创始人和核心开发者 Michael Yuan 带来了《云原生 WebAssembly 与 Serverless》分享,随着 WebAssembly 的不断发展,它早已超越了最初的浏览器应用范畴,转而在轻量级软件容器这条路上越走越远。现在,我们又将看到它和 Serverless 的结合碰撞出的火花了。
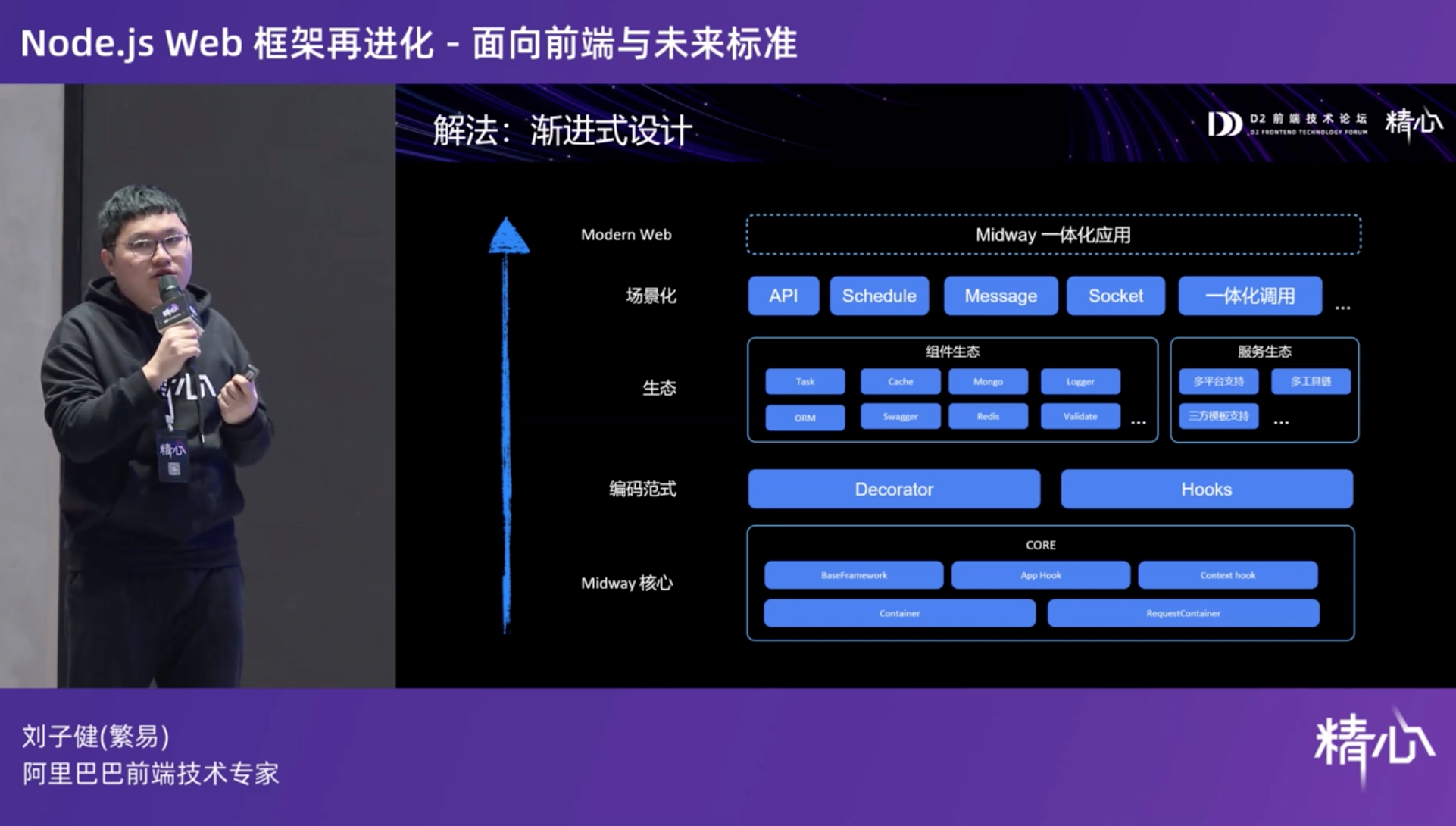
阿里在 Node 领域的研发一直紧跟潮流,逐步到现在的能参与未来的标准设计,这其中有许多值得一说的经验与技术,我们借繁易的《Node.js Web 框架再进化 - 面向前端与未来标准》这个话题一起了解下吧。
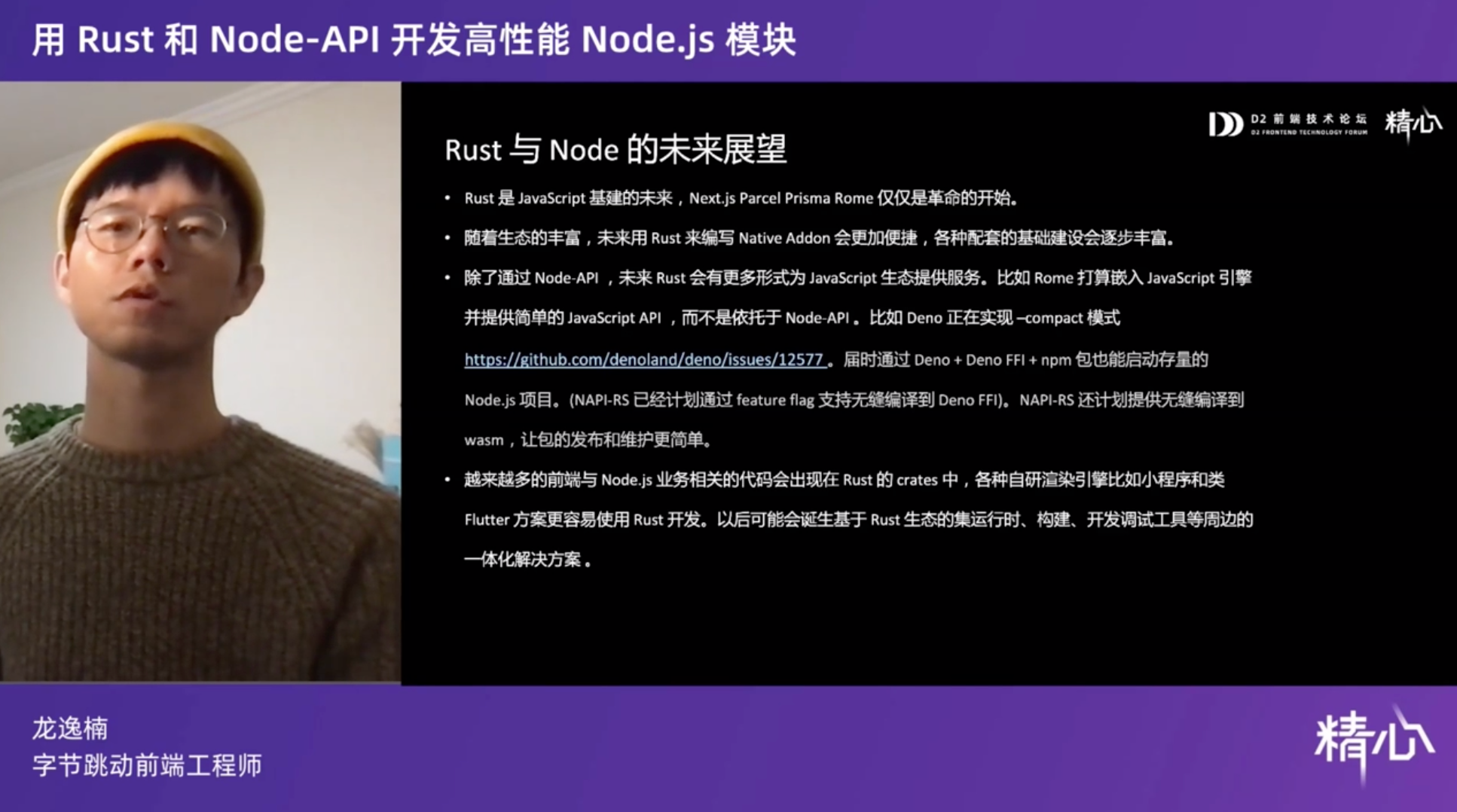
随着 Deno 项目横空出世,Rust 逐渐被带入到 Node.js 开发者的视野中。而 Deno 又推动了 SWC 的迅速发展,使其在多个重量级项目中取代了 Babel 成为了默认的编译工具。要想用 Rust 为前端与 Node.js 领域带来无与伦比的性能体验,如何让 Rust 代码与 Node.js 进行交互是绕不开的话题,听听龙逸楠的《用 Rust 和 Node-API 开发高性能 Node.js 模块》,你会有所收获。
前端体验专场
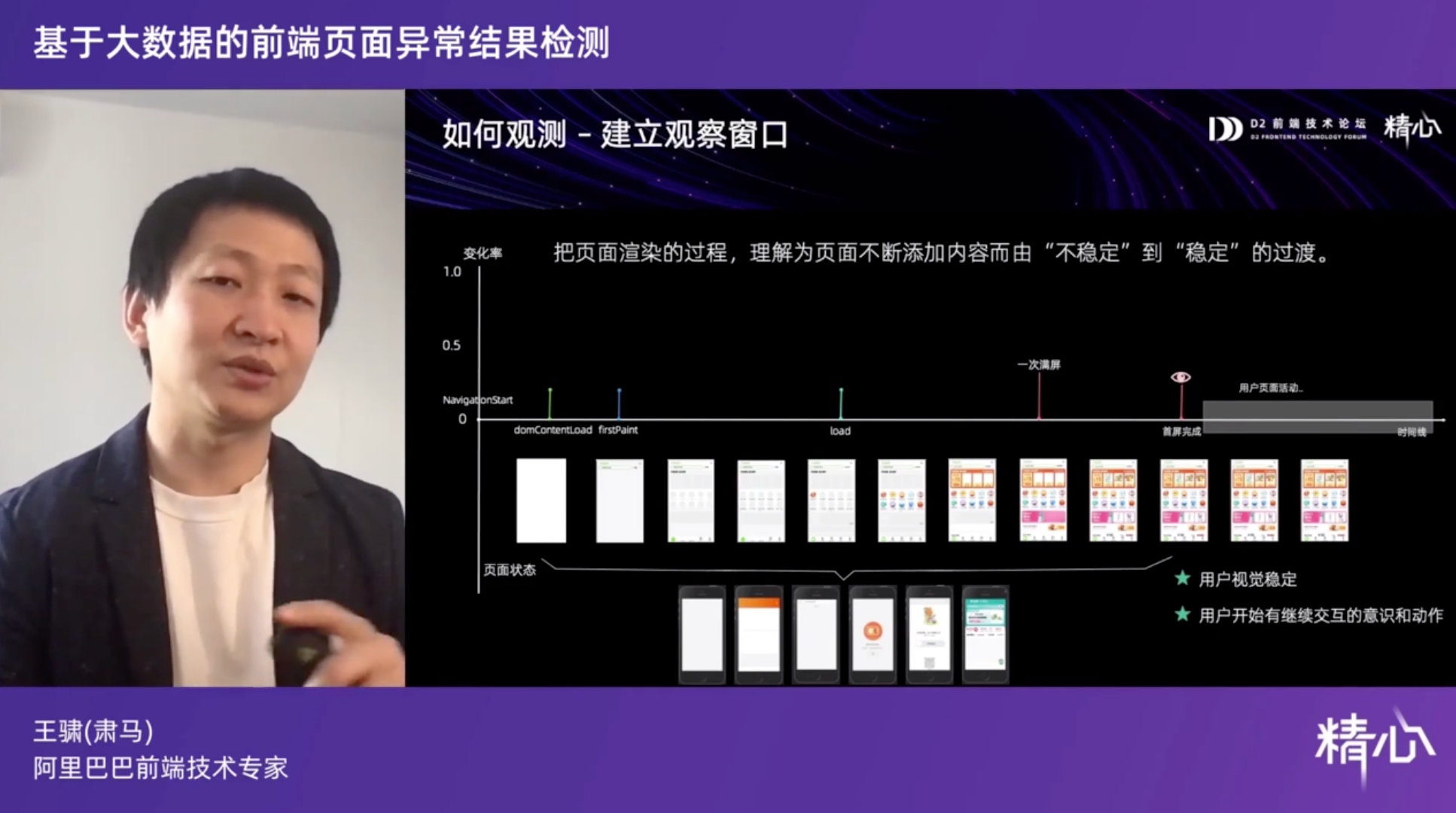
来自的王骕的《基于大数据的前端页面异常结果检测》分享,针对前端异常页面监控的分析思路严谨,角度新奇,可借鉴性高,有监控相关的诉求都可以参考他的实现。
在产品体验优化的过程中,需要不断深入分析和挖掘用户在产品使用中的体验问题。来自徐昊的分享《用户行为链路的识别、挖掘及诊断》正是带我们从用户行为链路这一最关键的问题入手,分析超大样本下的用户行为表现,比个人主观想法要更真实且有说服力,如果你也想把海量的数据活用起来,反哺给用户,来达到更好的用户体验,那么这个话题就是为你量身打造的。
来自腾讯用户研究与体验设计部(CDC)高级前端开发工程师陈洁婷为我们带来了《适老化&无障碍的前端体验探索——为更多人提供便利和自由》的分享,分析了她们在业务中的实践以及注重细节的适老化和无障碍的前端体验。
低代码专场
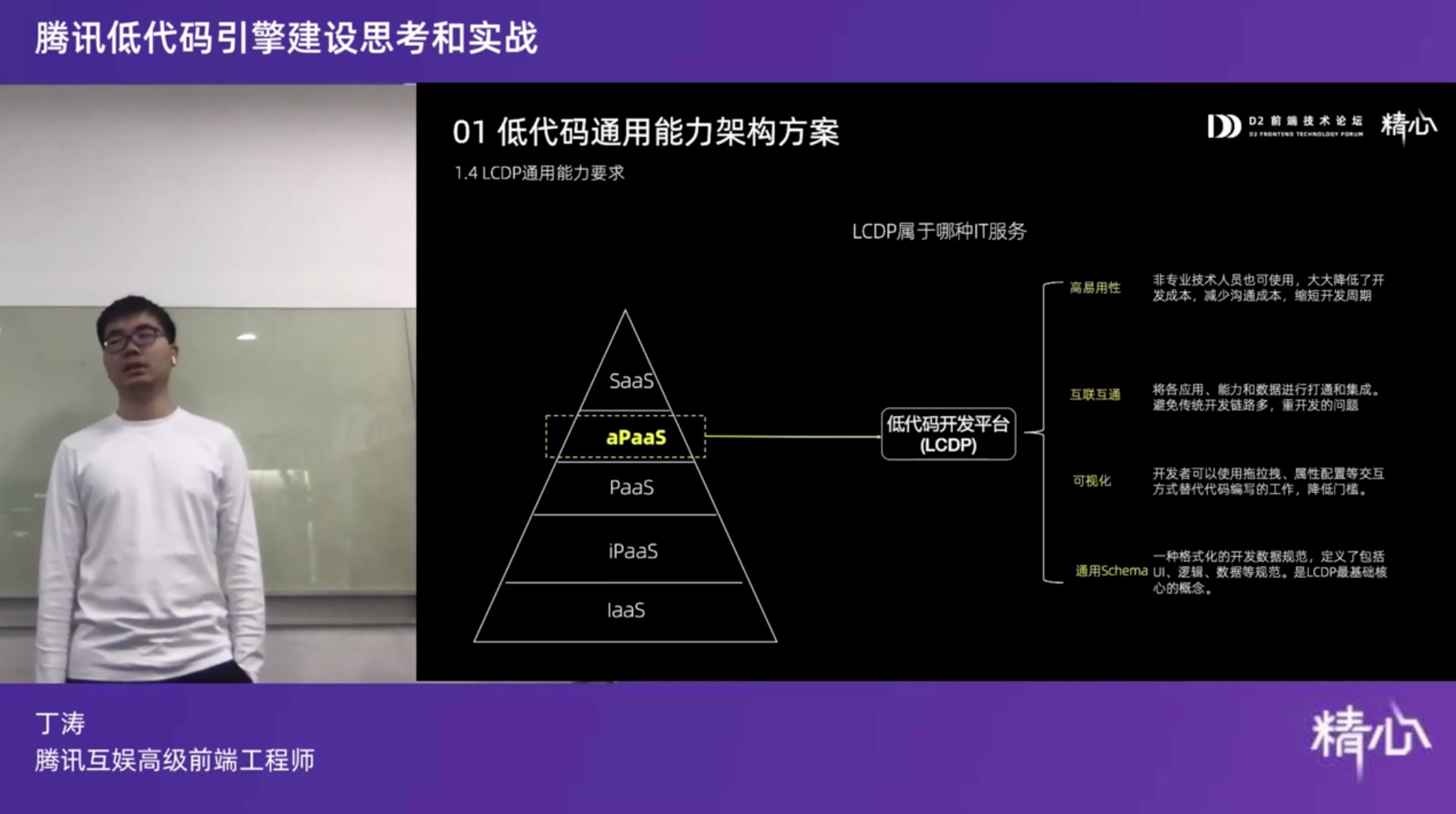
腾讯互娱高级前端工程师、腾讯星图低代码平台前端负责人丁涛为我们带来了《腾讯低代码引擎建设思考和实战》。低代码引擎是低代码平台实现的核心,如 V8 之于 Chrome 的存在,了解低代码引擎建设过程中的思考与实战,一定能收获到很多干货。
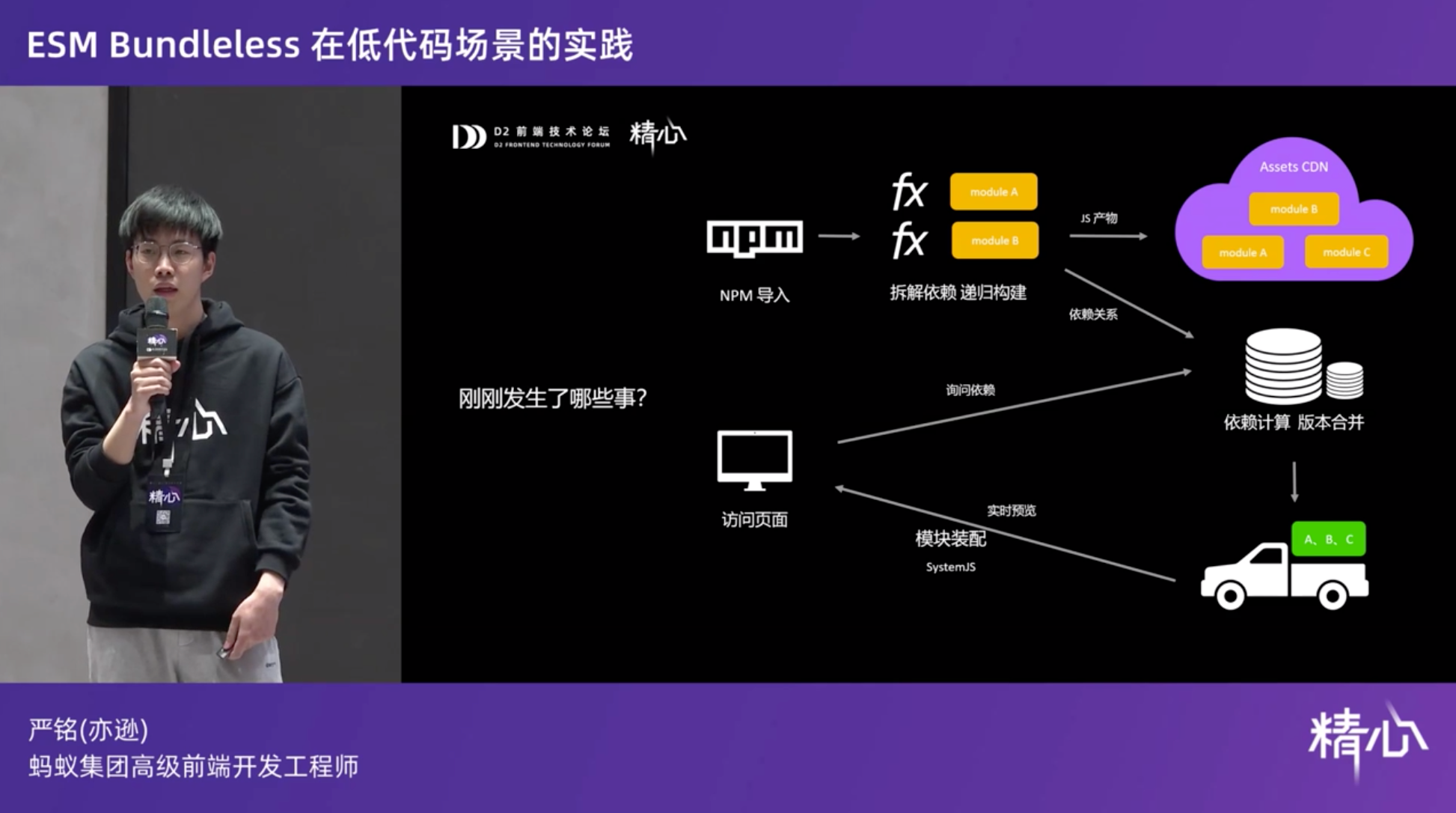
来自蚂蚁集团的严铭为我们带来了《ESM Bundleless 在低代码场景的实践》。蚂蚁集团的低代码搭建平台「云凤蝶」也很早在资产体系内建设了一套 Bundleless 加载方案,结合如今最火热的 ESM 方向和原有方案的痛点,我们重新设计了 Bundleless V2 方案,通过对依赖的分析及合并计算、二次构建的 Treeshaking 以及 import-map 将 ESM 真正部署到了生产环境,并在蚂蚁集团内部上百个中后台搭建场景中落地。
中后台复杂的根源来自于逻辑成长带来的多状态黑盒,以及提升体验带来的高昂开发成本,左俊带来的分享《面向中后台复杂场景的低代码实践思路》就为我们讲述了如何从偏重逻辑和偏重交互的两种不同类型的低代码方案去击破难点。
D2之夜辩论赛「前端工程师做“业务研发”或“基础技术”哪个更有前途?」
今年的 D2 之夜,我们为大家准备了精彩的辩论赛。针对目前前端领域内大家普遍困惑的问题展开了激烈的辩论,我们双方辩手贡献了很多“真知灼见”,现场辩论十分火热。
如果你错过了这次的辩论赛直播,精彩程度,一定值得你要去回看一下~
996 ❤️ D2
每一年的 D2 都给咱们前端人自己的乐队预留了表演时段,今年也不例外。 996 乐队依然带来了多首曲目联唱,从火热到感动,真希望直播间的你可以来现场跟我们一起感受,希望下次一定有机会。
D2 明年见!
今年的 D2 就正式跟大家说再见咯!已经走过16届的D2依旧与你相约明年的聚会,希望明年有机会,时隔两年与大家线下相见,一起聊聊技术,说说前端。