Messenger bot with webview
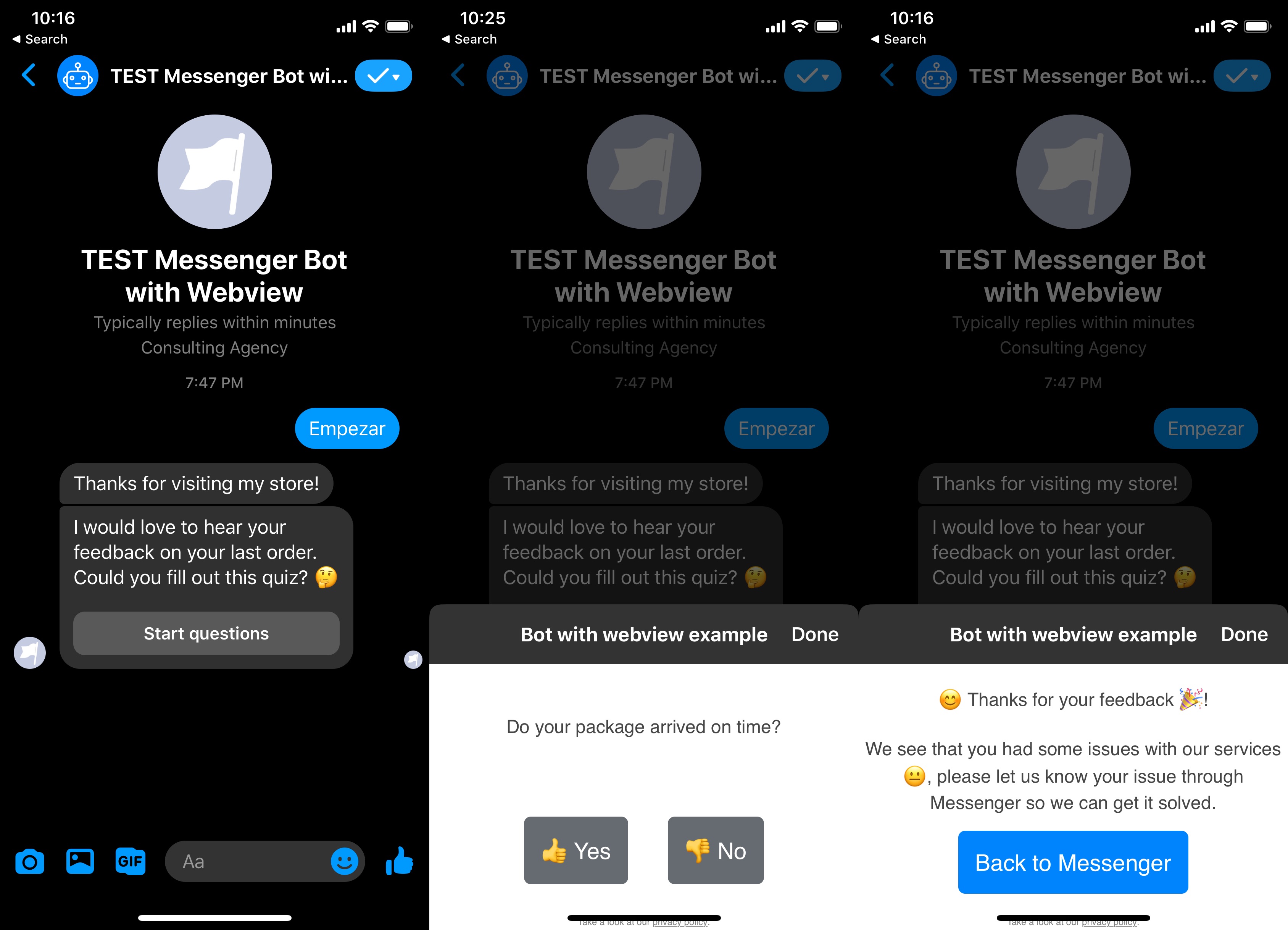
This is a really simple Facebook Messenger bot example that showcases the webview functionality in Messenger by simulating a feedback quiz for an e-commerce company.
This example includes both a Messenger Experience based in the getting started guide from Faacebook and a super simple static website that's served from the public folder. It has some specific features needed to create a good webview experience inside Messenger. All of this is served with Node and deployed on a Heroku server.
The static site uses Vue.js to manage the states in the webview, but you could really use any other framework that can be served as a website.
Installation
To run this repository on your local machine you first need to download the repository, install the necesary dependencies with npm and then run node index.js , if everything's ok you should be able to access the site at locallhost:1337 and the endpoint for the webhook that can be used for Messenger is located at localhost:1337/webhook
Test it out
You can check out this implementation of the Facebook Messenger Webview by starting a conversation in this m.me link: m.me/messengerbotwithwebview