Next.js is an open source framework built on React and Node.js that allows for SSR (Server Side Rendering) using .jsx components and a react-style workflow. This is in contrast to react's typical CSR (client side rendering), and comes with certain advantages and caveats.
It is maintained by Vercel who provides excellent documentation and extremely easy deploymment.
- Understand the differences between SSR and CSR
- Know the different applications of SSR and CSR
- Create a Next.js app and get aquianted with the Next.js framework
- Deploy a Next.js app to vercel
- Use a multibranch workflow for CI management
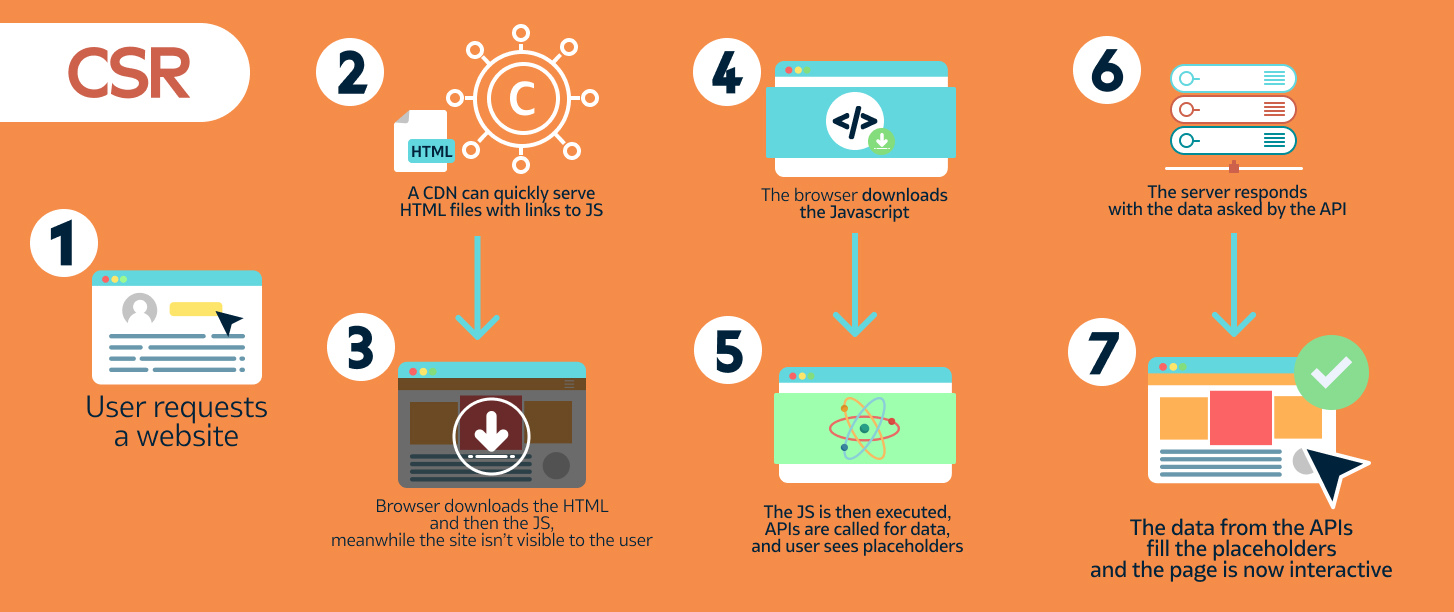
React apps are usually 'single page apps' that are sent over as a bundle of javascript to the client and dynamically update what the user is seeing by generic content on the fly. This is called client side rendering or CSR.
Next.js uses .jsx and React to perform server side rendering or SSR. Next.js pre-renders html from the .jsx you write and sends it over to the client. Next.js also allows you to build a data API in the same project folder as your Next app, so there is no need for an express server.
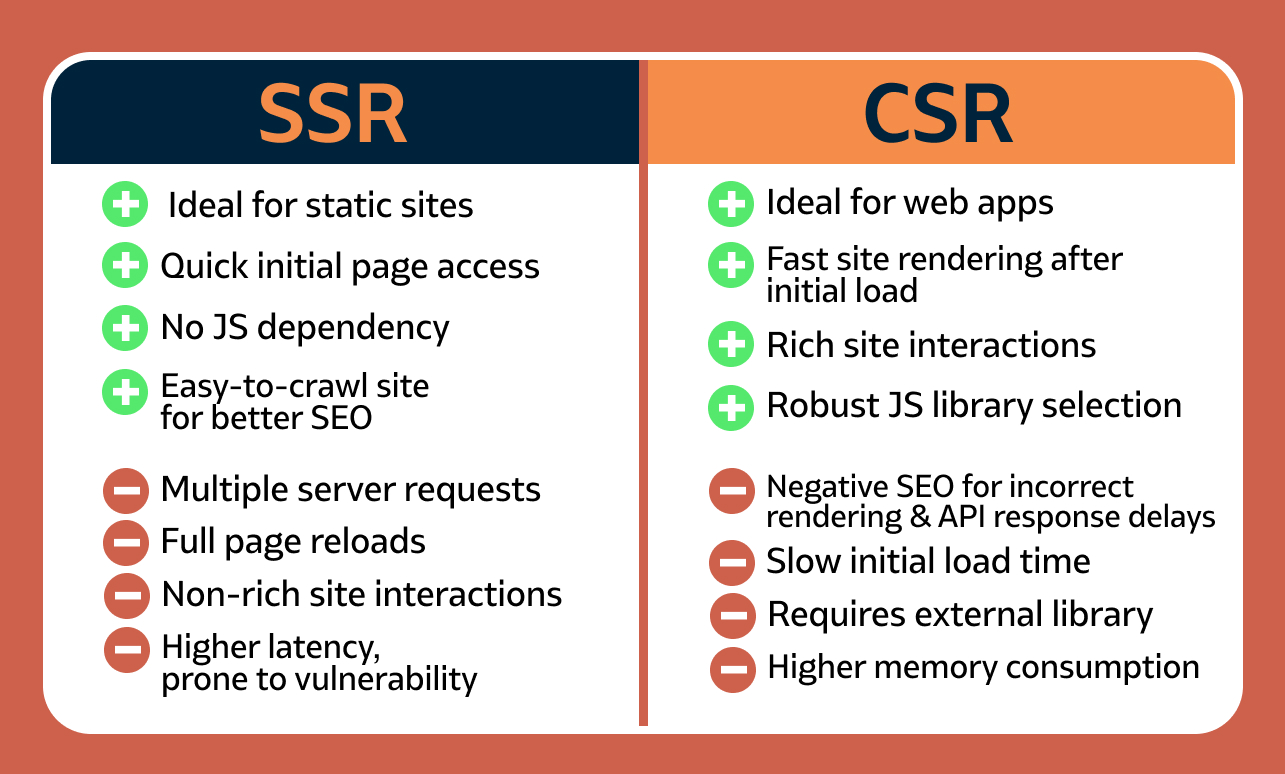
The short answer is CSR is good for web apps and SSR is best for static sites, but what is the difference between an app and a static site?
Web apps generally have a great deal more user interaction than a static site, for example:
What then is a static site?
- Blogs
- Primarily text content
- Documentation and wiki type sites
npx create-next-app@latestto start the interactive next project buildernpm run devwill run a script that builds your next app and fires up the server for live reload
- the public folder is static (you can config the favicon here)
- the styles folder is for css --
globals.cssis applied everywhere - the api folder is where the data api lives
- routes are made in the pages folder and
.jsxcomponents -- remember to lower case the file names! - the
<Head>Component in yourindex.jsis like the head of an html file. - if you want to make child components, they should be put in a folder called
componentsthat is a sibling ofpages
- The Next.js docs and tutorials are really good
- Vercel has a learn-next repo full of examples to accompany their tutorials
- Checkout the advanced next features like using mdx to parse markdown to make a blog