TapkuLibrary
TapkuLibrary is a collection of iPhone UI classes intended for broad use in applications.
http://tapku.com http://devinsheaven.com
Adding TapkuLibrary to your project
TapkuLibrary is compiled as a static library, and the easiest way to add it to your project is to use Xcode's "dependent project" facilities. Here is how (FOLLOW CAREFULLY):
-
Clone the TapkuLibrary git repository:
git clone git://github.com/tapku/tapkulibrary.git. Make sure you store the repository in a permanent place because Xcode will need to reference the files every time you compile your project. -
Locate the "TapkuLibrary.xcodeproj" file under "src". Drag TapkuLibrary.xcodeproj and drop it onto the root of your Xcode project's "Groups and Files" sidebar of the project you want to include it in. A dialog will appear -- make sure "Copy items" is unchecked and "Reference Type" is "Relative to Project" before clicking "Add".
-
Now you need to link the TapkuLibrary static library to your project. Click the "TapkuLibrary.xcodeproj" item that has just been added to the sidebar. Under the "Details" table, you will see a single item: libTapkuLibrary.a. Check the checkbox on the far right of libTapkuLibrary.a.
-
Add TapkuLibrary as a dependency of your project, so Xcode compiles it whenever you compile your project. Expand the "Targets" section of the sidebar and double-click your application's target. Under the "General" tab you will see a "Direct Dependencies" section. Click the "+" button, select "TapkuLibrary", and click "Add Target".
-
Now you need to add the bundle of images and strings to your app. Locate "TapkuLibrary.bundle" under "TapkuLibrary" and drag and drop it into your project. A dialog will appear -- make sure "Create Folder References" is selected, "Copy items" is unchecked, and "Reference Type" is "Relative to Project" before clicking "Add".
-
Now you need to add the Core Animation & MapKit frameworks to your project. Right click on the "Frameworks" group in your project (or equivalent) and select Add > Existing Frameworks. Then locate QuartzCore.framework & MapKit.framework and add it to the project.
-
Finally, we need to tell your project where to find the TapkuLibrary headers. Open your "Project Settings" and go to the "Build" tab. Look for "Header Search Paths" and double-click it. Add the relative path from your project's directory to the "src" directory. Then go to "Other Linker Flags" under the "Linker" section, and add "-ObjC" and "-all_load" to the list of flags.
-
You're ready to go. Just #import <TapkuLibrary/TapkuLibrary.h> anywhere you want to use TapkuLibrary classes in your project.
What's in TapkuLibrary?
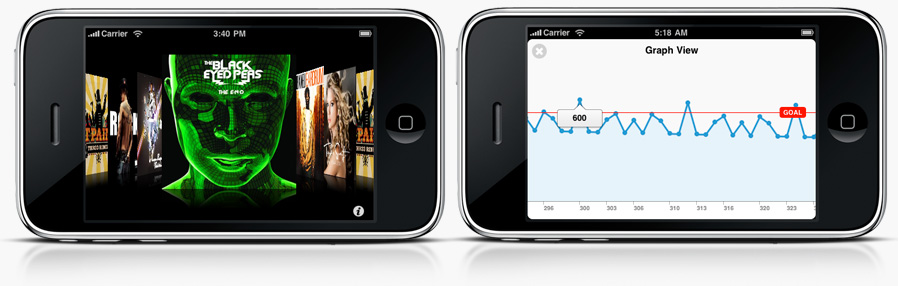
Coverflow View
TKCoverflowView. If you've implemented a tableview, implementing a coverflow view is a snap!
Calendar View Controller
TKCalendarMonthViewController is a controller and view that replicates the Calendar app.
TKCalendarMonthTableViewController is a controller and view that replicates the Calendar app (with a table underneath).
Empty View
TKEmptyView allows is a blank screen view. You can take a transparent 200px x 200px image and it will be styled correctly to match Apple use in various applications.
Graph View Controller
TKGraphController is a full screen scrollable graph.
HUD UI
LoadingHUDView allows you to show a title and message to a loading indicator.
Overview View Controller
TKOverviewTableViewController a table view controller similar to the interface seen in the application Tweetie (1.0) & Cha-Ching.
Map View
TKMapView allows you to place pins on a map using touch.
UITableView Label Cells
TKLabelCell is a cell with a label intended to provide information on the rest of the cell similar to the cells that appear in the Address Book.
TKLabelTextViewCell is a cell with a textview and label.
TKLabelTextFieldCell is a cell with a TextField.
TKLabelFieldCell is a cell with an ordinary field label.
TKLabelSwitchCell is a cell with a switch.
More UITableView Cells
TKButtonCell is a simple cell with a label in the middle.
FSIndicatorCell Fast Scrolling (FS) cell with a Mail like indicator on the right side of the cell.