This repository contains a MERN (MongoDB, Express, React, Node.js) stack application. also it's deployed on AWS (Amazon Web Services) using Docker-Compose. using nginx as webserver and ansible for automation.
The MERN stack application utilizes the following technologies and tools:
- MongoDB
- Express
- React (with Material UI)
- Node.js
- Docker
- Ansible
- NGINX
- AWS (Amazon Web Services)
Before setting up the MERN stack application, ensure you have the following prerequisites installed:
- Node.js v16.17.1
- MongoDB
- Docker
-
Clone the repository:
git clone https://github.com/Waer1/short-link-generator cd short-link-generator -
Install backend dependencies:
cd backend npm install -
Install frontend dependencies:
cd frontend npm install --legacy-peer-deps
-
Backend Configuration:
- Create a
config.envfile in thebackenddirectory. - Add the required environment variables to the
.envfile.
- Create a
-
Start the backend server:
cd backend npm start -
Start the frontend server:
cd frontend npm start -
Access the application in your browser at http://localhost:3000.
Before running the application in Docker, make sure you have Docker installed on your machine. If Docker is not installed, you can follow the official Docker documentation for instructions on how to install it: Docker Installation Guide.
1- Config Environment Variables
-
Create a
.envfile in thedevops\Docker-Compose\envfiles\backend.envdirectory. -
Add the following environment variables to the
.envfile:NODE_ENV=production PORT=5000 DATABASE_USER=<--DATABASE_USER--> DATABASE_PASSWORD=<--DATABASE_PASSWORD--> DATABASE_HOST=<--DATABASE_HOST--> DATABASE_URL=mongodb+srv://<USER>:<PASSWORD>@<HOST>/dpName?retryWrites=true BASIC_AUTH_USERNAME=waer BASIC_AUTH_PASSWORD=waerReplace
<USER>,<PASSWORD>, and<HOST>in theDATABASE_URLvariable with your MongoDB Atlas database credentials.
To run the MERN stack application using Docker, follow these steps:
-
Clone the repository:
git clone https://github.com/Waer1/short-link-generator cd short-link-generator -
Build the Docker images and start the containers:
cd .\devops\Docker-Compose\ docker-compose up -d
-
Access the application in your browser at http://localhost.
The MERN stack application is deployed to AWS (Amazon Web Services). To access the deployed application, visit appgain.read-it.live or appgain.read-it.live in your web browser.
To deploy the MERN stack application using Docker, follow these steps:
-
Install Docker on the deployment server.
-
Build the Docker images:
docker-compose build
-
Start the Docker containers:
docker-compose up -d
-
Access the deployed application using the server's IP address or domain.
Note: The deployed website requires Basic Authentication. Please use the following credentials to access it:
- Username: waer
- Password: waer
If you encounter any issues during installation or running the application, refer to the application's documentation or contact me through elwaeryousef@gmail.com.
Here are some screenshots of the MERN stack application:
Below are several screenshots showcasing different features of the MERN stack application:
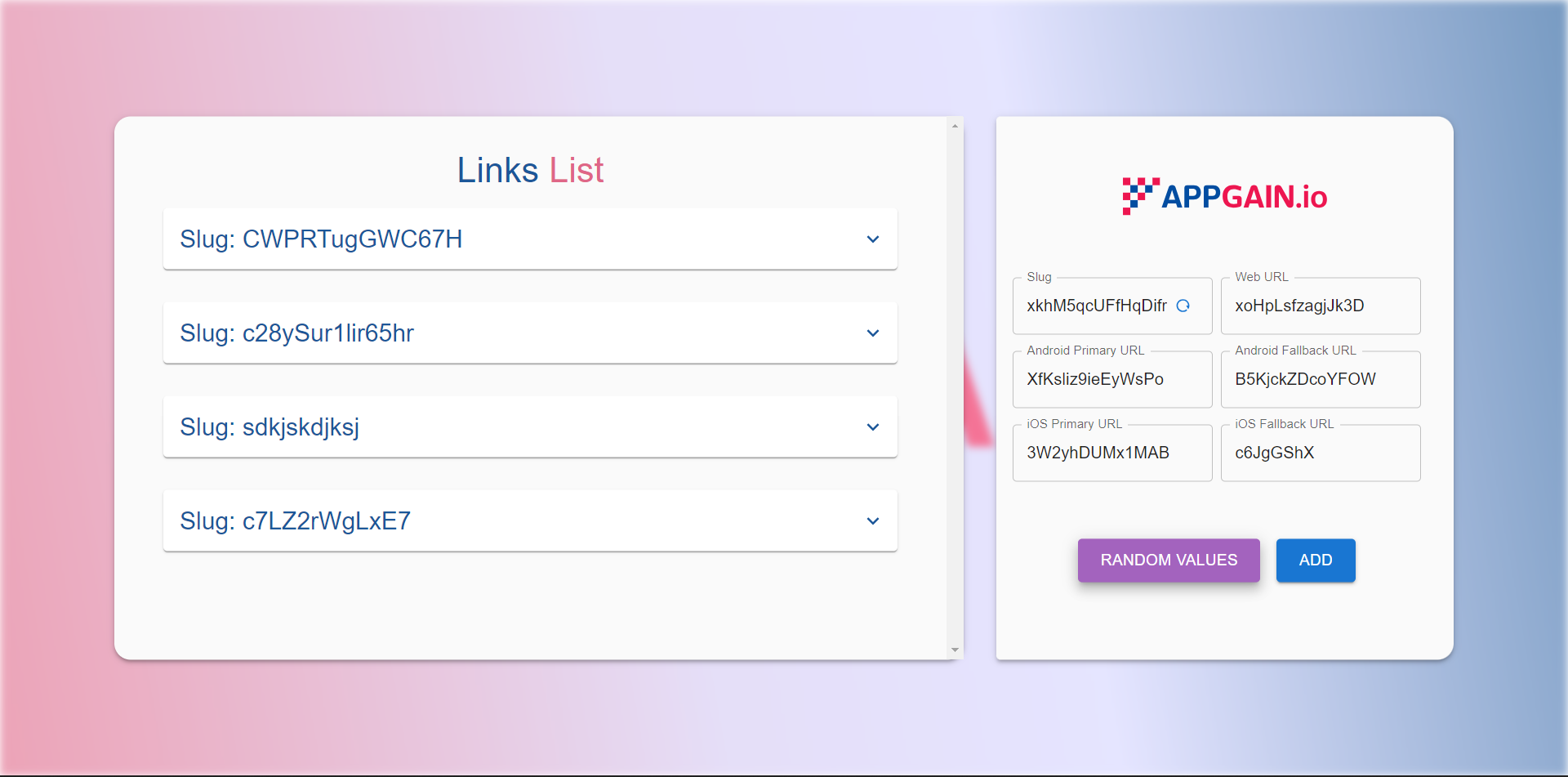
 The basic layout of the website mainly consists of a list displaying existing links. Additionally, there is a "Generate Random Values" button for quickly creating new data.
The basic layout of the website mainly consists of a list displaying existing links. Additionally, there is a "Generate Random Values" button for quickly creating new data.
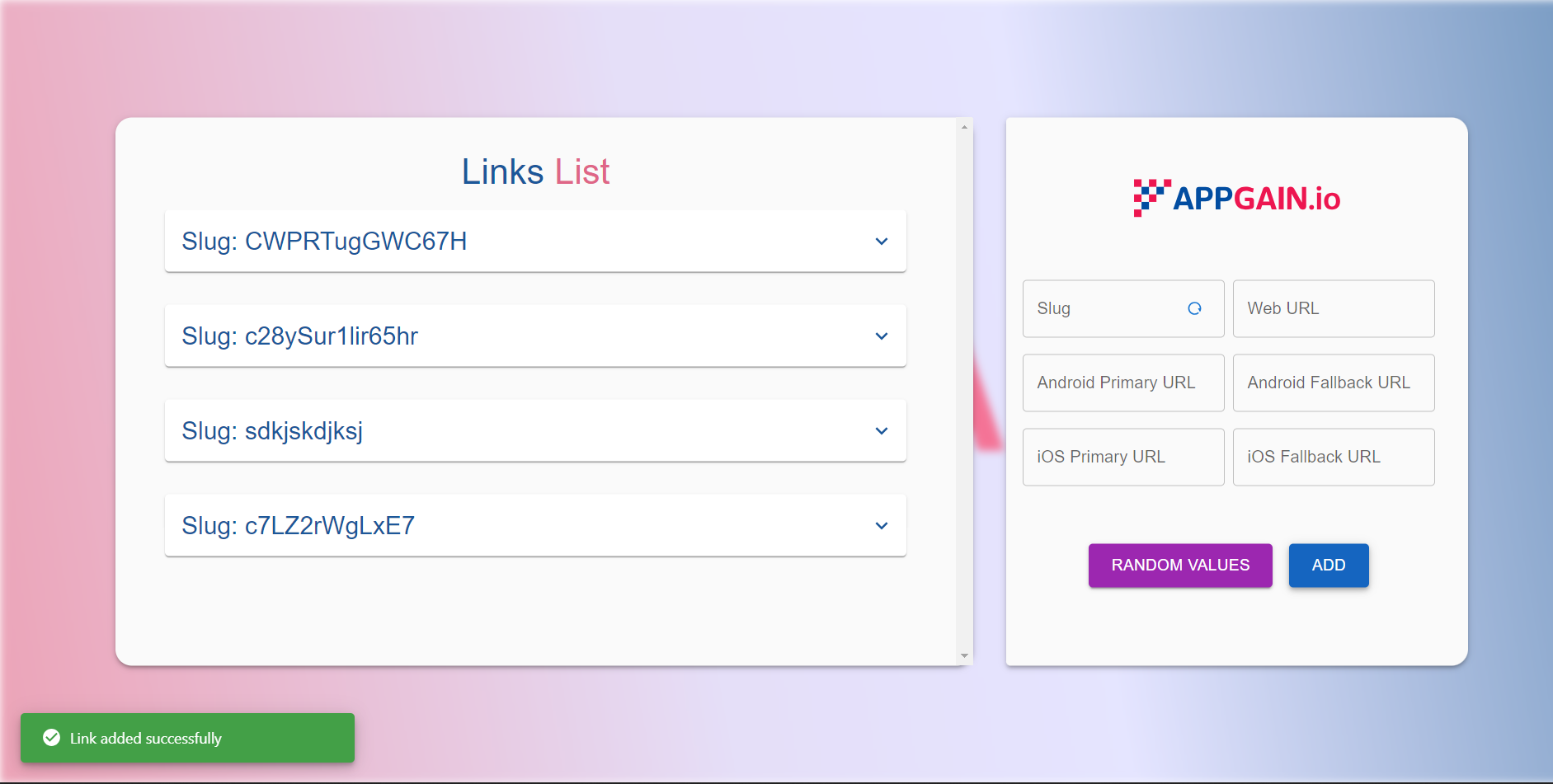
 At the bottom left, a snackbar appears to indicate the addition of a new link.
At the bottom left, a snackbar appears to indicate the addition of a new link.
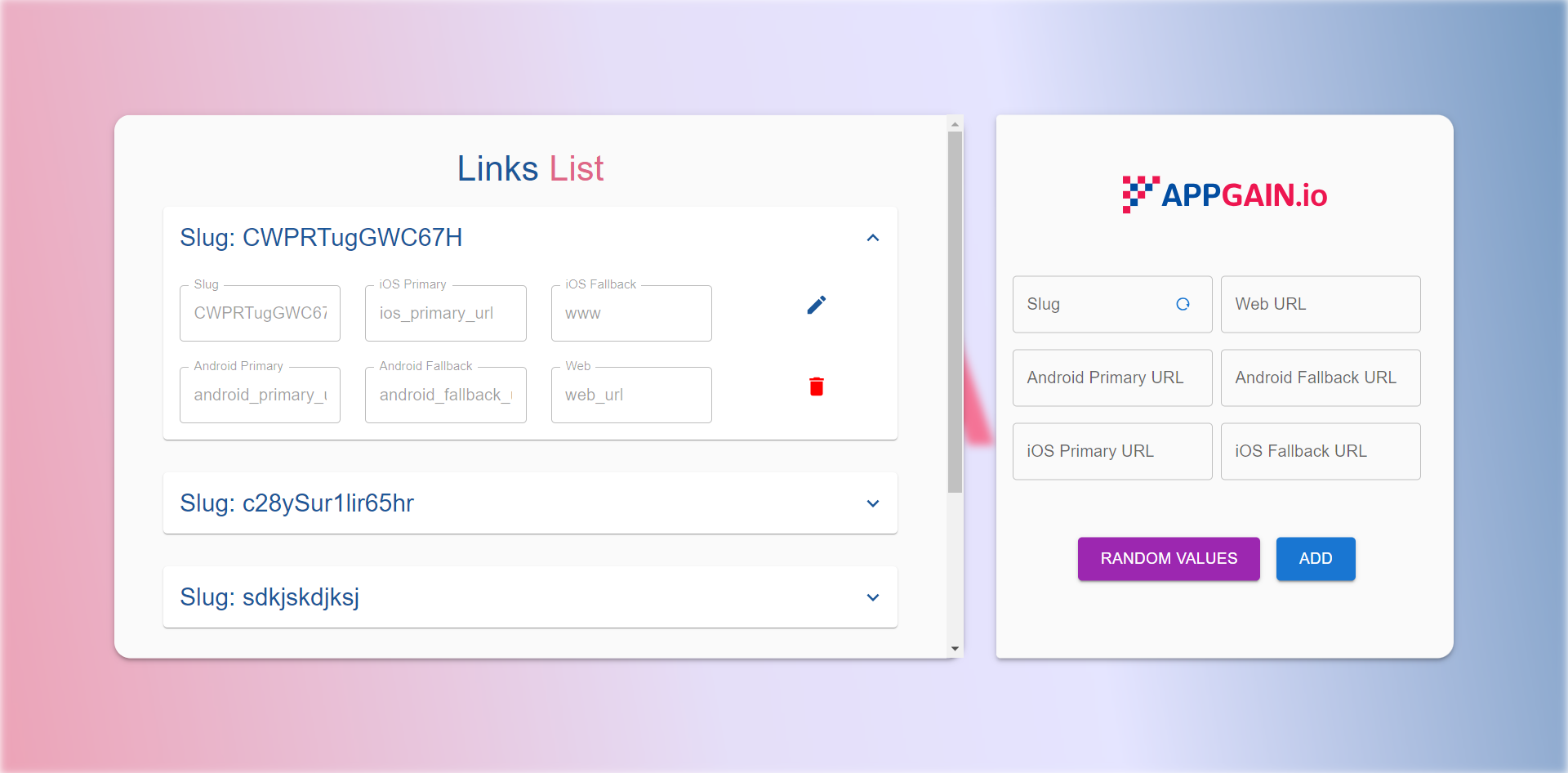
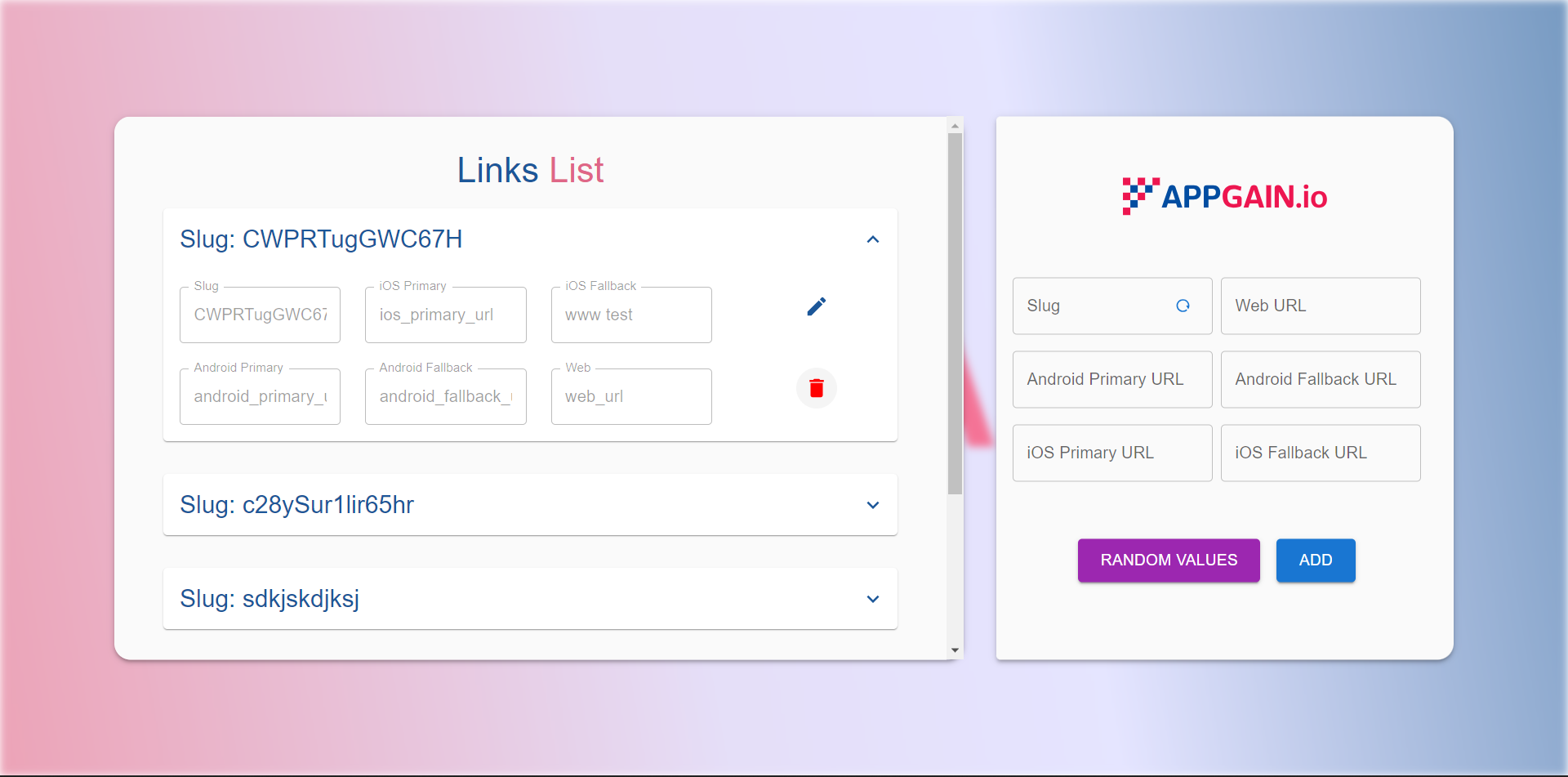
 After clicking the edit button, all input fields become editable, except for the slug field.
After clicking the edit button, all input fields become editable, except for the slug field.
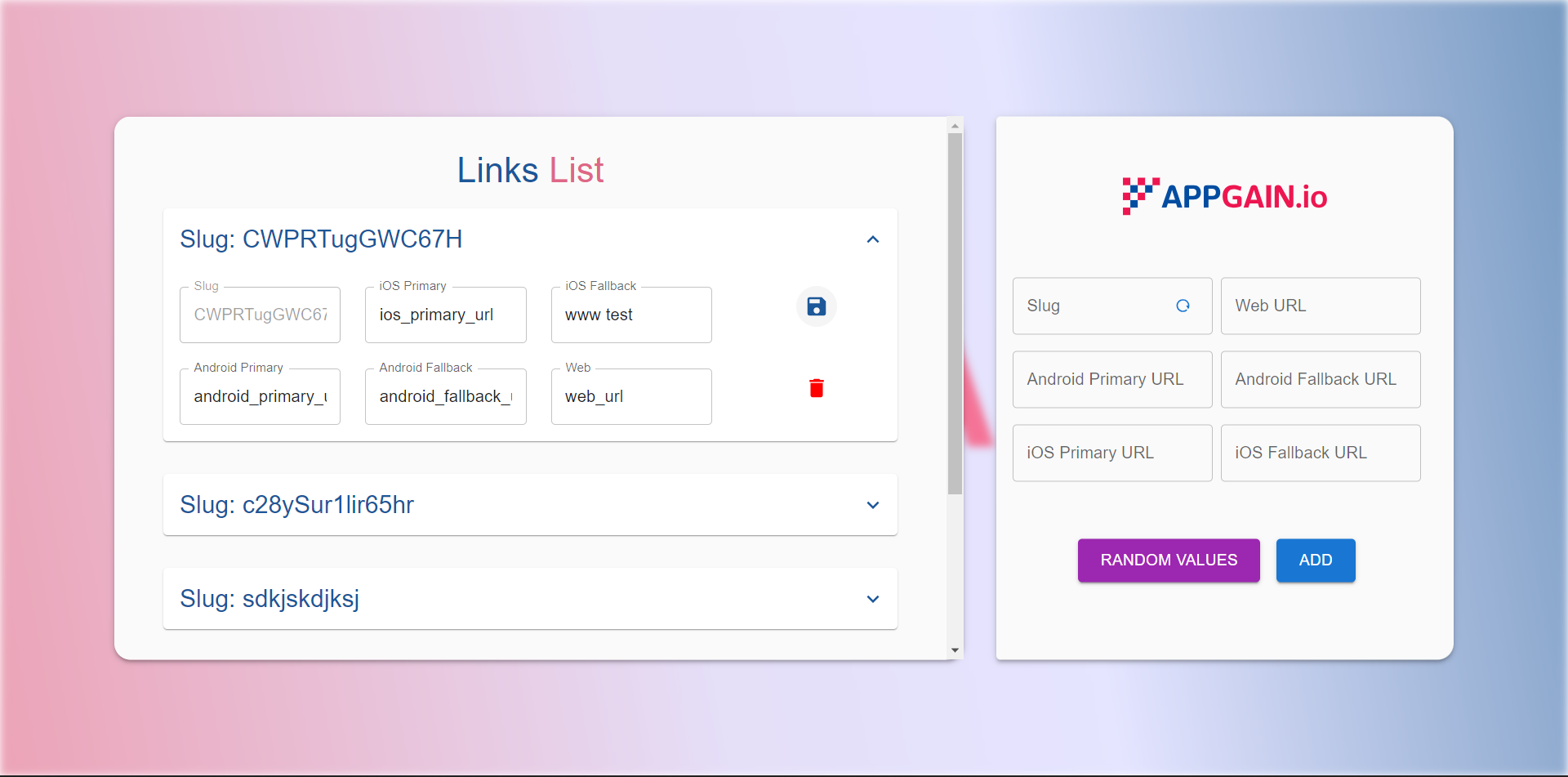
 You can make edits to the fields and then save the updated link.
You can make edits to the fields and then save the updated link.
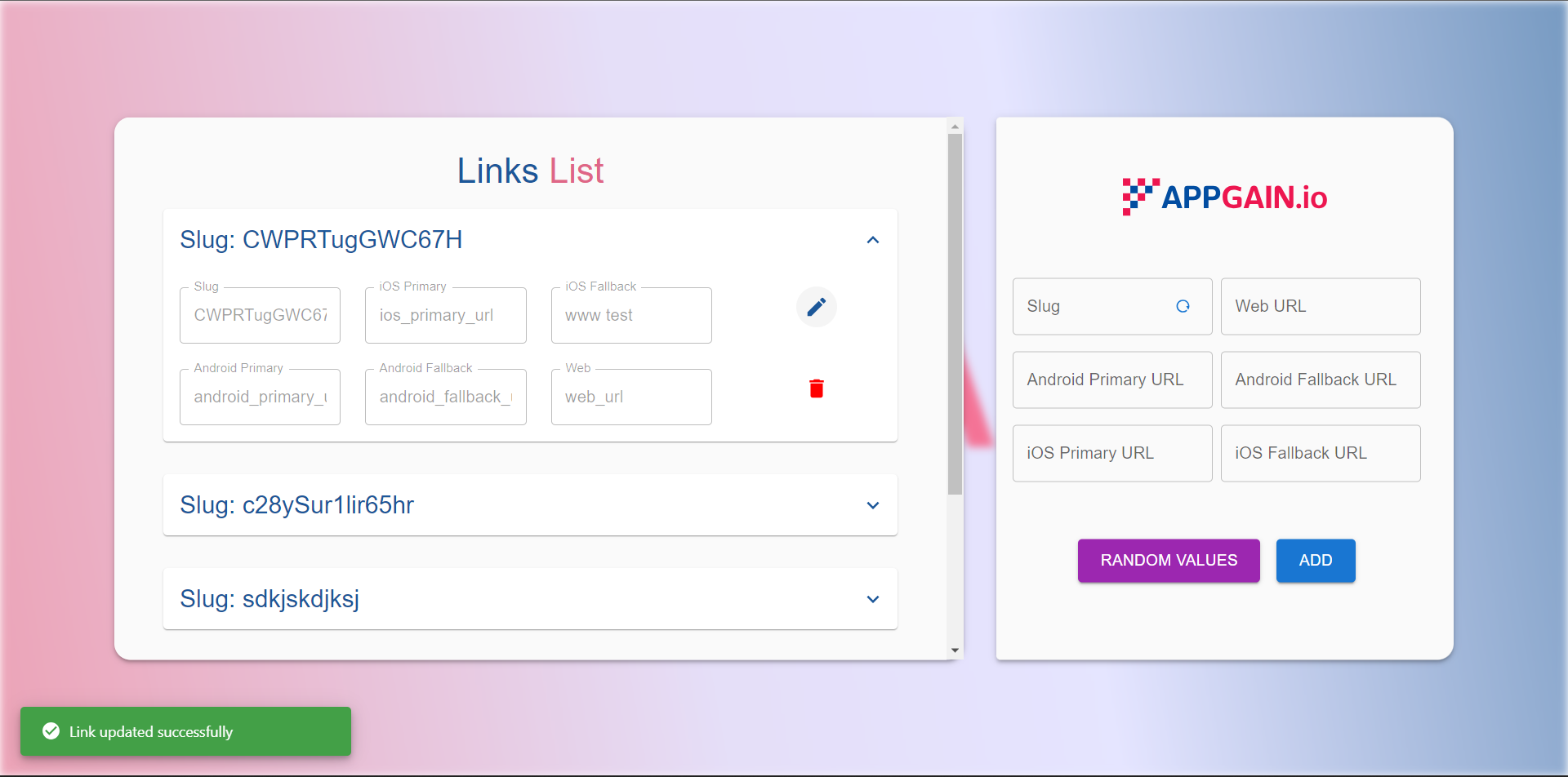
 Once you click the save button, a snackbar appears to confirm the successful update of the data. The edit fields return to their original state.
Once you click the save button, a snackbar appears to confirm the successful update of the data. The edit fields return to their original state.
 There is also a delete button that allows you to remove a link.
There is also a delete button that allows you to remove a link.
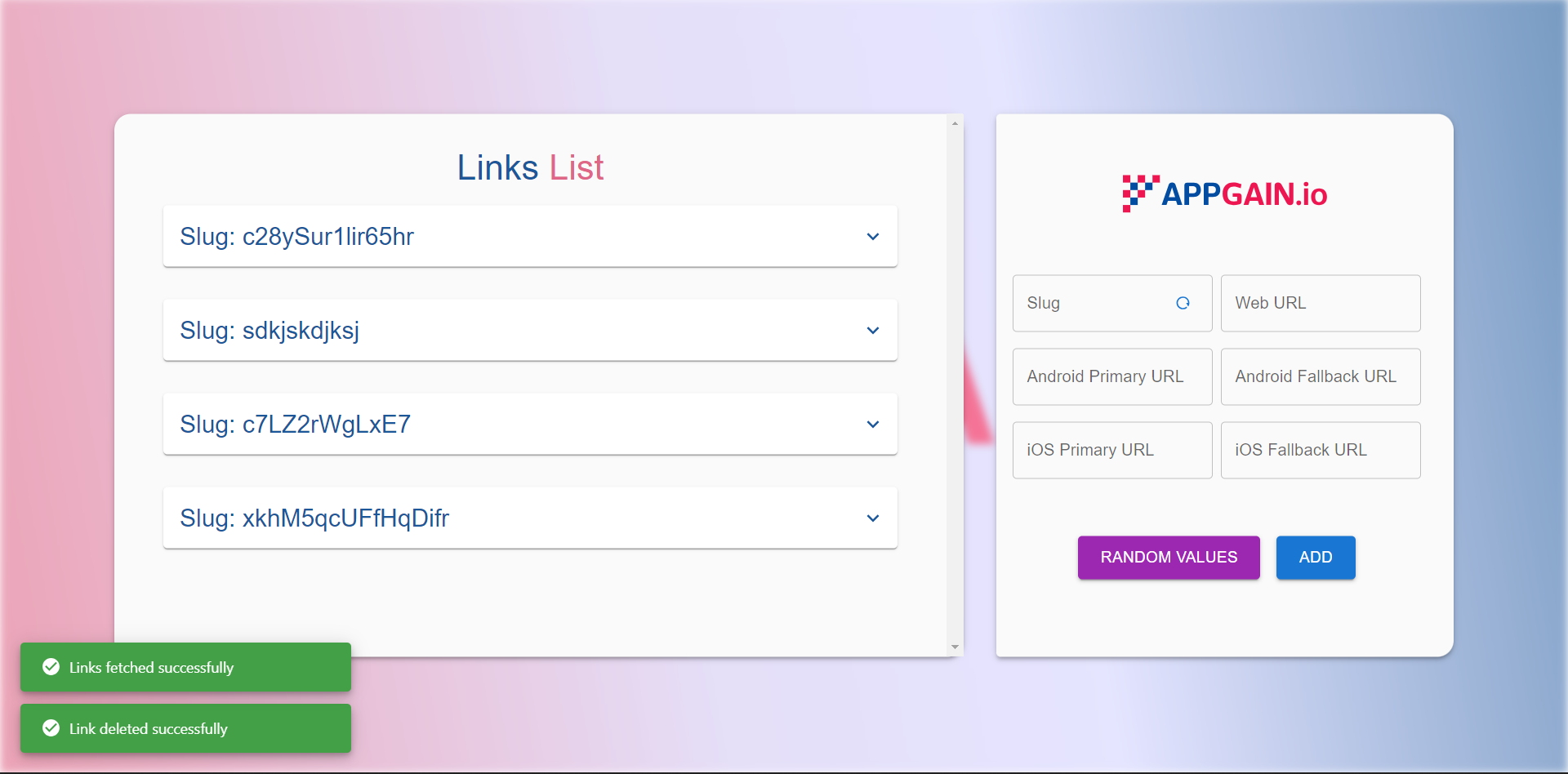
 In this example, the first link has been successfully deleted, and a snackbar confirms the successful deletion.
In this example, the first link has been successfully deleted, and a snackbar confirms the successful deletion.
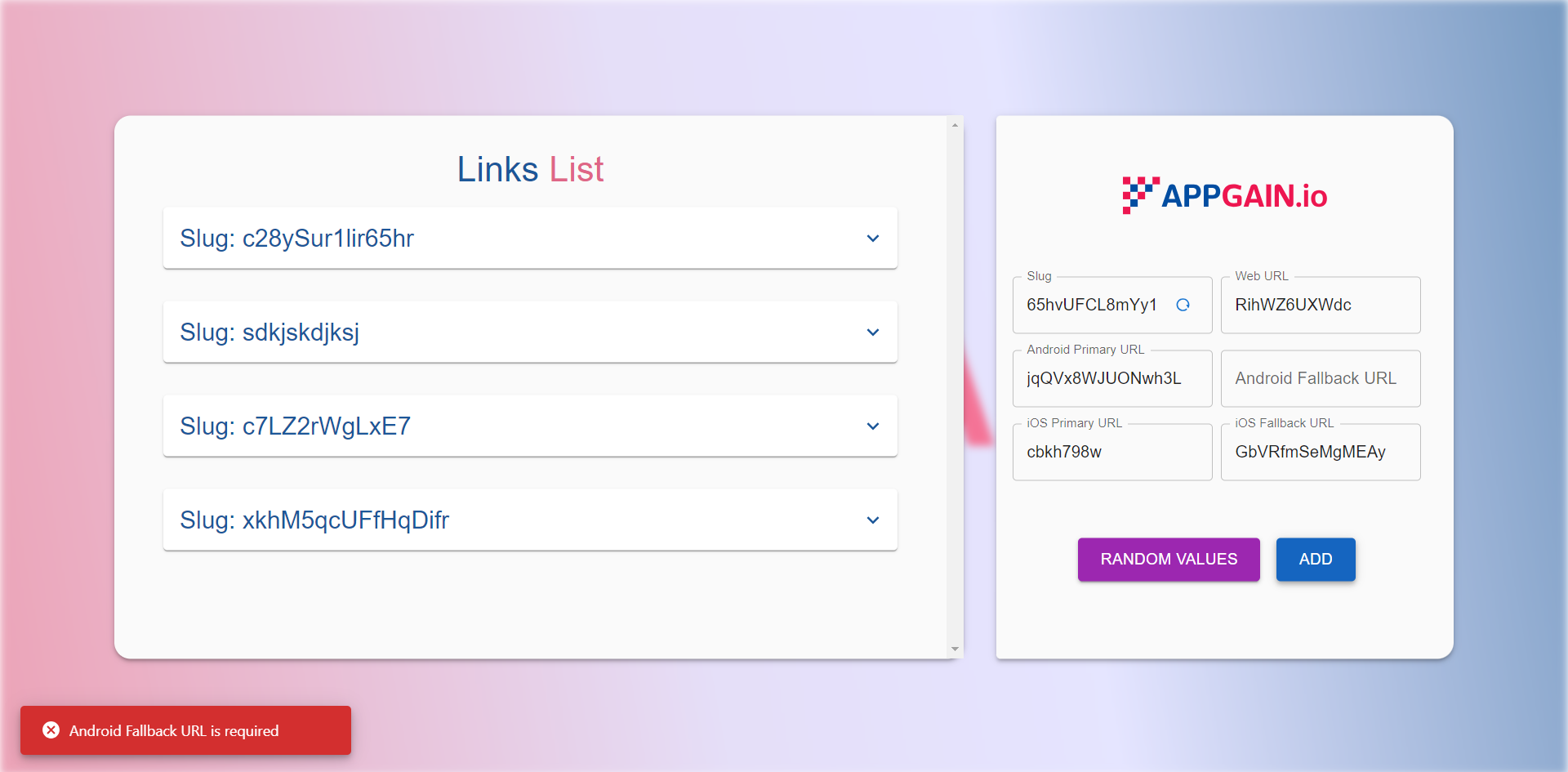
 Here's an example of validation: all fields except the slug field cannot be left empty. If the slug field is left empty, it will automatically generate a random value.
Here's an example of validation: all fields except the slug field cannot be left empty. If the slug field is left empty, it will automatically generate a random value.
- If you encounter any issues during installation or running the application, refer to the application's documentation or contact me throught elwaeryousef@gmail.com