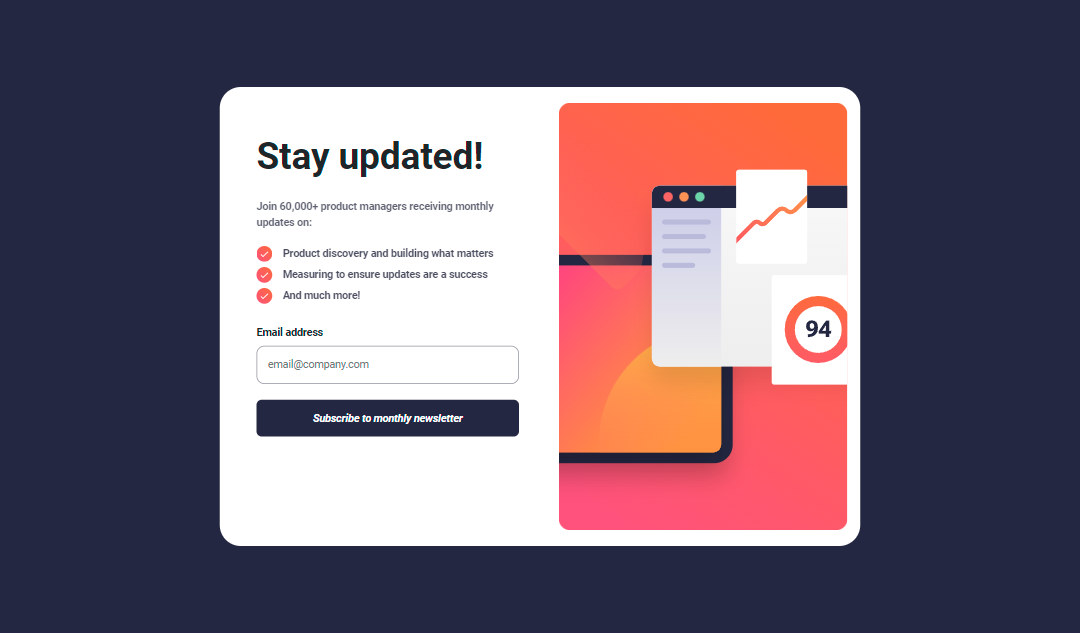
This is a solution to the Newsletter sign-up form with success message challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
[Sun , Oct 1 23] Ihis is the Frontend Mentor Newsletter signUp form It took me about 3Hours to complete this challenge
Users should be able to:
- Add their email and submit the form
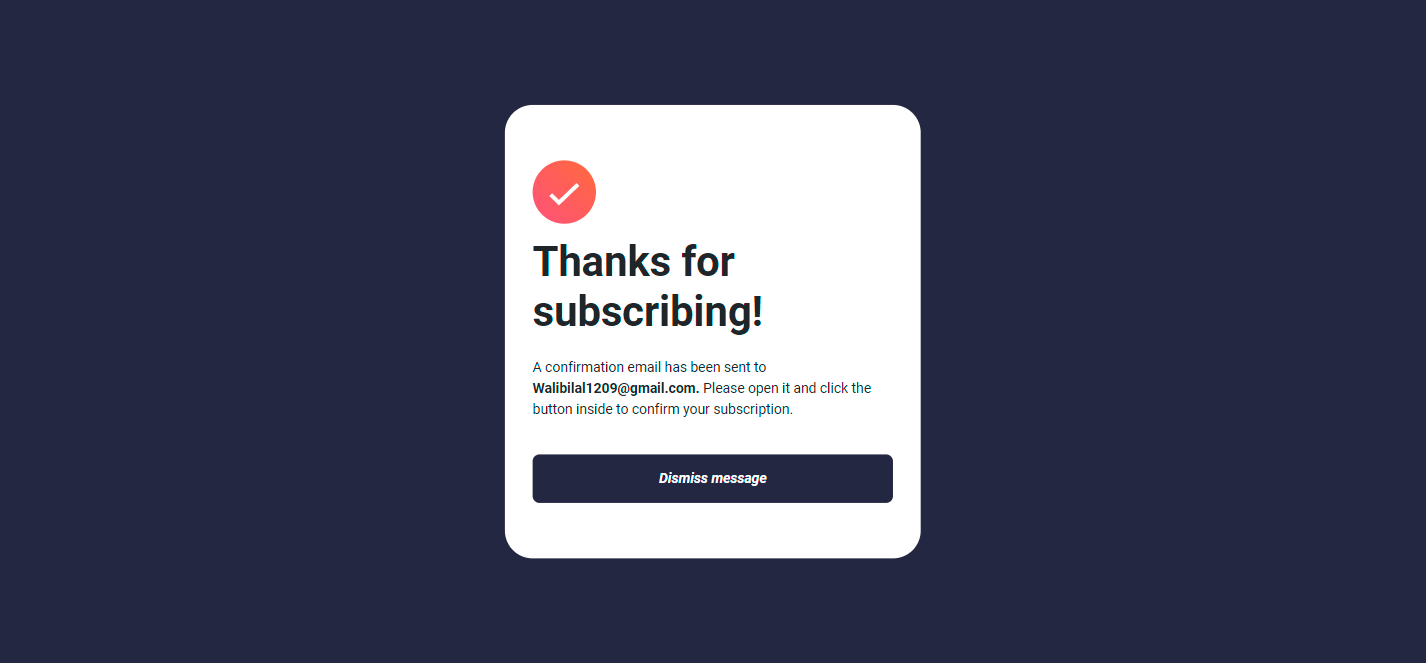
- See a success message with their email after successfully submitting the form
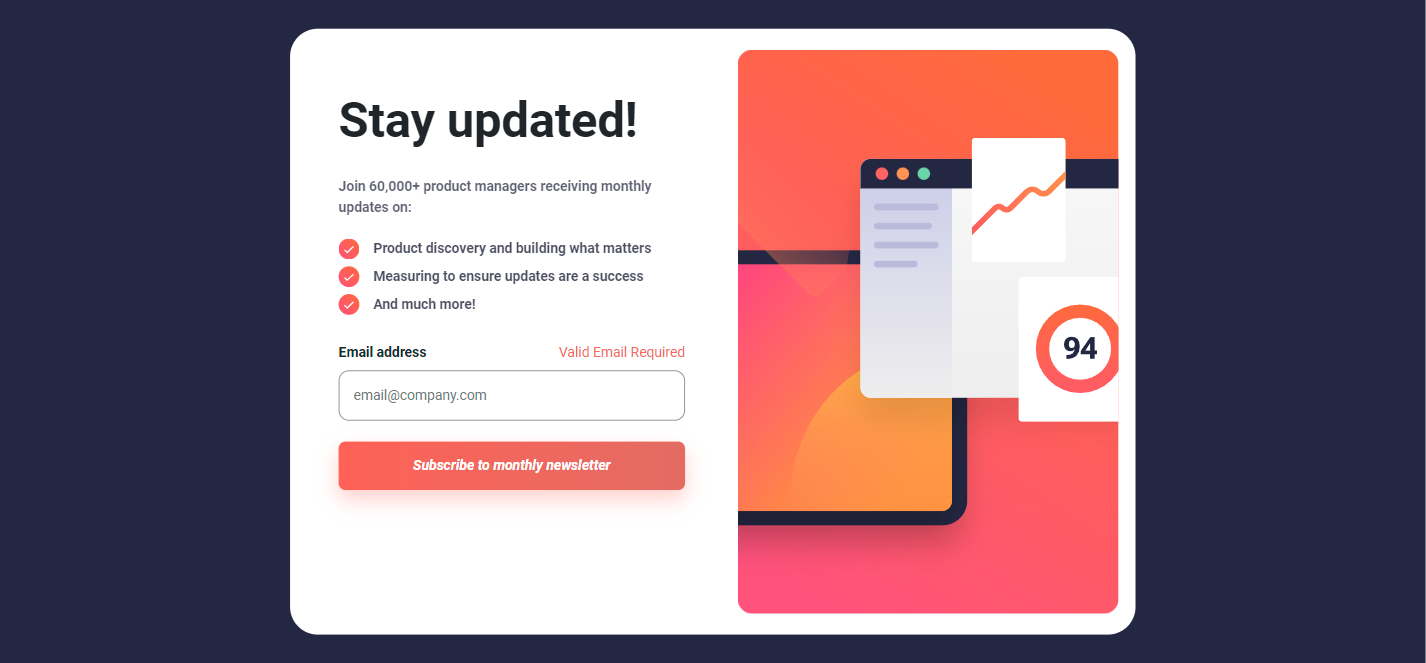
- See form validation messages if:
- The field is left empty
- The email address is not formatted correctly
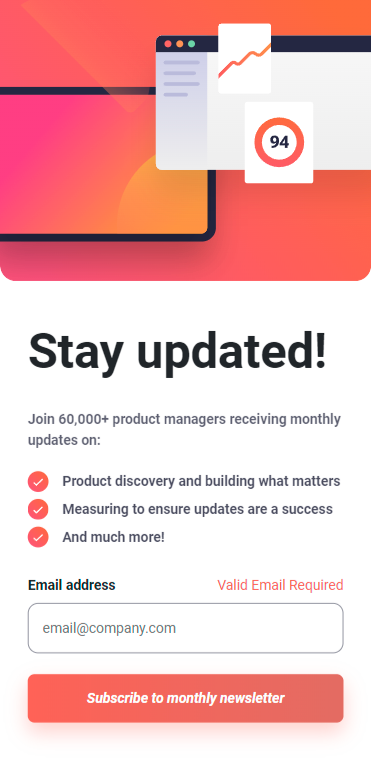
- View the optimal layout for the interface depending on their device's screen size
- See hover and focus states for all interactive elements on the page
- Creating empty React project with Vite
- Installing dependencies with NPM
- Making Sturcture ready using BootStrap layout Classes
- Add styling
- Make it responsive
- Add animations(animation on scroll. aos)
- Build the project using npm run build
- push local Repo to the remote
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- BootStrap 5
- Mobile-first workflow
- React - JS library
- Learn how to Add animation on scroll in React using aos library
- Frontend Mentor - @Wali1209
- GitHUB - @Wali1209
- Facebook - Wali Hashmi
- Twitter - @MWali1209
- LinkedIn - Md Wali