Dashblocks Vue Material Admin Template | DEMO
Enable Analytics in your Vue App with Dashblocks
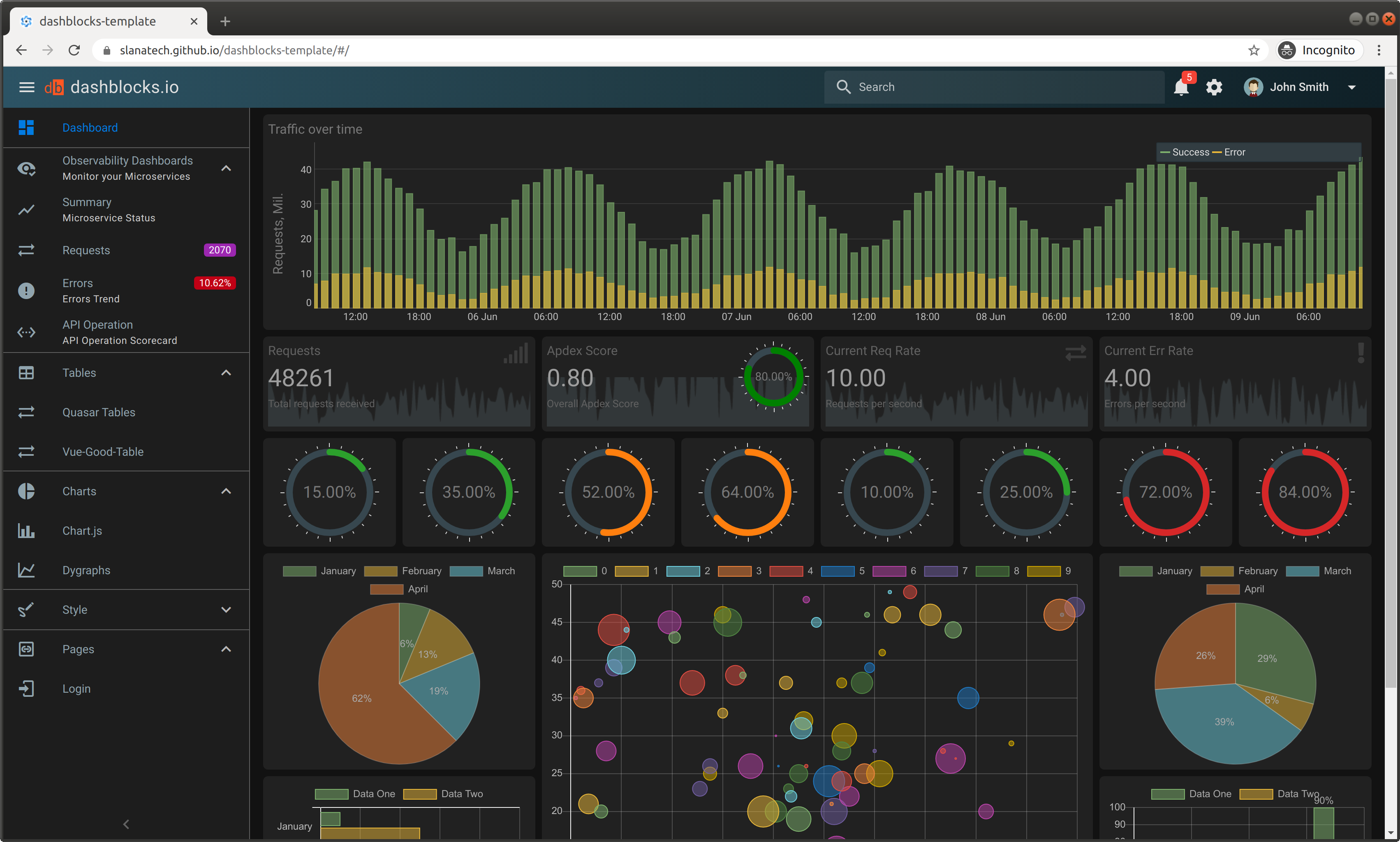
Dashblocks Vue Material Admin Template is build based on Quasar Framework, Vuex, Vuejs and Dashblocks.
We focus on providing beautiful interactive Dashboards out of the box, and helping to enable In-App Analytics in your Apps.
Dashblocks enables simple and streamlined way to quickly add awesome Dashboards in your app:
- Use declarative approach to define a dashboard. The whole dashboard is just one JS object (or JSON)
- Provide reasonable out of the box defaults for all chart types, such as colors
- Support dark / light modes out of the box
- Enable interactivity by providing event handling on dashboard level
- Streamline dynamic updates of dashboard data, for example based on user interaction with dashboard
- Even dynamically generate Dashboard itself based on the data - thanks to declarative approach
Clone dashblocks-template repo:
$ git clone https://github.com/slanatech/dashblocks-template.gitInstall dependencies:
$ cd dashblocks-template
$ yarn installRun serve:
$ yarn run servedashblocks-template is set up using vue-cli, you will see standard vue-cli scripts in package.json: serve, build ...
Quasar Framework is configured using Vue CLI Quasar Plugin.
If you find a bug, or have an enhancement in mind please post issues
test1 test2 test3