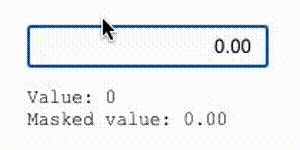
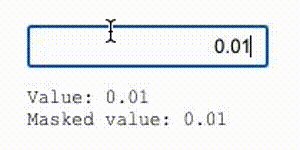
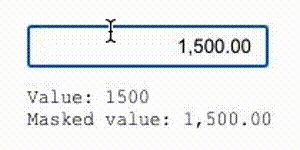
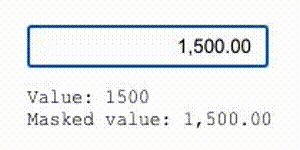
A simple React input component to work with decimal values.
Install with npm
npm install react-input-decimalInstall with yarn
yarn add react-input-decimal
import { useState } from 'react'
import { InputDecimal } from 'react-input-decimal'
export default function App() {
const [value, setValue] = useState(0)
const [maskedValue, setMaskedValue] = useState('0.00')
return <>
<InputDecimal
value={value}
onChangeValue={(value, maskedValue, event) => {
setValue(value)
setMaskedValue(maskedValue)
}}
/>
<pre>
Value: {value}<br />
Masked value: {maskedValue}
</pre>
</>
}| Prop | Type | Description |
|---|---|---|
precision |
number | (optional) default is 2 |
decimalSeparator |
',' | '.' |
(optional) default is '.' |
useThousandSeparator |
boolean |
(optional) default is true |
align |
'right' | 'left' |
(optional) default is 'right' |