- Node.js (versão 12 ou superior)
- Npm
- Clone o repositório para seu ambiente local:
git clone https://github.com/Wallauerr/ToDoList-react.git
- Acesse o diretório do projeto:
cd ToDoList-react
- Instale as dependências do projeto:
npm i
- Inicie a aplicação:
npm run dev
- A aplicação iniciará o navegador padrão. Caso isso não aconteça, acesse http://localhost:5173
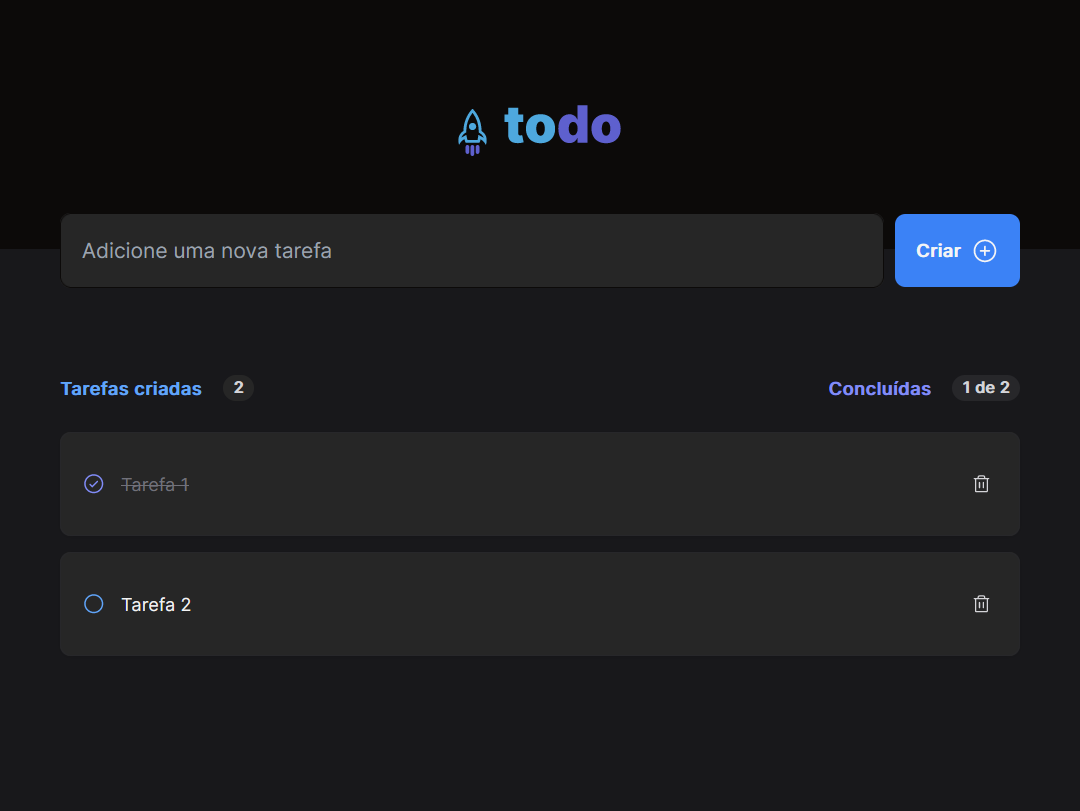
- Adicione uma tarefa.
- Clique no circulo para concluir.
- Clique no ícone de lixeira para apagar.
Apesar de ser um desafio para estudos contribuições são sempre bem-vindas! Siga as etapas abaixo para contribuir com este projeto:
- Dê um fork neste repositório.
- Crie uma nova branch com sua feature/correção:
git checkout -b nome-da-sua-branch
- Realize as alterações e commits:
git commit -m "tipoDeModificação: Descrição das suas alterações"
Tipos de modificação: feat, fix, etc...
- Envie as alterações para o fork do repositório:
git push origin nome-da-sua-branch
- Abra um Pull Request neste repositório (original).
Se tiver alguma dúvida ou sugestão, você pode entrar em contato comigo por meio do email: wallauer@protonmail.com