Projeto | Tecnologias | Executar Aplicação | Licença
Esta aplicação chama-se Movie Rating, consiste em um sistema para realizar avaliação de filmes. 💜
Nela você seleciona o filme para realizar a avaliação e então, preenchendo o formulário com seu e-mail e nota o sistema verifica se o e-mail já está cadastrado no sistema, caso não esteja, ele adiciona este no BD, caso já esteja cadastrado o sistema registra apenas a nota de sua avaliação.
O sistema não registra uma avaliação do mesmo filme duas vezes, pois ele valida que o e-mail já realizou uma avaliação anterior.
O banckend foi desenvolvido em Java e hospedado no Heroku, já o frontend foi desenvolvido com React e hospedado na Netlify. 💜
Tenha paciência e aguarde um momento pois a hospedagem é gratuita e demora um pouco para carregar.
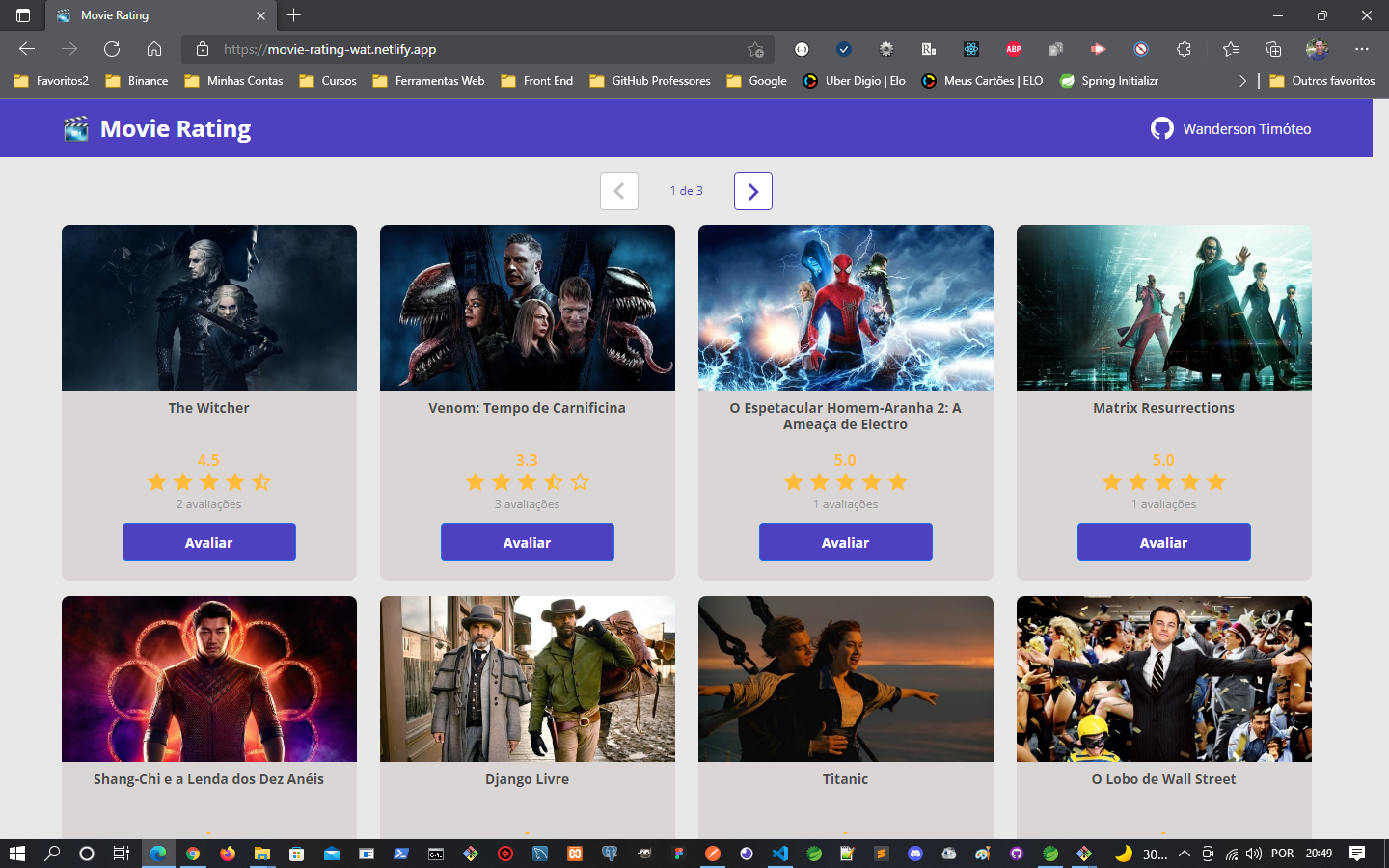
Pagina inicial com a lista de filmes
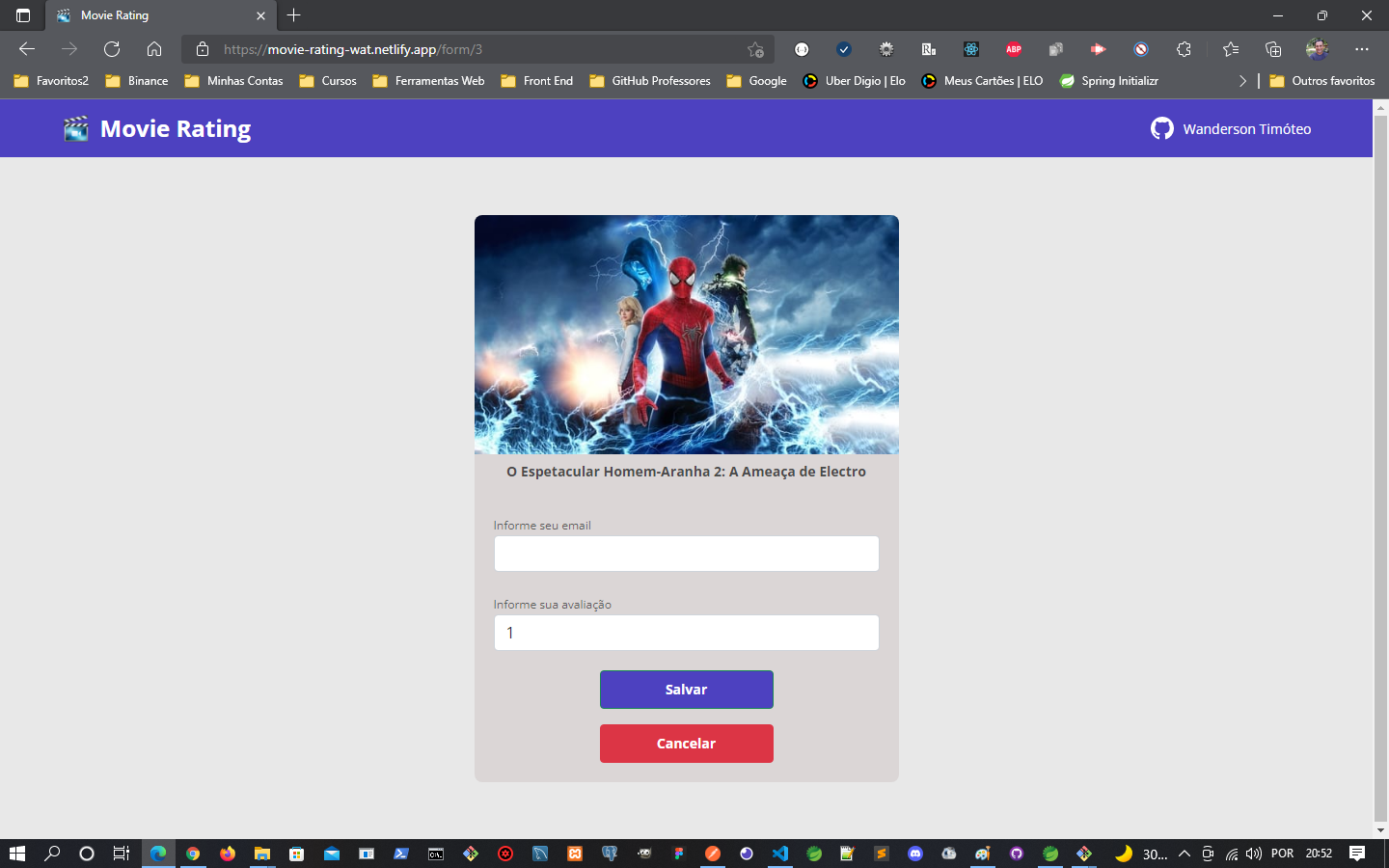
Pagina com o formulário para realizar a avaliação
Esse projeto foi desenvolvido com as seguintes tecnologias:
Caso você deseja executar o projeto na sua máquina local, você precisará instalar o Java e o Node.js em sua máquina. Após a instalação, basta seguir os passos abaixo:
Para começar, você deve simplesmente clonar o repositório do projeto na sua máquina e instalar as dependências.
Abre o cmd (caso esteja utilizando o Windows) navegue até o local onde você clonou o projeto, exemplo:
cd "C:\Users\NomeDoComputador\Documents\clonedoprojeto"Depois, quando estiver na pasta do projeto, basta acessar o projeto frontend na pasta front-web digitar no cmd a seguinte instrução: (dentro da pasta front-web do projeto clonado)
yarn installAo digitar a instrução acima, automaticamente ele irá baixar todas as dependências listadas e definidas no arquivo package.json:
node_modules- que contêm os packages do npm que precisará para o projeto.
Bom, agora (dentro da pasta front-web do projeto clonado) abra um terminal para o projeto ser executado e digite:
yarn startPronto! dessa forma o frontend estará rodando localmente em sua maquina, para acessar o frontend:
http://localhost:3000(dentro da pasta backend do projeto clonado) abra o projeto com Spring Tools Suite e execute o spring boot app:
DsmovieAplication.javaPronto! dessa forma os dois projetos estarão rodando localmente em sua maquina, para acessar o backend:
http://localhost:8080Caso tenham dúvidas sobre o código do projeto, sintam-se a vontade em abrir uma ISSUE AQUI. Assim que possível, estarei respondendo as todas as dúvidas que tiverem!
Esse projeto está sob a licença MIT. Veja o arquivo LICENSE para mais detalhes.
Feito com ♥ by
- Wanderson A. Timóteo - Contatos
-
Projeto desenvolvido durante a "Semana Spring React 6.0" da escola DevSuperior.
-
Agradecimento ao Nelio Alves por compartilhar conteúdo relevante e com qualidade de ensino.