This is a solution to the Easybank landing page challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Note: Delete this note and update the table of contents based on what sections you keep.
Users should be able to:
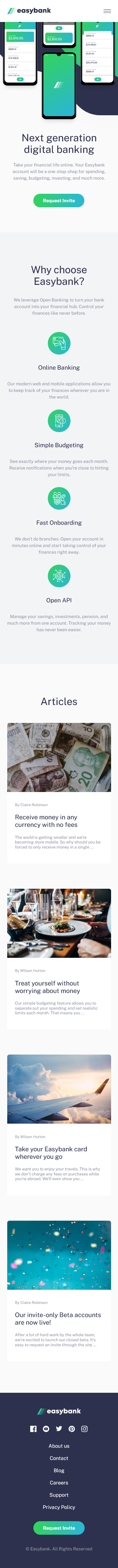
- View the optimal layout for the site depending on their device's screen size
- See hover states for all interactive elements on the page
- Solution URL: [https://github.com/Marpace/easybank-landing-page]
- Live Site URL: [https://marpace.github.io/easybank-landing-page/]
- Semantic HTML5 markup
- Sass
- Flexbox
- Mobile-first workflow
- Complete Guide to CSS Flexbox - This helped me to remember the different features of CSS Flexbox
- Frontend Mentor - @Marpace