An extension for Trilium Notes that implements different ways of viewing collections of notes.
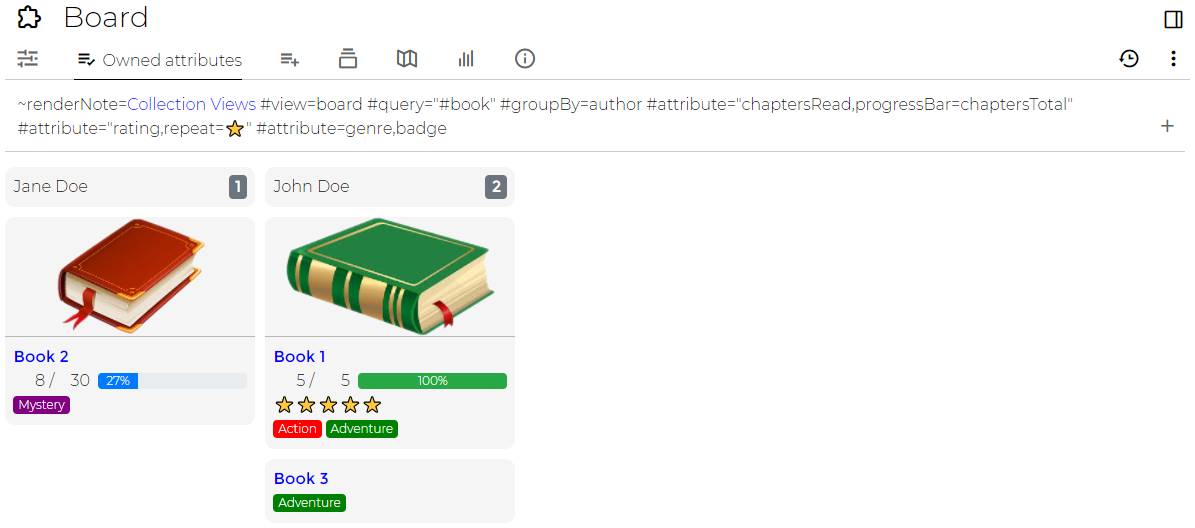
- Board view: Displays notes in a Kanban board. Notes are grouped by some attribute and listed in columns.
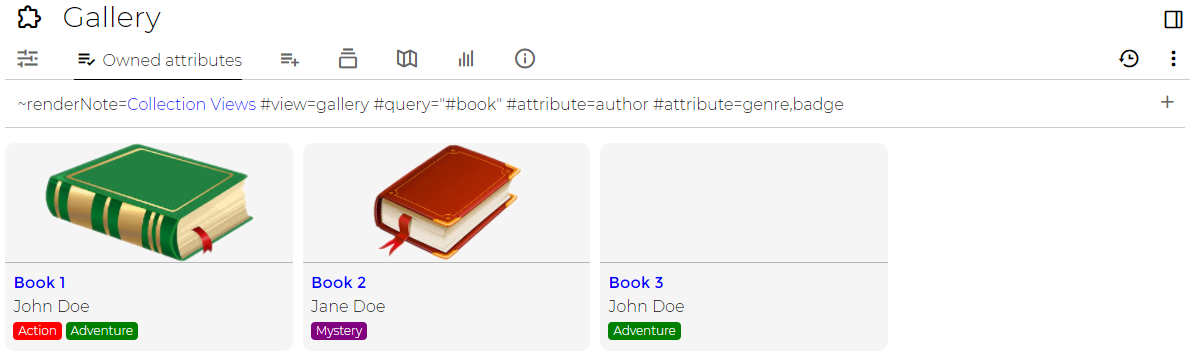
- Gallery view: Displays notes in a grid.
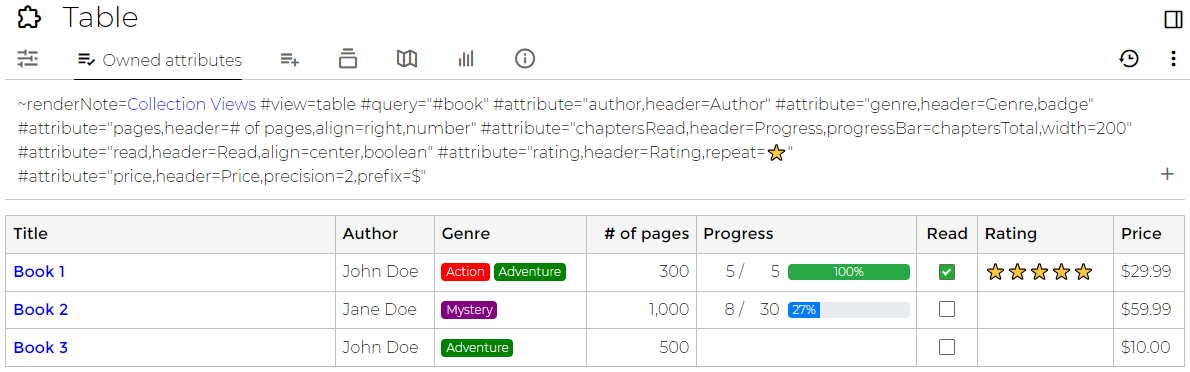
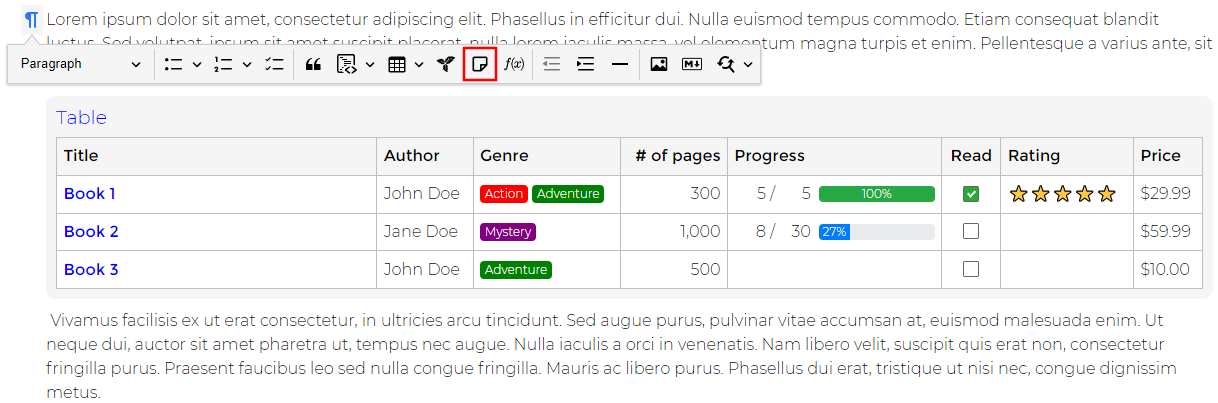
- Table view: Displays notes in a table.
- Screenshots
- Requirements
- Installation
- Upgrading
- Usage
- Configuration
Minimum Trilium version supported: v0.46
-
Download
collection-views.zipfrom the Releases page. -
Import
collection-views.zipinto your tree: right-click a parent note, then select "Import into note". -
Reload the frontend (Menu → Advanced → Reload Frontend).
-
Download and extract
collection-views.zipfrom the Releases page. -
Replace the
cssandjschild notes of the Collection Views note with the updated files found in the zip archive:- Select the
csschild note, click "Upload new revision", and select theCollection Views/css.cssfile that was extracted. - Select the
jschild note, click "Upload new revision", and select theCollection Views/js.jsfile that was extracted.
- Select the
-
Reload the frontend (Menu → Advanced → Reload Frontend).
-
Create a note that will render a view:
- Type: Render Note
- Add a
renderNoterelation targeting the Collection Views note.
-
Add a
querylabel to the Render Note with a search query as its value. This will be executed by Trilium's search engine, and the resulting notes will be displayed in the view. -
Optionally, add a
viewlabel to the Render Note to select which type of view to use. By default, the table view will be used. -
Optionally, add labels to the Render Note to configure the view.
Views are configured by adding labels to the Render Note.
- Optional (default:
table) - Single value
Selects which view to use. Possible values:
boardgallerytable
Example: #view=board
- Required
- Single value
A search query that will be executed using Trilium's search engine. The notes returned by this search are the notes that will be included in the view.
The following tokens may be used inside of a search query. Tokens are replaced with attributes of the Render Note prior to executing the search.
$idor$noteId: The Render Note's ID.$title: The Render Note's title.$renderNote.name: An attribute of the Render Note, wherenamecan be the name of an attribute, a property, or a related note's attribute.- If multiple values are found, then the token will be replaced with the first value that was found.
- If an attribute is not found, then the token will be replaced with an empty string.
When a token is replaced, the value will be surrounded by double quotes ("value").
Examples:
#query="#book #status=read"would include all notes having abooklabel and astatuslabel set toread.#query="#book #status=$renderNote.status"would include all notes having abooklabel and astatuslabel that has the same value as the Render Note'sstatuslabel.#query="~parent.noteId=$id"would include all notes having aparentrelation targeting a note having the same ID as the Render Note itself.
- Board views only
- Required
- Single value
Determines the columns of a board view. The value of this label has the same format described in attribute settings.
- If the attribute is a label, then notes are grouped by their values for that label.
- If the attribute is a relation, then notes are grouped by the notes targeted by that relation.
Columns are sorted by the specified attribute. Custom sorting is supported.
Most attribute settings are supported for formatting the values displayed in column headers.
Examples:
#groupBy=statuswould group notes by their values of thestatuslabel.#groupBy=status,badgewould additionally format column headers as badges.
- Optional
- Single value
Sorts notes in the view. The value of this label is a comma-separated list of names of attributes, properties, or attributes of related notes. Names can be prefixed with ! to sort values in descending order.
- If an attribute is a label, then notes are sorted by their values for that label.
- If an attribute is a relation, then notes are sorted by the titles of notes targeted by that relation.
Values are sorted alphabetically and case-insensitively.
Notes are sorted by their titles last, and this is the default sort when no sorting is specified. Custom sorting is supported.
Example: #sort="type,!price" would sort notes by their type values first, then by price (in reverse order), then by their titles.
- Gallery views only
- Optional (default:
4) - Single value
Sets the number of columns in a gallery view.
Example: #columns=8
- Board views only
- Optional (default:
250) - Single value
Sets the width of a board view's columns in pixels.
Example: #columnWidth=100
- Board and gallery views only
- Optional (default:
120) - Single value
Sets the height of card cover images in pixels. Setting this to 0 hides cover images.
Example: #coverHeight=500
- Optional
- Multiple values
Configures which attributes will be displayed in the view and how they should be formatted.
- For board and gallery views, attributes appear underneath the cover image.
- For table views, attributes appear as additional columns in the table.
By default, attribute values will be shown as plain text. For labels, the label's value will be shown. For relations, the titles of target notes will be shown.
Attribute settings control how the attribute's values are formatted.
Labels that support attribute settings (#attribute and #groupBy) have a value that is a comma-separated list.
The first item in the list is a name of an attribute, a property, or a related note's attribute.
Any remaining items in the list are settings (described in the following sections) either in the form of a flag (settingName) or a key/value pair (settingName=value).
There are some special attribute names (prefixed with $) which refer to a note's properties instead of user-defined attributes.
The following properties are treated as a label with a single value:
$idor$noteId: The note's ID.$title: The note's title.$type: The note's type.- As of Trilium v0.58, the possible types are:
book,canvas,code,contentWidget,doc,file,image,launcher,mermaid,noteMap,relationMap,render,search,text,webView - The following types existed in older versions of Trilium:
note-map,relation-map,web-view
- As of Trilium v0.58, the possible types are:
$mime: The note's content type, such astext/html.$contentSize: The size of the note's content in bytes.$dateCreated: The date and time when the note was created.$dateModified: The date and time when the note was last modified.
Date properties are in RFC 3339 format (YYYY-MM-DD hh:mm:ss.sssZ) and use UTC for the time zone.
Example: #attribute=$dateModified
Instead of an attribute name, you can specify a "path" that refers to an attribute of a related note. This allows for using attributes of notes that are targeted by a note's relations.
A path consists of one or more names separated by a period (.). The last name in the path must be an attribute name or a property name. All other names in the path must be relation names.
Examples:
#attribute=company.employee.namewould find all attributes namednamedefined on all notes targeted by theemployeerelation defined on all notes targeted by thecompanyrelation defined on a note.#attribute=tag.$dateModifiedwould find the modification dates of all notes targeted by thetagrelation defined on a note.
- Table views only
- Optional (default:
left)
Sets the text alignment of cells in the attribute's column. This can by any CSS text-align value such as center or right.
Example: #attribute="price,align=right"
- Optional
Renders this attribute's value as a badge.
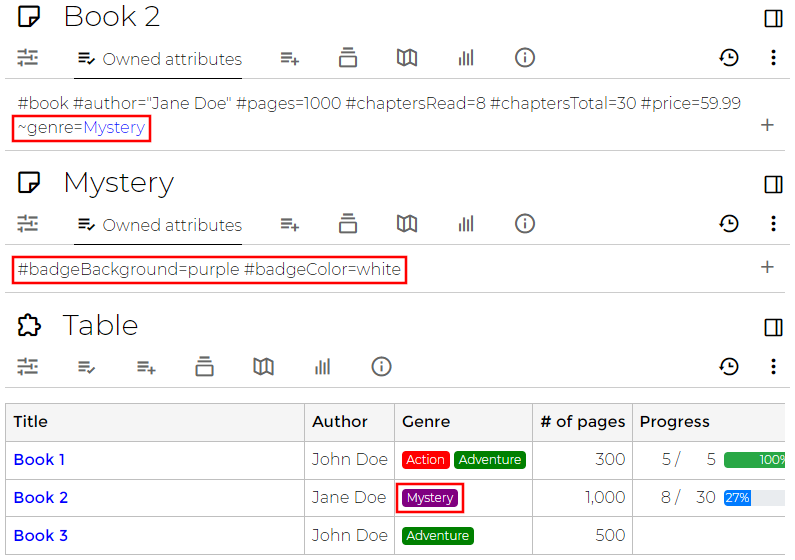
Badge colors can be customized in two ways:
-
The
badgeBackgroundandbadgeColorattribute settings. -
If this attribute is a relation, notes targeted by this relation can set the
badgeBackgroundandbadgeColorattributes. See custom badge colors.
Example: #attribute="status,badge"
- Optional
Sets the background style of badges for this attribute. Any CSS background style can be set. If set, the badge setting is implicitly enabled.
If this attribute is a relation, notes targeted by this relation can set the badgeBackground attribute to override this style. See custom badge colors.
Example: #attribute="status,badgeBackground=red"
- Optional
Sets the font color of badges for this attribute. Any CSS color can be set. If set, the badge setting is implicitly enabled.
If this attribute is a relation, notes targeted by this relation can set the badgeColor attribute to override this style. See custom badge colors.
Example: #attribute="status,badgeColor=black"
- Not supported by
groupBy - Optional
Renders the attribute's value as a checkbox.
The checkbox will be checked unless the attribute's value is one of the following (case-insensitive):
forfalsenorno
If the attribute's value is empty, the checkbox will also be checked.
Example: #attribute="done,boolean"
- Table views only
- Optional (default: the attribute's name)
Sets the text displayed in the header cell of the attribute's column.
Examples:
#attribute="price,header=Price (in dollars)"#attribute="status,header="will display an empty header cell.
- Optional
Formats the attribute's value as a number (inserting thousands separators).
Example: #attribute="price,number"
- Optional
Adds a string in front of the attribute's value.
Examples:
#attribute="price,prefix=$"#attribute="total,prefix=Total: "
- Optional (default: up to 3 digits)
Sets the number of digits displayed after the decimal point when the attribute's value is formatted as a number. If set, the number setting is implicitly enabled.
Example: #attribute="price,precision=2"
- Not supported by
groupBy - Optional
Renders a progress bar. The attribute's value will be the numerator. The value of this setting refers to the attribute whose value will be used as the denominator. It can be the name of an attribute, a property, or a related note's attribute.
Both attributes must be labels with numeric values.
Example: #attribute="completed,progressBar=total" — For a note having the attributes #completed=5 #total=10, this would display a progress bar that is 50% full.
- Optional
Renders the value as a string repeated depending on the attribute's numeric value.
Example: #attribute="rating,repeat=⭐"
- Not supported by
progressBar - Optional (default:
spaceforbooleanandbadgeattributes,commaotherwise)
Sets the string inserted between values when an attribute has multiple values. This can be one of the following values:
newline: Inserts a newline between values, resulting in one value per line.comma: Inserts a comma and space (,) between values.space: Inserts a space (
Or, it can be a custom separator. If this setting is not set to one of the above values, then the setting's value will be inserted as is between values.
Examples:
#attribute=description,separator=newline#attribute=author,separator=comma#attribute=tag,separator= |
- Optional
Adds a string behind the attribute's value.
Examples:
#attribute="weight,suffix=kg"#attribute="price,suffix= CAD"
- Table views only
- Optional (default: text is not truncated)
Truncates long text to some number of lines. If set as a flag, text is truncated to a single line. Otherwise, the setting's value specifies how many lines. If set, the wrap setting is implicitly enabled.
Examples:
#attribute="description,truncate"(truncate to single line)#attribute="description,truncate=3"(truncate to three lines)
- Table views only
- Optional (default:
300for note title,0for attributes)
Sets the minimum width (in pixels) of the attribute's column. Columns may be resized proportionally since tables are set to 100% width.
Example: #attribute=status,width=100
- Table views only
- Optional (default: text does not wrap)
Toggles text wrapping. If enabled, long text in a column will wrap to multiple lines. For tables that scroll horizontally, setting a width will avoid text getting squashed into a very thin column.
Example: #attribute=description,wrap
Escape sequences in setting values begin with a backtick (`). The following escape sequences are supported:
``: Backtick`,: Comma
Since settings are separated by a comma, the most common use for escape sequences is for escaping a comma so that it can be used literally in a setting that accepts arbitrary text.
Example: #attribute=position,header=X`,Y would display a header containing the text "X,Y".
The board and gallery views display an optional cover image for each note.
- For text notes, the first image found in the note's contents will be used as the cover.
- For image notes (image files uploaded to Trilium), the image itself will be displayed as the cover.
- For other note types, no cover will be displayed.
When an attribute is a relation, its badge colors can be customized by adding certain labels to the note targeted by the relation:
-
badgeBackgroundcan be any CSSbackgroundvalue, such as colors or gradients, to set the badge's background style. -
badgeColorcan be any CSScolorvalue to set the badge's font color.
Custom sorting is achieved by defining a sortableTitle label on a note. When notes are sorted by their titles, their sortableTitle is used for comparison if it is defined, otherwise their actual title is used.
This is useful in a couple ways:
-
Ignoring leading articles like "The", "A", or "An". For example, a note titled "The Example" with
#sortableTitle=Examplewould appear under E instead of T. -
Numeric sorting. Alphanumerically, "Note 10" would be sorted before "Note 2". If you set
#sortableTitle="Note 02"on Note 2, then it will appear in numeric order above Note 10.
Views can be included in text notes using the Include Note feature.
The following variables can be changed by themes or custom CSS:
body {
--collection-view-margin: 10px;
--collection-view-table-border-color: #bfbfbf;
}| Name | Description |
|---|---|
--collection-view-margin |
Outermost margin applied to all views. |
--collection-view-table-border-color |
Table border-color for table views. |