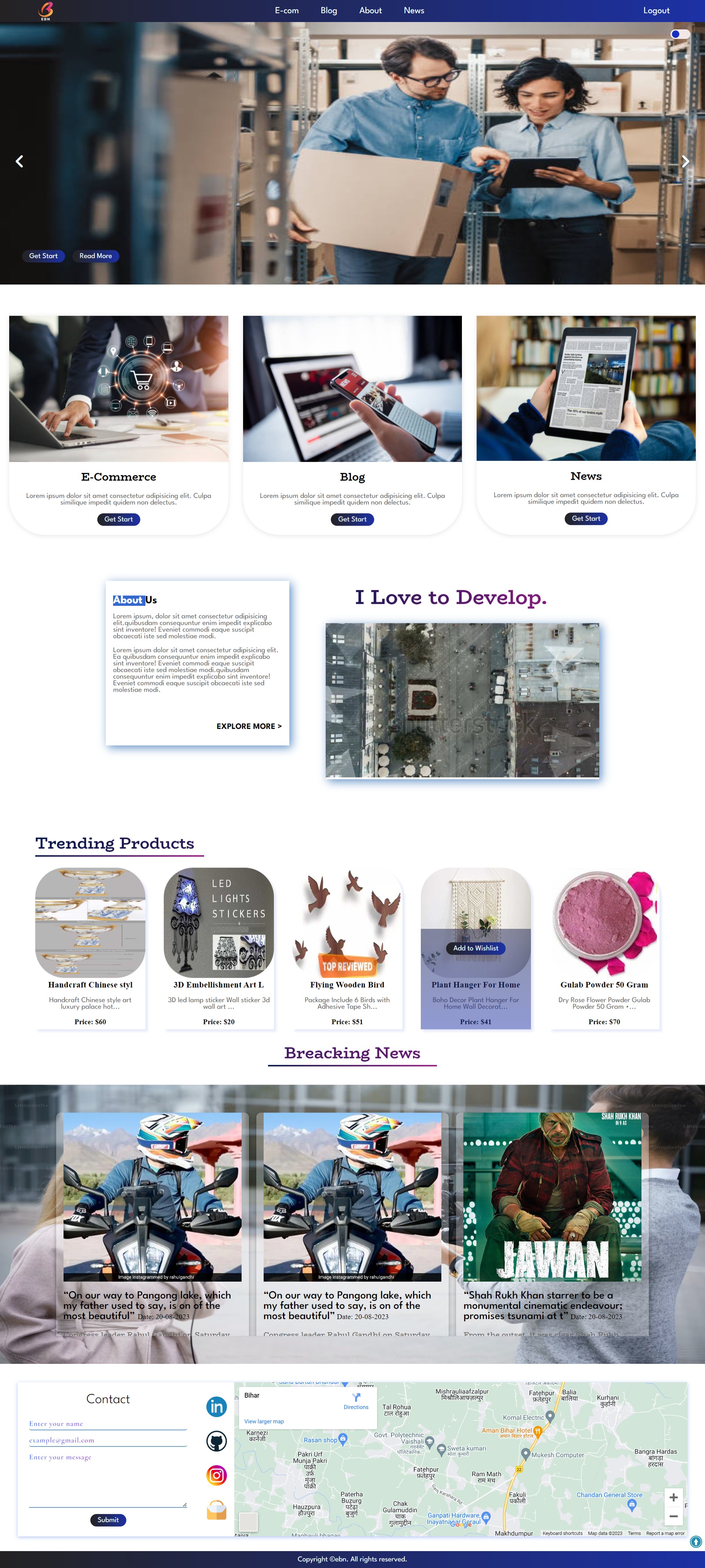
Ebn is a comprehensive showcase of my frontend development skills, designed to demonstrate my expertise in creating engaging web experiences. It comprises three main sections: E-commerce, News, and Blog
It’s Solo project where I've used tect-stack like HTML, CSS, JavaScrit to make the Ebn(E-Commerce, Blog, News) with a good user-interface its Fully Responsive.It has three sections E-Commerce, Blog and News. In E-commerce that allows Users to buy Products. It has a variety of categories, just visit the product listing page and you will see all the products, apply filters as per your need and in just a few clicks you can buy any products from the website. In Blog and news section user can read blog and news and keep himself updated. This project is just for educational purpose.
- Login and Signup User Account
- Toggle to Darkmode
- Add to Wishlist
- Product Sorting Based on Price,Category and PriceRange
- Produts (Add to Cart and Remove from Cart)
- Read News and Blog
- Authentication - User can't add prodcut to cart without login
- Darkmode - User can Toggle to darkmode or keep its default
- Filter - User can filter Product Based on Price,Category and PriceRange
- Pagination - Paginatin have implemented on E-commerce and Blog sections
- Cart - Users can Add to Cart and Remove from Cart
- Toast - Toast will appear when user Add to Cart
- Skeloton - Implemented Skeloton effect on landing page
- Loader - Implemented Loader on News page
- Read News and Blog





If you want to contact me, you can reach me through below handles.
© 2023 Md Waseem Akram
Give a ⭐️ if you like this project!