Currently this project is unmaintained. If you want an alternative I will recommend FileKit
A multiplatform compose widget for picking files with each platform's Native File Picker Dialog.
implementation("com.darkrockstudios:mpfilepicker:3.1.0")In your shared jetbrains compose multiplatform code, add one of the following.
To show the dialog, simply set the boolean state to true via a button or what ever you want.
var showFilePicker by remember { mutableStateOf(false) }
val fileType = listOf("jpg", "png")
FilePicker(show = showFilePicker, fileExtensions = fileType) { platformFile ->
showFilePicker = false
// do something with the file
}var showFilePicker by remember { mutableStateOf(false) }
val fileType = listOf("jpg", "png")
MultipleFilePicker(show = showFilePicker, fileExtensions = fileType) { file ->
showFilePicker = false
// do something with the file
}var showDirPicker by remember { mutableStateOf(false) }
DirectoryPicker(showDirPicker) { path ->
showDirPicker = false
// do something with path
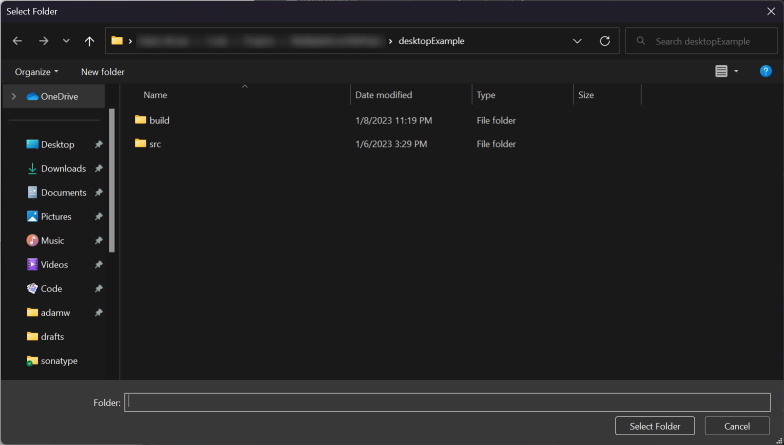
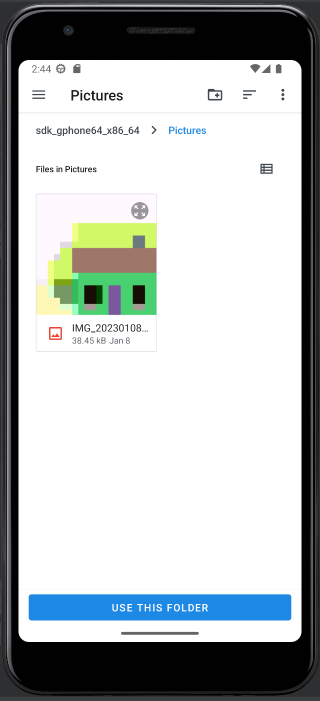
}On each supported platform, it will update the platform native file picker dialog. On desktop, it will fall back to the Swing file picker if the native one can't be used for some reason.
The native desktop dialog implementation is derived from the Pacmc project but uses TinyFileDialogs
See FileChooser.kt as well as the lwjgl gradle filter.
Intellij IDEA should be able to build the project except Android variant. To build and run Android examples, use Android Studio.
run examples:web:jsBrowserDevelopmentRun via Gradle, it will build a JS example and open it in a browser.
Click on a green button next to the main function in examples/jvm/.../Main.kt or examples/macosX64/.../main.kt.
Open the project in Android Studio. A run configuration for Android should be added automatically. Clicking on it will run it on an emulator.
Requirements:
- MacOS
- Xcode
- Android Studio
Setup your environment by following the Official Multiplatform Mobile Guide. To run iOS example app you also need to follow the Set-up an environment to work with CocoaPods Guide.
Open the project in Android Studio, install Kotlin Multiplatform Mobile plugin. Create an iOS Application run config
and enter the following:
- Xcode Project File:
<project_dir>/examples/iosApp/iosApp.xcworkspace - Xcode Project Scheme:
iosApp - Xcode Project Cinfiguration:
Debug - Execution Target: choose any simulator you have already created
Use it to launch a simulator and run/debug the example iOS App,