O objetivo deste desafio é avaliar seu domínio em desenvolvimento front-end.
Este é um teste para todos os níveis, portanto, não esperamos que você conclua 100% ou utilize todos os conceitos de front-end citados. Queremos saber sobre seu conhecimento e a forma como você desenvolve.
Esperamos que construa uma SPA com Frameworks, bibliotecas JavaScript e, se julgar necessário, arquiteturas de fluxos de dados de sua escolha. Além disso, gostaríamos que registrasse todo o processo de desenvolvimento.
Queremos ver a legibilidade e seu design de código, as boas práticas de desenvolvimento, Design Patterns JavaScript utilizados e todo o seu processo de trabalho. Você está livre para criar, commitar e organizar seu projeto.
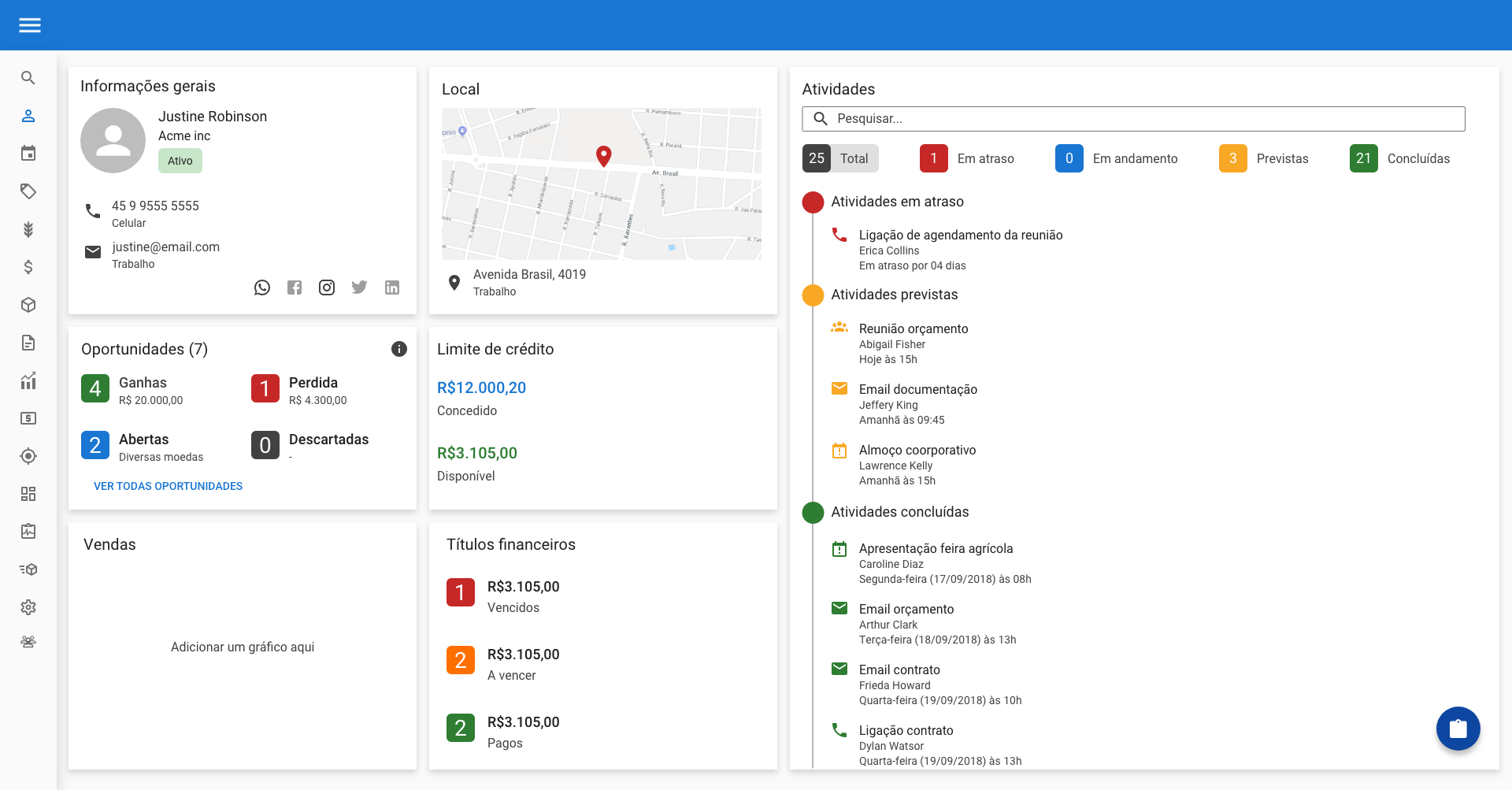
Você deverá desenvolver uma tela de resumo de um cliente. Nela serão apresentadas informações sobre o cliente, oportunidades, informações financeiras e atividades. Gostamos muito de mapas e indicadores.
Crie um projeto para apresentar a tela e componentes com o estilo que desejar.
A forma de componentização é livre e você pode priorizar partes que demonstrem melhor seu conhecimento em front-end. Testes automatizados e unitários, documentação do projeto e componentes são diferenciais.
Fica a seu critério criar um arquivo JSON ou utilizar uma ferramenta de Mock para persistir a estrutura de uma API para a tela. Também vamos avaliar como você organiza a estrutura de um recurso.
Documente tudo que julgar necessário, inclusive as motivações de diferentes bibliotecas e Frameworks utilizadas.
- Utilize React, não é obrigatório, mas adoramos React;
- Dê prioridade em resolver problemas com funções do próprio ECMAScript 6.
- Dê prioridade na criação de testes.
- Boas práticas de programação;
- Domínio de Frameworks e ES6;
- Componentização e organização do seu projeto;
- Testes aplicados;
- Documentação do projeto e justificativas de escolhas técnicas;
- O processo de desenvolvimento com Git.
- Crie um repositório para o projeto em sua conta pessoal no GitHub;
- Você pode utilizar algum Boilerplate para criar a SPA, mas faça um Commit separado com as adições;
- Crie um README.md com as instruções para a execução do projeto;
- Nos envie o link do repositório via Plataforma GUPY por onde recebeu essas instruções.