ReacType is a rapid prototyping tool that allows users visualize their application architecture dynamically, employing a drag-and-drop canvas display and an interactive, real-time component code preview that can be exported as a React app for developers employing React component architecture alongside the comprehensive type-checking of TypeScript. In other words, you can draw prototypes and export React / TypeScript code!
Visit reactype.dev to learn more about the product.
Follow @ReacType on Twitter for important announcements.
- Collaboration Rooms: Official launch of v1 collaboration rooms - allowing developers to work together on the same project smoothly. The Collaboration Room also has user mouse tracking for increased ease in collaboration.
- UI Updates: Designed with users in mind - the interface is redesigned with a smoother, more intuitive look.
- Typescript Conversion: Typescript coverage is now increased to ~95%.
- Cleanup: Removed unused code, fixed bugs, and made major performance improvements.
- And more: See the change log for more details on what was changed from the previous versions, as well as plans for upcoming features!
Get a glimpse of how ReacType works!
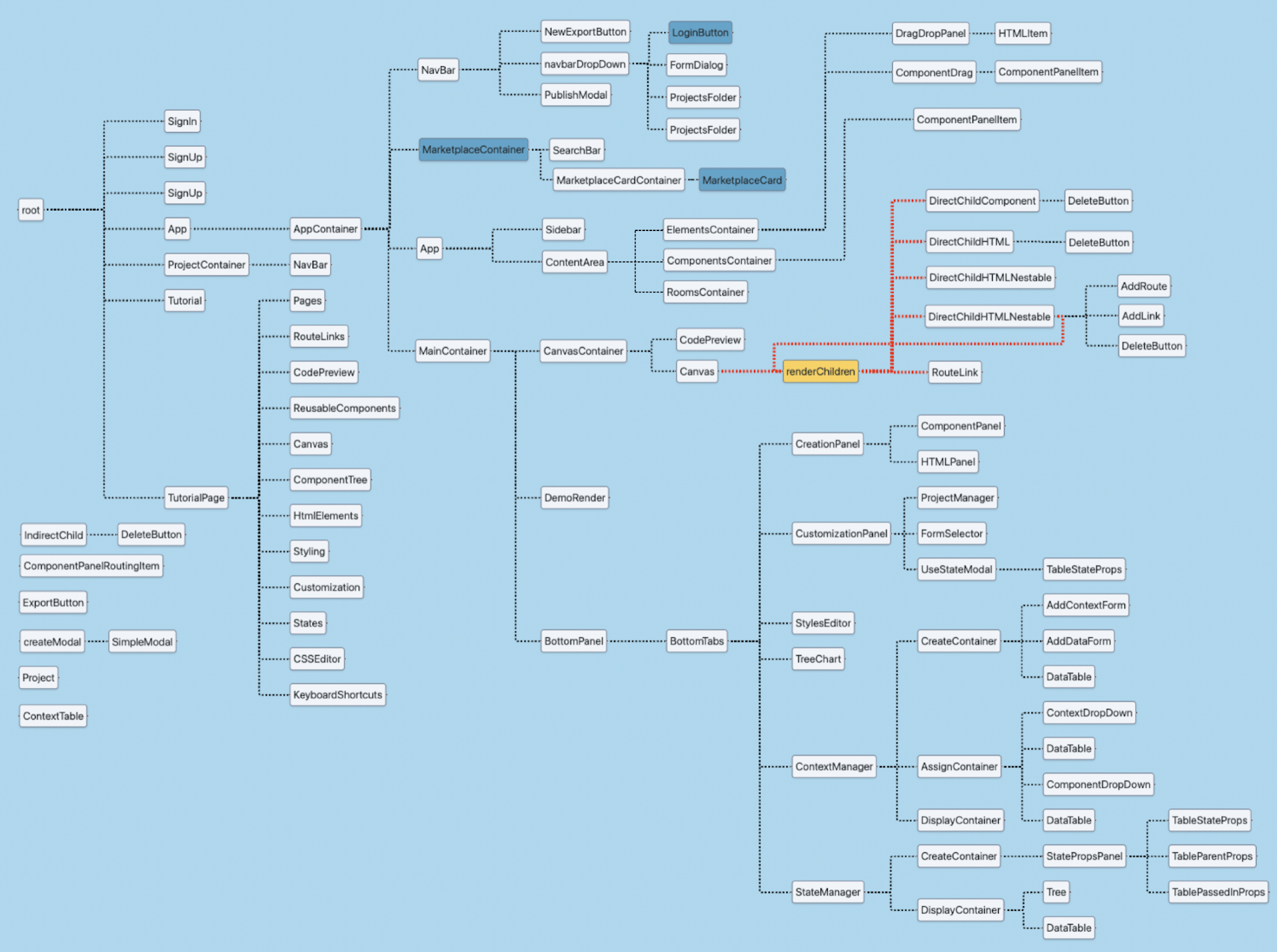
Here is the main file structure:
Given to us courtesy of our friends over at React RelayPlease refer to the Excalidraw provided by ReacType Version 14.0 for more details.
- Fork and Clone Repository.
- Open the project directory.
- Install dependencies.
npm install- To run the production build
npm run prod- To run tests
npm run test- To run the development build
npm run dev-
Note that a .env with DEV_PORT, and a NODE_ENV flag (=production or development) are needed.
-
Please note that the development build is not connected to the production server.
npm run devshould spin up the development server from the server folder of this repo. For additional information, the readme is here. Alternatively, you can select "Continue as guest" on the login page of the app, which will not use any features that rely on the server (authentication and saving project data.) -
To run the development build of electron app
npm run dev
npm run electron-dev- Open exported project directory
- Install dependencies
npm install- Build the app
npm run build- Start an instance
npm run start- Open browser and navigate to localhost at specified port
Typescript, React.js, Redux Toolkit, Javascript, ESM, Node.js (Express), HTML, CSS, MUI, GraphQL, Next.js, Gatsby.js, Electron, NoSQL, Webpack, TDD (Jest, React Testing Library, Playwright), OAuth 2.0, Websocket, SocketIO, Continuous Integration (Github Actions), Docker, AWS (ECR, Elastic Beanstalk), Ace Editor, Google Charts, React DnD
Here is the up to date list of all co-developers of this product. Please visit our contribution documentation for more information on how you can contribute to ReacType!
This project is licensed under the MIT License - see the LICENSE.md file for details.