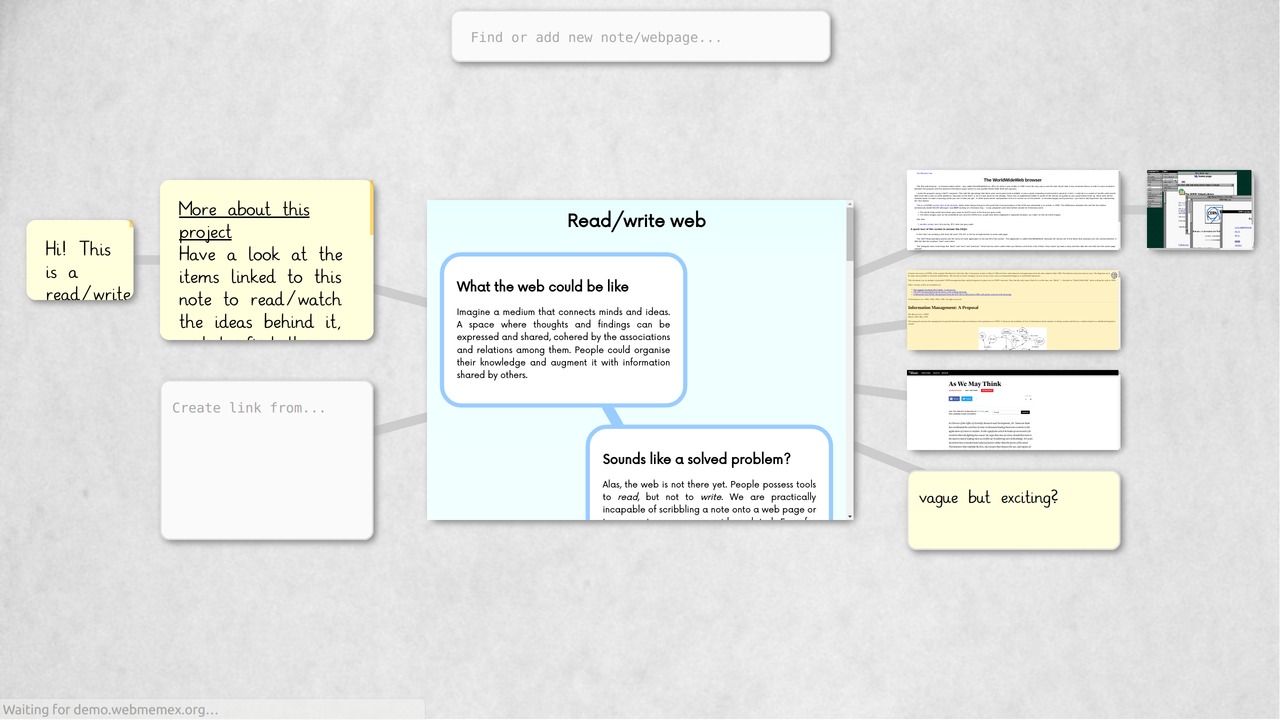
A web browser that lets you save and organise the pages you visit. To create your personal web of pages and notes, connected by your assocations.
This experiment was designed to run as a web app, so effectively you run a browser inside your browser (so you can browse while you browse!).
This project is kept alive as a demo but is not developed further in this form. New forms are being worked on, see webmemex.org for the current status.
Described here.
- Open demo.webmemex.org in a modern browser.
- Tell us what you think! 📧
Building and running this demo is currently a bit of a hassle. The setup consists of two containers: this app itself, and a pywb-webrecorder instance, which is used to proxy viewed webpages while inserting some extra code into them to detect and report link clicks (because the application should open clicked links in a new iframe).
To run things yourself:
- Get Docker and Node/NPM.
- Clone and run this
pywb-webrecorderfork (make rebuild start, or something). - Clone and run
webmemex(make build run). Then visitlocalhost:8086in your browser.
The whole thing is just an HTML page/app itself, using <iframe>s to show the browsed web pages.
React is used for managing the DOM, Redux for managing the application state, PouchDB for persisting data in one's local storage.
Some familiarity with Redux and its concepts (reducers, actions, store) may be required to understand the code.
The code is designed somewhat modular, and could be seen as three repos in one: top level (the 'app itself'), the canvas module for the UI, and the storage module for handling persisted data.
Top level app (src)
- Sets up the app (see
main.html,main.jsx): renders the canvas into the page, creates a Redux store (seestore.js), connects the modules to the store (reducer.js). - Specifies the more high level behaviour (see
actions.js), practically meaning all the logic that involves both the UI and the storage and can thus not be put in either module. - Its React components (
src/components/*) specify how to display the 'documents' from the storage in the items on the canvas: the notes (Note.jsx), webpages (Webpage.jsx) and also the special empty item for navigating (EmptyItem.jsx).
Canvas UI (src/canvas)
- Implements the user interface, a 2d 'canvas' (not related to the html
<canvas>element) with any amount of items and possibly with edges between them. - Handles the placement and positioning of items (
<div>s), and enables (multitouch) interactions like dragging and resizing items. - Knows nothing of an item's content, except its
docIdgiven by the top level app. It simply passes thisdocIdto the configured component (StemItemin this app), so the top level app decides what to draw inside an item.
Storage (src/storage)
- Keeps a persistent collection of documents (currently just simple webmarks and text notes, e.g.
{url: 'https://webmemex.org'}), and a collection links between them (simple{sourceDocId, targetDocId}pairs). - Not to be confused with the Redux store (
src/store.js), which manages the application state, and thus also contains the (non-persistent) canvas state. - Storage is currently implemented as part of the redux store, using
redux-pouchdbfor synchronising its state in Redux with a PouchDB database in the browser's offline storage.