utilities as js functions for html, css and more These utilities allow vanilla javascript based development without using cubursome framework, nor transpilers
ES6 modules export and import, not using classes for minimal code impact
import {html,css,suid} from "./web-js-utils.js"- fixed
html()to support to be context independent as inject directly into the DOM without Fragments - added
htmls()for adding a list of elements - deprecated
html_tag()
- non compatible function with 1.0.0 :
html() - change required for
html(), remove tagName parameter but not supported by svg elements - to keep backward compatibility for svg elements : rename
html()tohtml_tag() - renamed entry to
index.js
- the
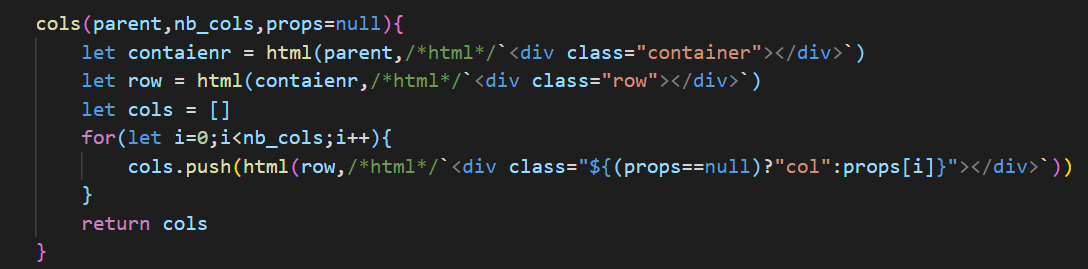
html()function is extreamely simple yet powerful, especially when combined with a VS.Code plugin such as es6-string-html - 2.1.0 update : the difference to 1.0.0 is that
html()is now simpler to use (no tagName redundancy). - example usage below creating a list of bootstrap columns
improves code readability by reducing the existance check in javascript to a simple function call
unique identifiers for giving ids to components, using both time and a random number for fast components creation within the same millisecond
simplified custom events, forwards data into the detail member of the event
similar to html but creates the component in a template, so does not require a parent, and helps for bottom up components struture building
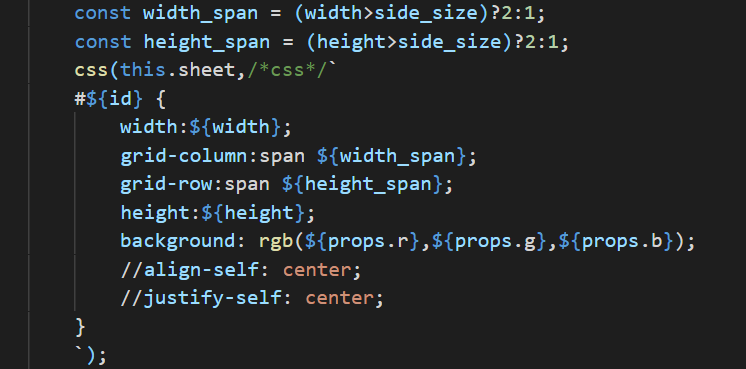
css() allows writing parametric css in javascript. A VS.Code plugin es6-string-css helps to highlight the css.
Just with this function, it is possible to argue on why a framework and a transpiler are required to use css in js while it's obiously that simple to embed css. Note that this is only possible thanks to CSSStyleSheet() concept. The function itself is wrapping a single call to sheet.insertRule() just to make it more readable.
save 36 characters or more, and so improve readability
similar to br
creates an image component from the parent and url
a js replacement to jQuery events which could have some side effects and not have the expected behavior somethimes, e.g. with libraries such bootstrap toggle.
Object requires few steps before ending on a file
random color generation
- how to make
html()usage in an esvg element in stead ofhtml_tag()? - it is not possible to add
range.selectNode(parent)tohtml()as it would then fail whenparentis a template withthe given Node has no parent