Fetch all your bookmarked tweets and make them accessible through a webinterface.
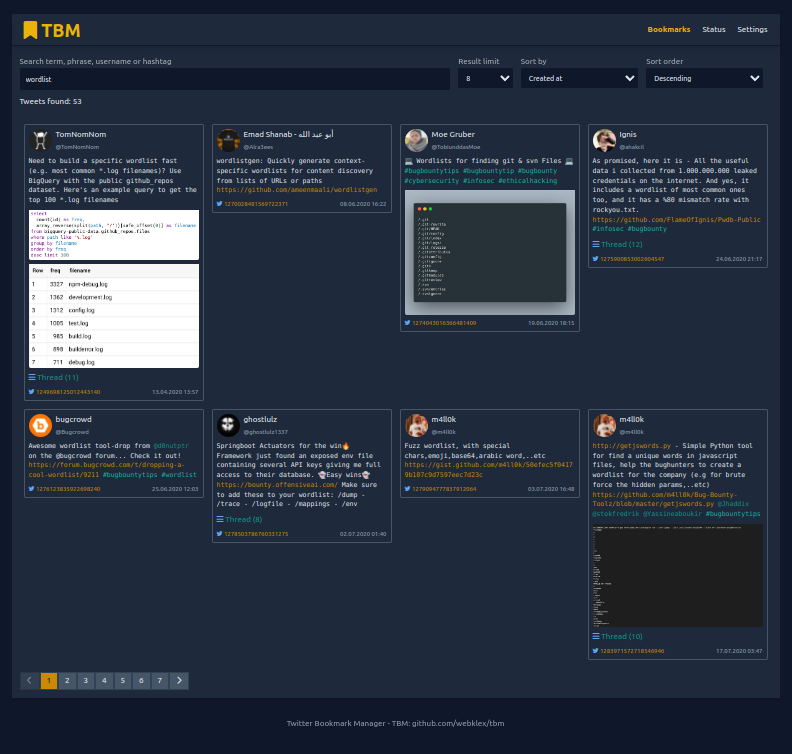
 (Search for bookmarked tweets)
(Search for bookmarked tweets)
- Features
- Installation
- Usage
- Configuration
- Api
- Build
- Development
- Support
- Change log
- Security
- Credits
- License
- Fetch all bookmarked tweets
- Search for all bookmarked tweets containing a given phrase (this includes: username, real name, hashtag, tweet content and real urls)
You can either download a matching prebuild binary and config from the releases or clone this repository and build it yourself.
In order to fetch your bookmarks, you'll have to supply an active cookie. You can find it by following these steps:
- Login to twitter.com and press
f12, switch to theNetworktab - Go to https://twitter.com/i/bookmarks and look for a request named
Bookmarks?variables=%7B%22count%22%3A20..inside your open network tab - Click on the request and switch to the
Headerstab if it isn't selected and scroll down toRequest Headers - Copy the line starting with
cookie:. Make sure to enclose the entire cookie string in quotes ("). Escape possible quotes on key:values pairs inside the cookie as\".
-config string
Application config file (default "./config.json")
-offline
Don't fetch new bookmarks; link to local files only
-cookie string
Twitter cookie string
-data-dir string
Folder containing all fetched data (default "./data")
-delay duration
Delay your request by a given time (default 30s)
-host string
Host address the api should bind to (default "localhost")
-port uint
Port the api should bind to (default 4788)
-timeout duration
Request timeout (default 10s)
-timezone string
Application time zone (default "UTC")
-danger-remove-bookmarks
Remove the bookmark on Twitter if the tweet has been downloaded
-log int
Set the log mode (0 = all, 1 = success, 2 = warning, 3 = statistic, 4 = error)
-no-color
Disable color output
-version
Show version and exit
-help
Show help and exitBesides the command arguments, you can also provide a config file:
{
"timezone": "UTC",
"data_dir": "./data",
"mode": "online",
"danger": {
"remove_bookmarks": false
},
"server": {
"host": "localhost",
"port": 4788
},
"scraper": {
"delay": "30s",
"cookie": "guest_id=..."
}
}There are currently two different modes available. online and offline. If you enable
offline mode, the program won't fetch any new bookmarks and only reference previously downloaded
resources such as tweets and media files.
If you want to restart your sync, stop the application and delete the file called .cursor.tmp located in your
working directory.
The websocket can be accessed under ws://{host}:{port}/ws.
Build a new regular binary:
go build -ldflags "-w -s -X main.buildNumber=1 -X main.buildVersion=custom" -o tbmRequirements:
Nodev12.13Golang^1.17.2
npm run watch
npm run build
go run main.goBy default all assets (.js, .css, .tmpl, etc) get included while building a new version.
- static
- assets
- css
- tailwind.css
- css
- template
- css
- tailwind.css (compiled tailwind css)
- style.css (custom styling)
- js
- app.js
- assets
Everyone can contribute to this project. Every pull request will be considered, but it can also happen to be declined. To prevent unnecessary work, please consider to create a feature issue first, if you're planning to do bigger changes. Of course, you can also create a new feature issue if you're just wishing a feature ;)
Off-topic, rude or abusive issues will be deleted without any notice.
If you encounter any problems or if you find a bug, please don't hesitate to create a new issue. However, please be aware that it might take some time to get an answer.
If you need immediate or commercial support, feel free to send me a mail at github@webklex.com.
Please see CHANGELOG for more information what has changed recently.
If you discover any security related issues, please email github@webklex.com instead of using the issue tracker.
The MIT License (MIT). Please see License File for more information.


