A toolkit to automate & enhance your workflow
Leverage gulp and the flexibility of JavaScript to automate slow, repetitive workflows and compose them into efficient build pipelines.
-
TypeScriptDevelop in any language
-
PNGCreate assets with any tool
-
MarkdownWrite using any format
-
JavaScriptGet compiled code
-
WebPGet optimized images
-
HTMLGet rendered content
Organization SupportProvide gulp with ongoing support and we'll let our users know!
Flexible
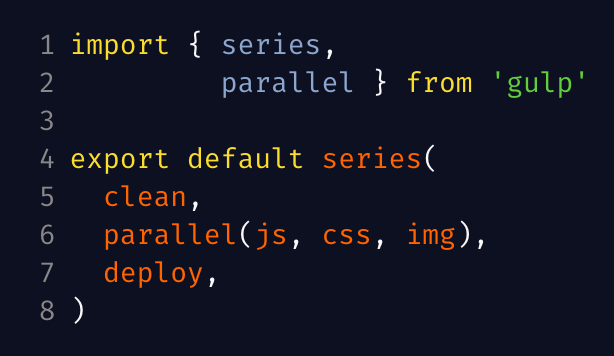
Using code over configuration, utilize all of JavaScript to create your gulpfile---where tasks can be written using your own code or chained single purpose plugins.
Composable
Write individual, focused tasks and compose them into larger operations, providing you with speed and accuracy while reducing repetition.
Efficient
By using gulp streams, you can apply many transformations to your files while in memory before anything is written to the disk---significantly speeding up your build process.
Connecting plugins
Using community-built plugins is a quick way to get started with gulp. Each plugin does a small amount of work, so you can connect them like building blocks. Chain together plugins from a variety of technologies to reach your desired result.
Browse the community plugins to see what's available!