Use our chat to get help or to discuss general topics about Apollo Universal Starter Kit.
Apollo Universal Starter Kit is an SEO-friendly, fully-configured, modular starter project for developing Universal JavaScript applications. You can use our kit to create your applications in JavaScript or TypeScript for all major platforms – mobile, web, and server.
Apollo Universal Starter Kit is built on top of Apollo, GraphQL, JWT, React 16, Redux, React Native, Expo, Knex, and Express with support for relational databases such as PostgreSQL and MySQL. TypeScript is used across the entire project, but you can freely mix vanilla JavaScript (ES6 and ES7) and TypeScript.
The starter kit also integrates Twitter Bootstrap, Ant Design, Ant Design Mobile, Styled Components, and NativeBase to provide great possibilities for styling for your web and mobile applications.
- Overview
- Demo
- Branches
- First Run of Apollo Universal Starter Kit
- Project Structure
- Wiki Sections on Apollo Universal Starter Kit
- Support
- Contributors
- Backers
- Sponsors
- License Info
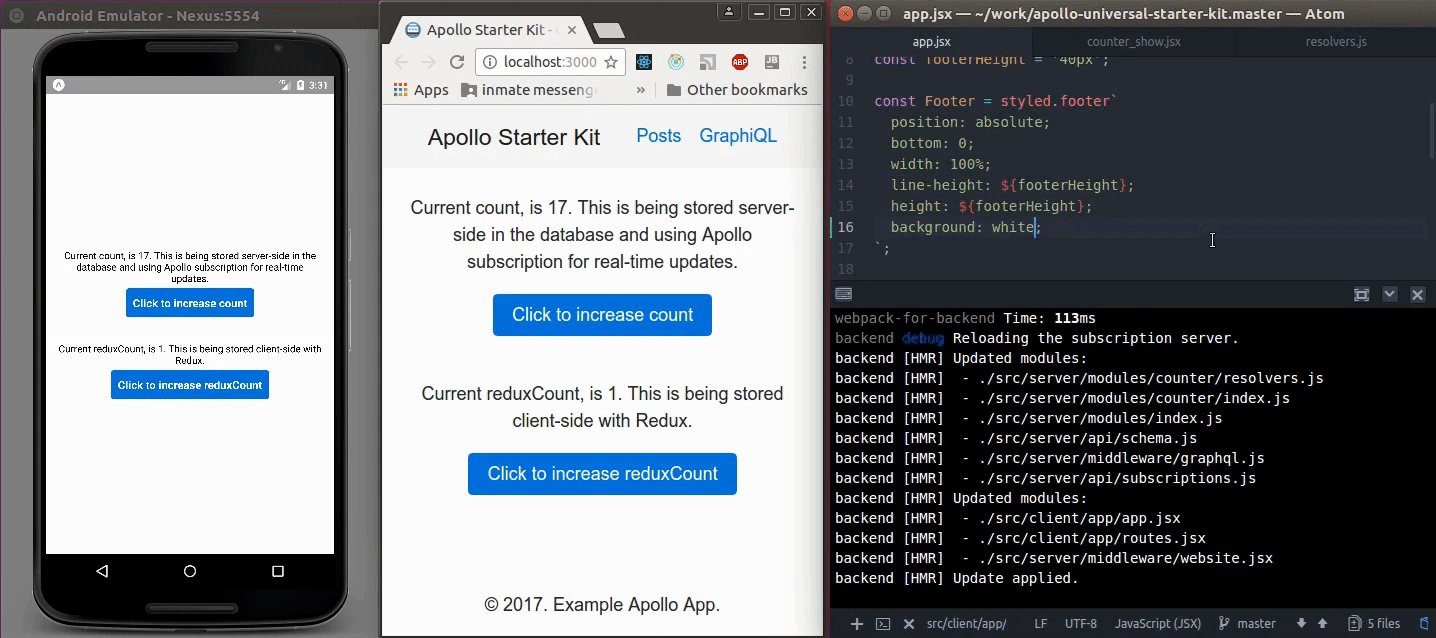
- Better productivity thanks to live reloading
- A fractal modular application architecture that's easy to support and extend
- The possibility to write application modules in TypeScript and JavaScript (both ES6 and ES7 styles)
- No need to develop typical functionalities for your apps
- Zero Webpack configuration thanks to SpinJS
- Your team can start creating an app for any platform – web, server, and mobile
- Your team will be able to reuse the code they write for all the platforms
- Your app will work faster thanks to the use of GraphQL instead of REST
- Your app will be easier to support and evolve thanks to the fractal modular architecture
- Your app will be based on a widely-used JavaScript ecosystem (read: it's easy to find JS developers)
- Your team can focus on the application features straightaway instead of creating the basic functionality
- Your app will be integrated with Stripe, one of the top payment processors
Developing JavaScript-based client-server-mobile projects never was a trivial task. Not only do you have to spend time installing the application dependencies and configuring them, but you're also constrained to implement many basic functionalities over and over again. And you never have time for building a starter codebase that you can reuse across all of your projects.
To relieve you from the burden of configuring the project, building the application structure, and implementing typical features, we've created Apollo Universal Starter Kit.
Apollo Universal Starter Kit provides you with a client-server-mobile application that you can employ as a foundation for developing new web or mobile projects using popular tools from the JavaScript ecosystem. But the starter kit doesn't just creates a mix of top JS technologies. In fact, the kit is powered by several custom libraries and solutions to simplify managing project configurations, creating new modules, building GraphQL queries, and carry out many other tasks.
One such solution that helps to build and configure your Apollo Universal Starter Kit project without any complications is SpinJS, a custom build tool that configures Webpack for all the platforms – web, server, and mobile. With SpinJS, we reduced the amount of errors that are caused by the third-party libraries used for building the project.
The starter kit also consists of many modules that you can augment and adapt to your specific application, or use as a reference when implementing basic features for your applications even if you build them with other technologies.
If you want to learn more about the features available in Apollo Universal Starter Kit, follow to the dedicated Wiki section
Learn more about the main modules in Architecture and Implemented Modules.
Among all the approaches to building the application architecture, we opt for the disposable fractal-based modular architecture. You can remove any built-in modules without breaking the application. We recommend that you develop your custom modules with the same idea in mind when using Apollo Universal Starter Kit.
Here's the list of the implemented modules:
- Authentication. This module provides authentication via social networks (Facebook, GitHub, LinkedIn, and Google using OAuth 2.0) and with username and password. It also implements functionality for refreshing a forgotten password.
- Authorization. The permission-based authorization with various user roles – the admin and registered user.
- Pagination. The app provides navigation between pages and presentation of entities.
- Contact Us Form. Provided functionality to send messages to the server side.
- Posts and Comments. The module includes functionality to add, delete, and update posts and comments.
- State Management. The application state stored in the database and on the client.
- Payments. The billing module provides functionality for recurring payments based on Stripe.
- Mobile Chat. A live chat based on the famous React Native Gifted Chat UI and powered by GraphQL subscriptions.
- 404 Not Found Page. A minimalistic module for handling 404 requests.
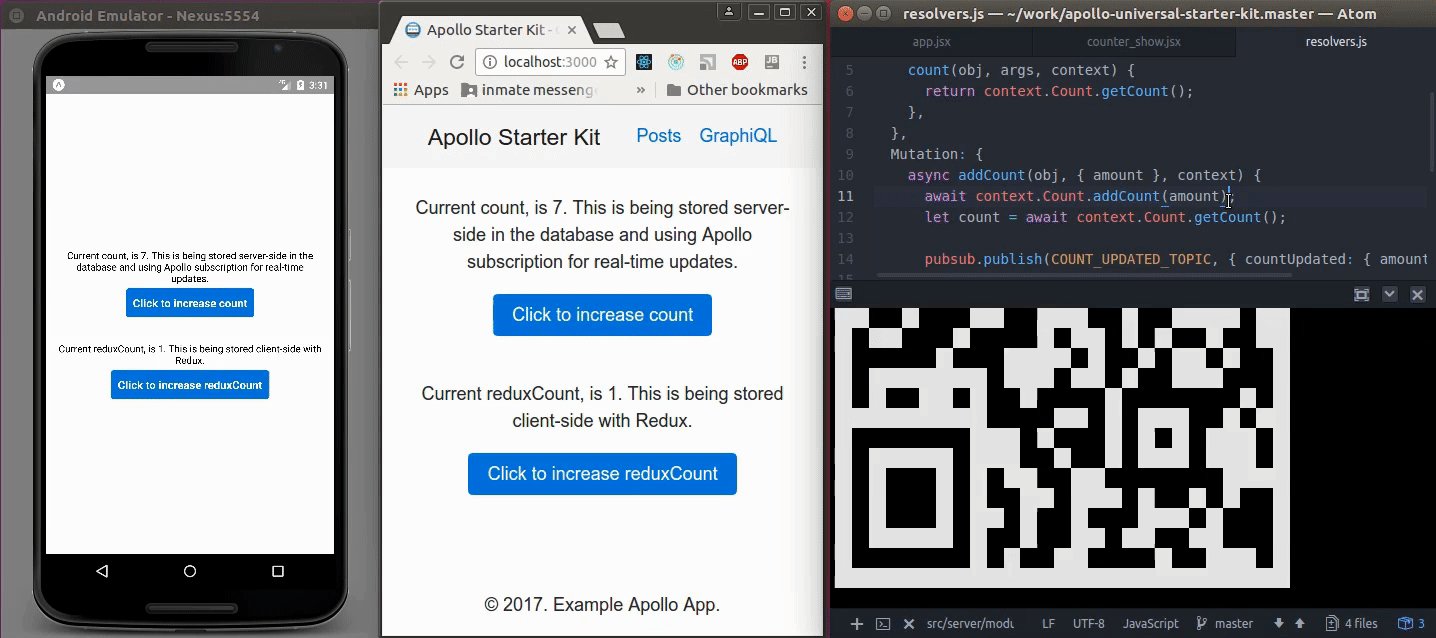
Here's a demo of Apollo Universal Starter Kit in work:
You can also view the latest version of Apollo Universal Starter Kit deployed to Heroku. If you want to see the mobile application in action, check out this demo on Expo.io.
| Branch | Description |
|---|---|
| stable | The latest stable version of the kit (recommended) |
| master | The kit version with the latest features that may not work consistently |
| single | A single-package Apollo v2 version of the kit |
| apollo1 | The Apollo v1 version of the kit |
| cli-crud | This version features a CLI to generate CRUD implementations |
Verify if you use Node.js 6.x or higher (Node.js 8.x is recommended) before running the starter kit in your development environment.
- Clone the stable branch of Apollo Universal Starter Kit.
git clone -b stable https://github.com/sysgears/apollo-universal-starter-kit.git
cd apollo-universal-starter-kit
- Install the dependencies. Make sure that you use Yarn 1.0.0 or higher; or you can use NPM instead of Yarn to handle the starter kit dependencies and to run scripts.
yarn
- Seed sample data to the database. The command below will create new tables with sample data in SQLite:
yarn seed
- Run the starter kit in development mode:
yarn watch
For more information about running this starter kit for mobile development or Docker, consult the Getting Started Wiki section.
The project structure presents generally accepted guidelines and patterns for building scalable web and mobile applications.
The structure is fractal meaning the functionality is grouped primarily by feature rather than by file type. But the current structure isn't prescriptive, and you can change it however you need.
apollo-universal-starter-kit
├── config/ # Global application configurations
├── docs/ # Documentation
├── node_modules/ # Global Node.js modules
├── packages/ # Application source code
│ ├── client/ # Front-end package
│ │ └── src/
│ │ ├── app/ # Common front-end application code
│ │ ├── modules/ # Front-end feature-modules, each module has:
│ │ │ # components, containers, GraphQL queries, and Redux reducers
│ │ ├── testHelpers/ # Test helper for front-end integration tests
│ │ └── index.tsx # Entry point to web front end with hot code reload
│ ├── common/ # Yarn package with common code, a Redux store, and logging
│ ├── mobile/ # Mobile front-end package
│ │ └── src/
│ │ ├── .spinrc.js # Mobile application properties
│ │ └── index.ts # Entry point to mobile front end with live code reload
│ └── server/ # Server package
│ ├── src/
│ │ ├── api/ # GraphQL API implementation
│ │ ├── database/ # Database migrations and seeds
│ │ │ └── migrations/ # Database migration scripts with Knex
│ │ │ └── seeds/ # Database seed scripts with Knex
│ │ ├── middleware/ # GraphQL Playground, GraphQL Express and SSR rendering
│ │ ├── modules/ # Back-end feature-modules, each module has:
│ │ │ # schema definition, resolvers, and SQL queries
│ │ ├── sql/ # Knex connector
│ │ ├── testHelpers/ # Test helper for back-end integration tests
│ │ ├── server.js # GraphQL API server setup
│ │ └── index.ts # Entry point to back end with hot code reload
│ └── .spinrc.js # Server application properties
└── tools/ # All build and CLI-related files
Follow to the documents that explain different aspects of running, using, and configuring Apollo Universal Starter Kit.
- Getting Started
- Configuring Apollo Universal Starter Kit
- Writing the Code
- Apollo Universal Starter Kit CLI: Scaffolding Feature Modules
- Available Scripts
- Gitter channel – ask questions, find answers, and participate in general discussions
- GitHub issues – submit issues and send feature requests
- Wiki – read documentation for the usage scenarios of the starter kit; edit the documentation
- FAQ – consult the Frequently Asked Questions section in Wiki
The SysGears team provides comprehensive support for commercial partners. Our team can guide you when you're using Apollo Universal Starter Kit to build your application.
You can contact us via Skype or email info@sysgears.com.
Thanks a lot to all the wonderful people who contributed to Apollo Universal Starter Kit!
Thanks a lot to all our backers!
You can support this project by becoming a sponsor! Your logo will show up here with a link to your website.
Copyright © 2016, 2017 SysGears INC. This source code is licensed under the MIT license.