https://card3-column.netlify.app/
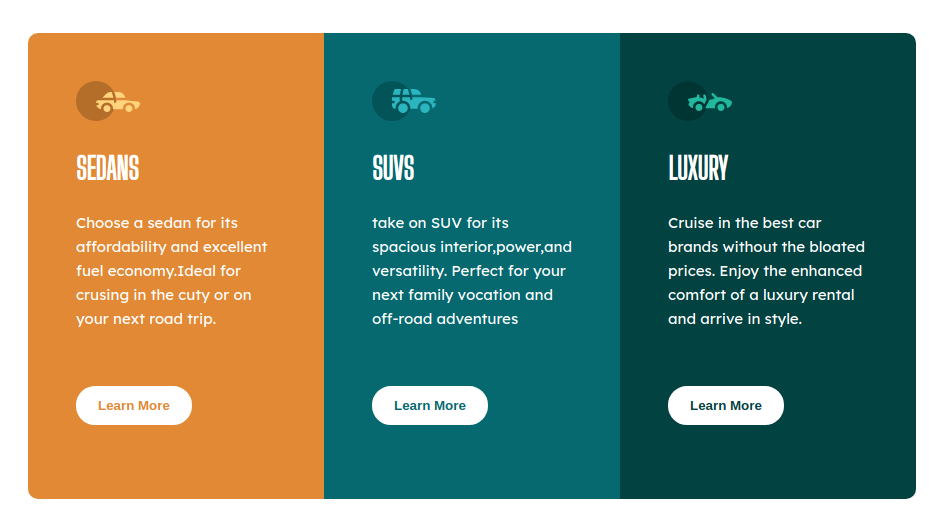
Esta é uma solução do frontend Mentor com o objetivo de construir um cartão de visualização com 3 colunas e torná-lo o mais semelhante possível ao projeto original. Nele, o usuário deve ser capaz de visualizar o cartão em qualquer dispositivo.
- Bright orange: hsl(31, 77%, 52%)
- Dark cyan: hsl(184, 100%, 22%)
- Very dark cyan: hsl(179, 100%, 13%)
- Transparent white (paragraphs): hsla(0, 0%, 100%, 0.75)
- Very light gray (background, headings, buttons): hsl(0, 0%, 95%)
- Font size: 15px
-
Family: Lexend Deca
-
Weights: 400
-
Family: Big Shoulders Display
-
Weights: 700
- HTML / CSS
-
Front end web: Netlify
Com esta solução pude aprender a deixar o html mais organizado, utilizando tags como " main " e " section ". Neste projeto também aprendi a trabalhar melhor com porcentagem, em especifico na centralização do conteudo no meio da tela e na responsividade.
Wesley higino Pereira