by Alan Levine http://cog.dog/ or http://cogdogblog.com/
A Wordpress-theme SPLOT for presenting the web way (on the web)
If this kind of stuff has any value to you, please consider supporting me so I can do more!
This Wordpress Theme powers a site that can be used to deliver presentations on the web, without any residue of commercial slideware. Your presentations not only look good, they also become the reference resource (e.g. additional links and info)
SPLOTs have no venture capital, no IPOs, no real funding at all. But they have been helped along by a few groups worth recognizing with an icon and a link.
SPLOTPoint was inspired by web-based presentations created during Thompson Rivers University Open Learning Fellowship and the first version was developed independently a few years later. Further development was supported in part by a Reclaim Hosting Fellowship, an OpenETC grant, and ongoing support by Patreon patrons.
I developed a series of custom sites like this initially while on a fellowship at Thompson Rivers University and has now been generalized as part of the collection of SPLOT tools.
- A 15-Minute Crash Course - Note-Taking Trinity Western University
- Adaptive Tools and Creating Accessible Content Taylor Jadin's workshop at the T3 conference May 2018
- An Intro To Domain Of One’s Own Coventry University
- At The Scale of Care #OER20 presentation Lauren Heywood, Jim Groom, and Noah Mitchell
- Blogging to Build your Professional Profile Lorna M. Campbell, University of Edinburgh
- CNIE: Worst Learning Designs
- Content With Content - Alan Levine, Thompson Rivers University (where I bragged about making this SPLOT), March 2017
- Digital + - Alan Levine, ECS100 talk, University of Regina, Mar, 2019
- Doing It Web Style - Alan Levine, ISS Institute Tour, Australia Nov 2017
- EDUPUNK, EDUBAUHAUS, D.I.O?
- Fork U - Colin Madland, Trinity Western University
- The Good, The Web, and The PowerPoint - demo
- GIFs, Memes, and Cool Web Stuff - Alan Levine, a presentation at the Universidad del Sagrado Corazón, Feb 2016
- Ideas for Work Showing - Alan Levine, ISS Institute Tour, Australia Nov 2017
- Ingredients for a Successful Online Class - JR Dingwall
- Mozfest17 Wikipedia Games - Anne-Marie Scott, University of Edinburgh, October 2017
- The NetNarr GIF Reader - Alan Levine, Networked Narratives Class, Feb 2018
- Not So Stupid WordPress Tricks - Alan Levine, 2019 PressEd Conference, Apr 2019
- On Futuring - Alan Levine, ISS Institute Tour, Australia Nov 2017
- Open Ed Tech Cooperativism, BC Open Ed Tech Co-Production, OER 17, April 2017
- The 'Pedia and Beyond, Mural UDG Project, Guadalajara, March 2018
- Picture This: Finding, Taking, and Using Photographs - Alan Levine, Ontario Extend Summer Institute, August, 2017
- Practable Non-Traditional Practical Work for Everyone - Tim Drysdale
- SEO: Search Engine Optimization for personal websites - Taylor Jardin
- Social Annotation Reading Out Loud by Jesslyn Wilkinson
- SPLOT The OER Tools - JR Dingwall, University of Saskatchewan
- SPLOTS? HUH? - A CTE NOOC about SPLOTS! by Jim Luke
- UMASS Create - A Web Domains Pilot at UMass Amherst
- What is Exciting? (according to Alan, YMMV) - Alan Levine, ISS Institute Tour, Australia Nov 2017
- Wikipedia Basics - Anne-Marie Scott & Ewan McAndrew, University of Edinburgh
- WikiData Basics - Ewan McAndrew, University of Edinburgh
- YouTube for Educators - Laura Killam and Jessica O’Reilly, CNIE 2018
- WikiData Workshop - Ewan McAndrew, University of Edinburgh Digital Day of Ideas, May 2018
- Wikipedia Translation - Ewan McAndrew, University of Edinburgh, Building Bridges not Walls Workshop, Celtic Knot Conference, July 2018
And if you make your own Splotpoint, please please pretty please fork this repo to edit this Readme with a link to your spiffy example (otherwise we may just Google you and add it anyhow). Or leave a message via the issues link below.
If you have problems, feature suggestions, small bags of gold coin for me, please contact me via the issues area on this repo.
I will make a grand assumptive leap in that you have a self hosted Wordpress site and can install themes. Splotpoint is a child theme based on Intergalactic Theme.
Using this theme requires a self-hosted--or institutionally hosted (lucky you)-- Wordpress site (the kind that you download from wordpress.org. You cannot use this theme on the free "wordpress.com" site unless you have a business plan. Maybe check out Reclaim Hosting if you choose to set up your own hosting space.
SPLOTpoint is a child theme based on Intergalactic theme. Install this theme first from within the Wordpress Dashboard under Appearance -- Themes searching on Intergalactic.
You can download a ZIP file of this theme via the green *Code" button above (use the Download Zip option).
The zip can be uploaded directly to your site via Themes in the Wordpress dashboard, then Add Theme and finally Upload Theme. If you run into size upload limits or just prefer going old school like me, unzip the package and ftp the entire folder into your wp-content/themes directory.
As of WordPress version 5.5, themes uploaded as .ZIP files can now be updated the same way you installed it. Just download the newest version, and update it by going to Themes in the Wordpress dashboard, then Add Theme and finally Upload Theme. You will be asked to confirm updating the theme with the newer version.
To have your site stay up to date automatically, I recommend trying the WP Pusher plugin which makes it easier to install themes and plugins that are published in GitHub. It takes a few steps to set up, but it's the most direct way to get updates to the theme.
To use WP-Pusher you will need to have or create an account on GitHub (free). Log in.
Next download WP Pusher plugin as a ZIP file. From the plugins area of your Wordpress dashboard, click the Upload Plugin button, select that zip file to upload, and activate the plugin.
Then click the WP Pusher option in your Wordpress Dashboard, and then click the GitHub tab. Next click the Obtain a GitHub Token button to get an authentication token. Copy the one that is generated, paste into the field for it, and finally, click Save GitHub Token.
Now you are ready to install SPLOTpoint!
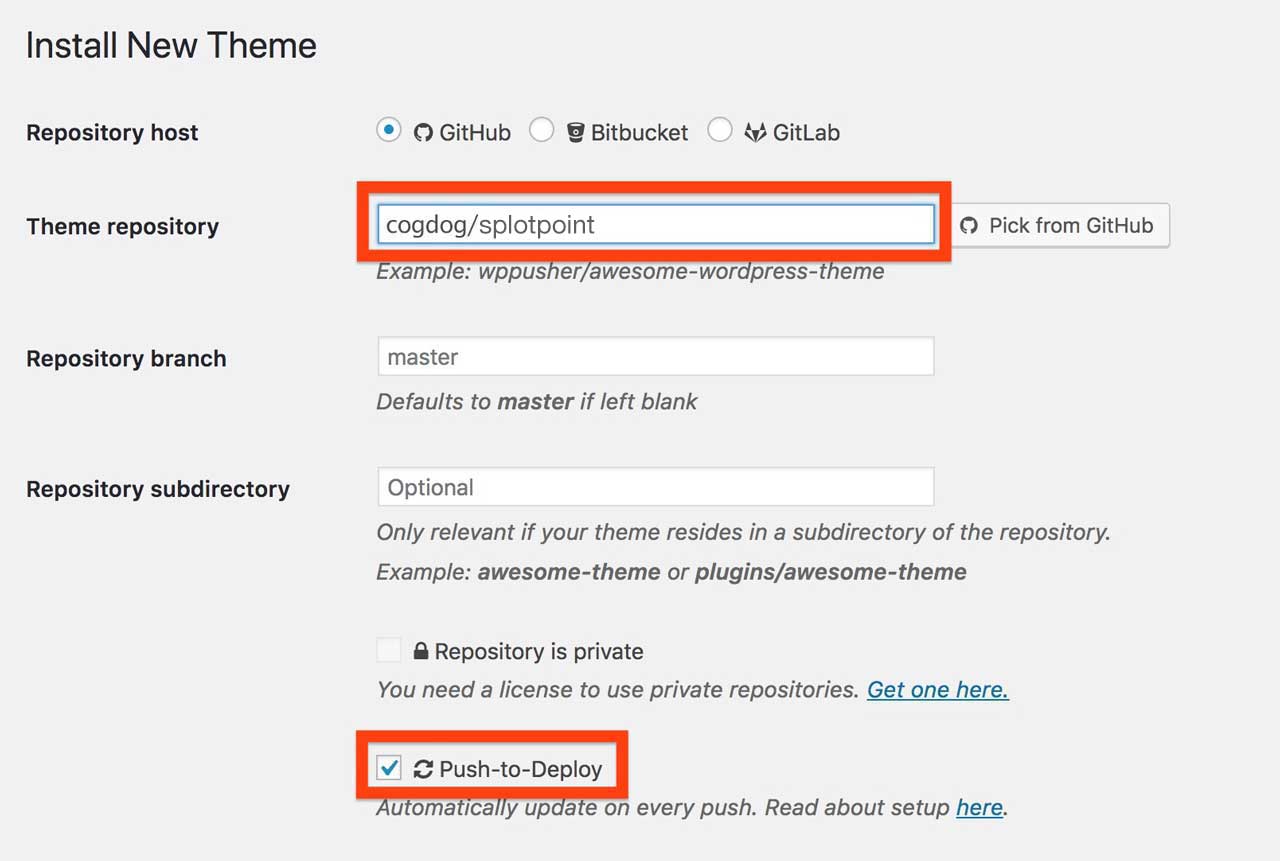
Look under WP Pusher for Install Theme. In the form that appears, under Theme Repository, enter cogdog/splotpoint. Also check the option for Push-to-Deploy (this will automatically update your site when the theme is updated) finally, click Install Theme.
Woah Neo?
Not only does this install the theme without any messy download/uploads, each time I update the theme on GitHub, your site will be automatically updated to the newest version.
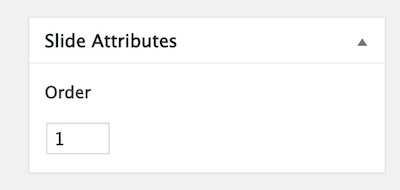
In this theme Wordpress Posts are renamed Slides -- create maybe 2,3 new ones. In the Post Editor, add your title, a featured image, and use the Slide Attribute box on the right to designate the order your slide sits in the deck (this can be edited easily later).
For the body text of all slides, all headings will be center aligned by default.
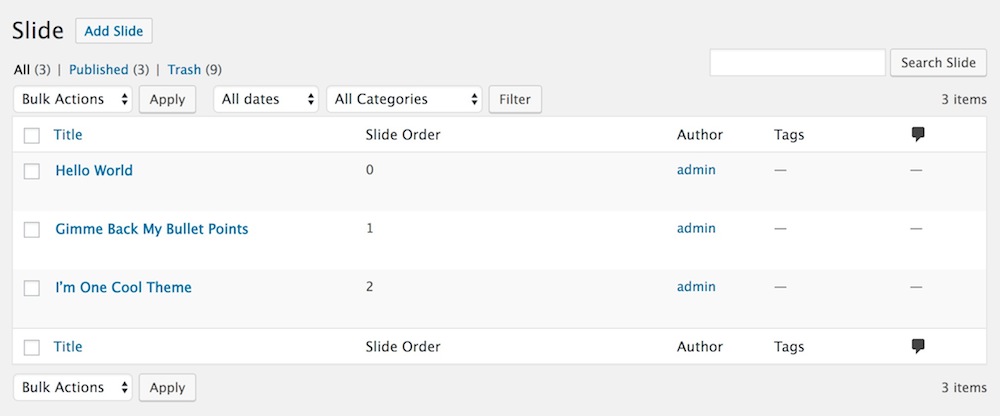
In the Slides (Posts) Dasbboard listing, your slides are listed in order of the Slide Attribute.
You can quickly modify titles and slide order via the 'Quick Edit" link that appears when you hover over a slide title.
Once you have 3 or more slides, you can "pretty" things in the Wordpress Customizer (via the Customize link in the Admin toolbar while viewing the site or under Appearance - Customize in the Wordpress Dashboard.
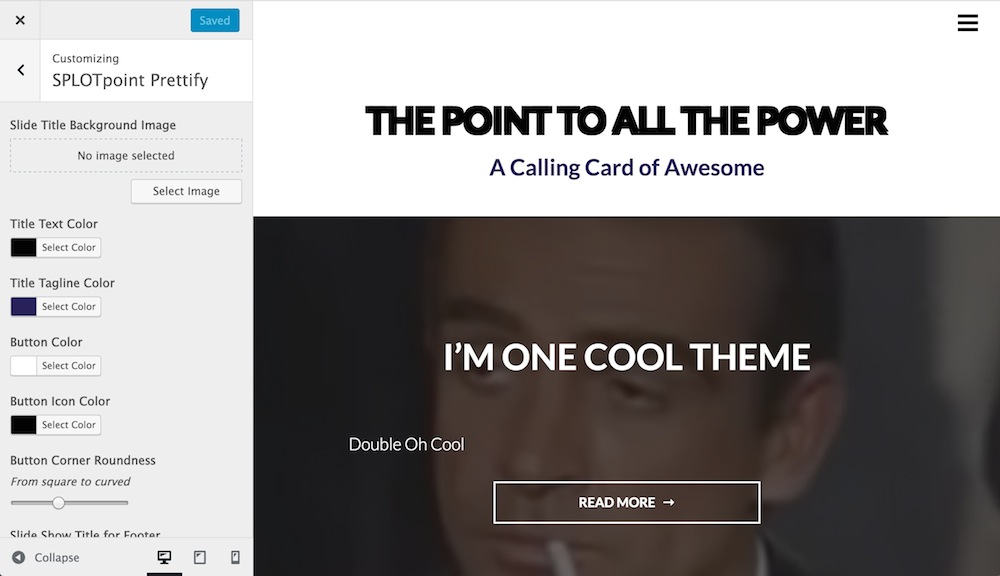
When the Customizer launches, click the SPLOTPoint Prettify section
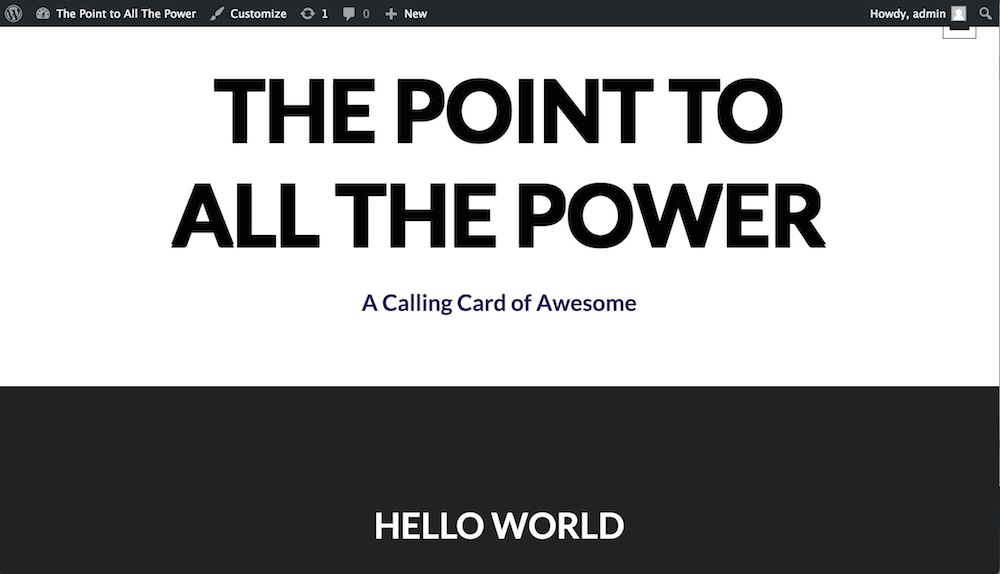
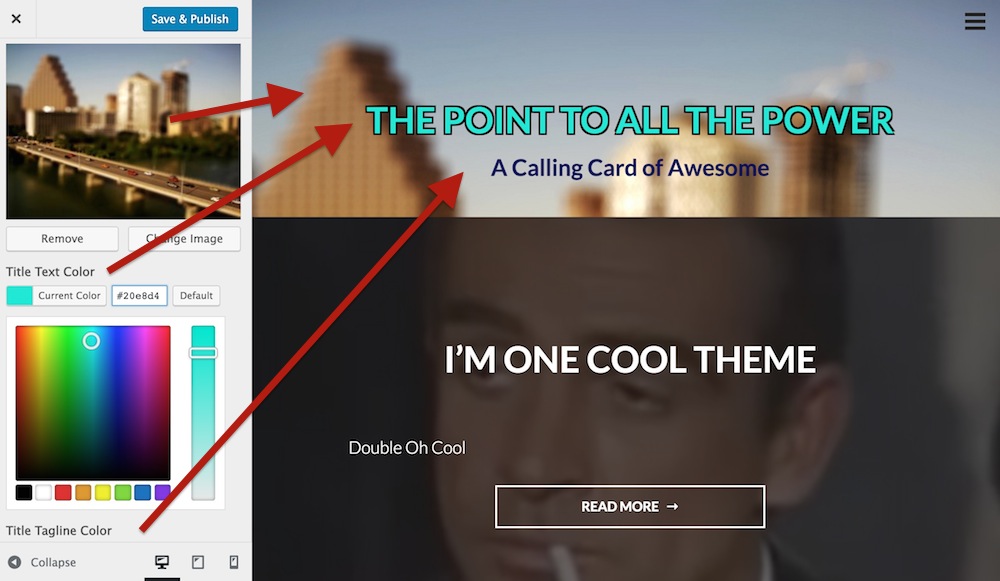
For the Site title, you can add an image to use as a backdrop, plus change the colors of the show title and the subtitle
You should see changes as you choose colors (or upload a new image).
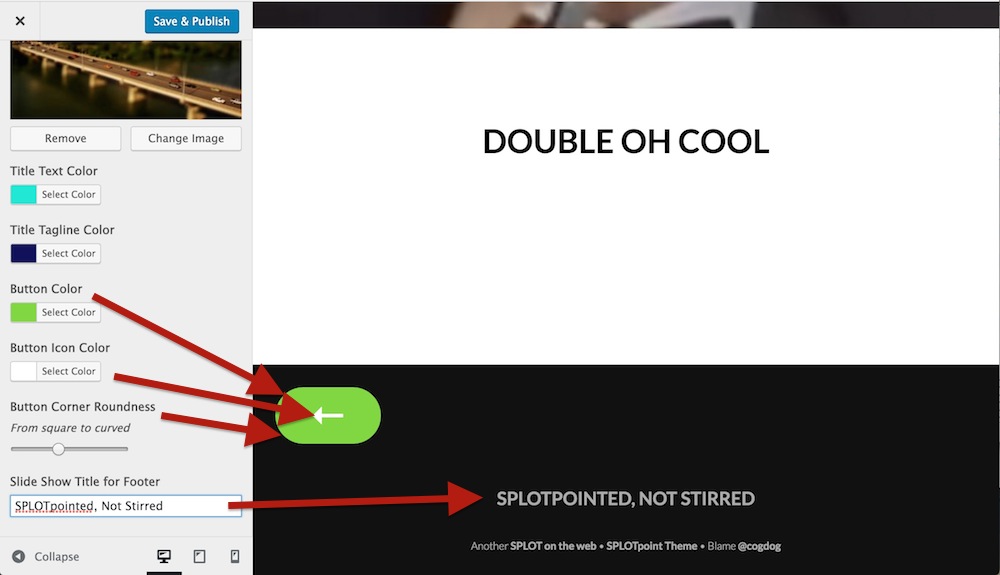
Now in the right side click the title of the top "Slide" (aka Post) to open it, and scroll to the bottom.
Here you can edit the color of the buttons and edit the text displayed in the footer.
Save your changes. Jump for joy.
The default of your site is a normal blog post listing. Yecch.
Create a new Wordpress Page that will soon become your landing page. The title will show up in the black bar below the main image you set above. The coptent can be a description of your presentation, your name, etc whatever you want to show up front.
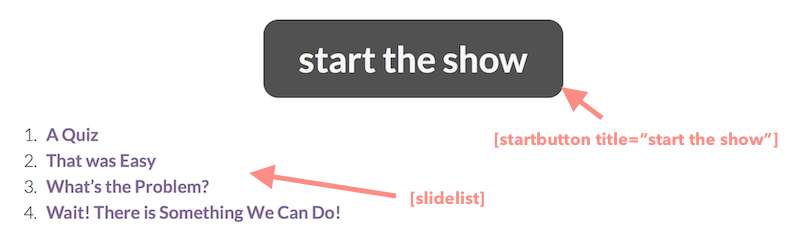
Use the [startbutton] shortcode followed by the [slidelist] one to generate a button that launches the slideshow plus a dynamically generated list of links to all slides:
Publish the page.
Now launch the Customizer while this page is in view. Open the section for Static Front Page and change the option for Front page displays to be a static page. From the Front page menu, select the name of the page you just created.
Click Save & Publish and marvel at your slick Splotpoint.
[slidelist] generates an ordered list of all slides, can be used in front landing page and/or widgets
[slidelist count=5] generates an ordered list of the first 5 slides.
[slidelist count=5 offset=5] generates an ordered list of the 5 slides starting at slide 6.
[startbutton] inserts a button (styled like slide navigation buttons) to launch the first slide
[startbutton title="go"] customizes the text on the button
[startbutton start="4"] start the slideshow at slide number 4
- June 9, 2021 Button code better on small screens, adjusted entry width to fill better for embedded videoå
- May 26, 2018 Added option to the
startbuttonshortcode to start presentation at a specific slide - May 22, 2018 Theme will now generate a
/alla handouts page that displays all slides in one view with print styles to insert pagebreaks at the end of slides when printed - Oct 16, 2017 Added navigation shortcuts with right, left arrow for slide navigation and up arrow to return to top
- Aug 7 2017 Shortcodes for generating a full list of slides and a start button to launch the first slide