我是一款开源的微信托管软件,基于electron、wechaty和vue开发,现已接入ChatGPT,编译出的安装包开箱即用,不依赖复杂环境,托管程序不随意掉线,稳定可靠。
releases包下载地址,在这里你可以下载到已经构建好的 .exe安装包(windows),下载过程中下载软件可能提示文件不安全,可以忽略此提示,下载完成后本地安装即可。
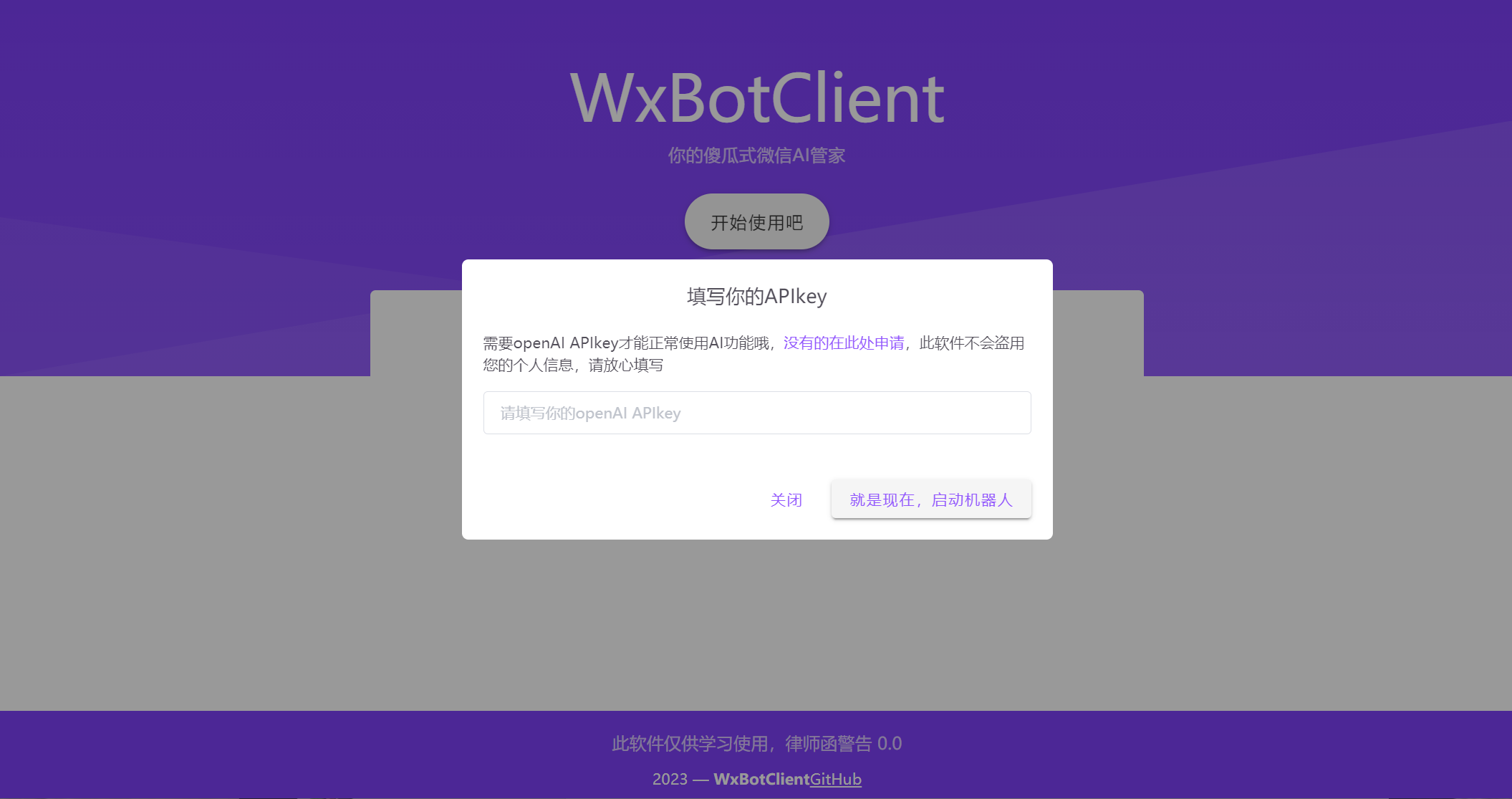
打开软件,点击开始使用吧按钮,在弹出的窗口填写你的openAI APIKey,
填写完毕后点击就是现在,启动机器人,等待二维码出现,二维码出现后使用微信扫描二维码即可登录并托管微信。
tips: 国内使用请挂梯子,否则API不通过,AI会一直处于思考状态
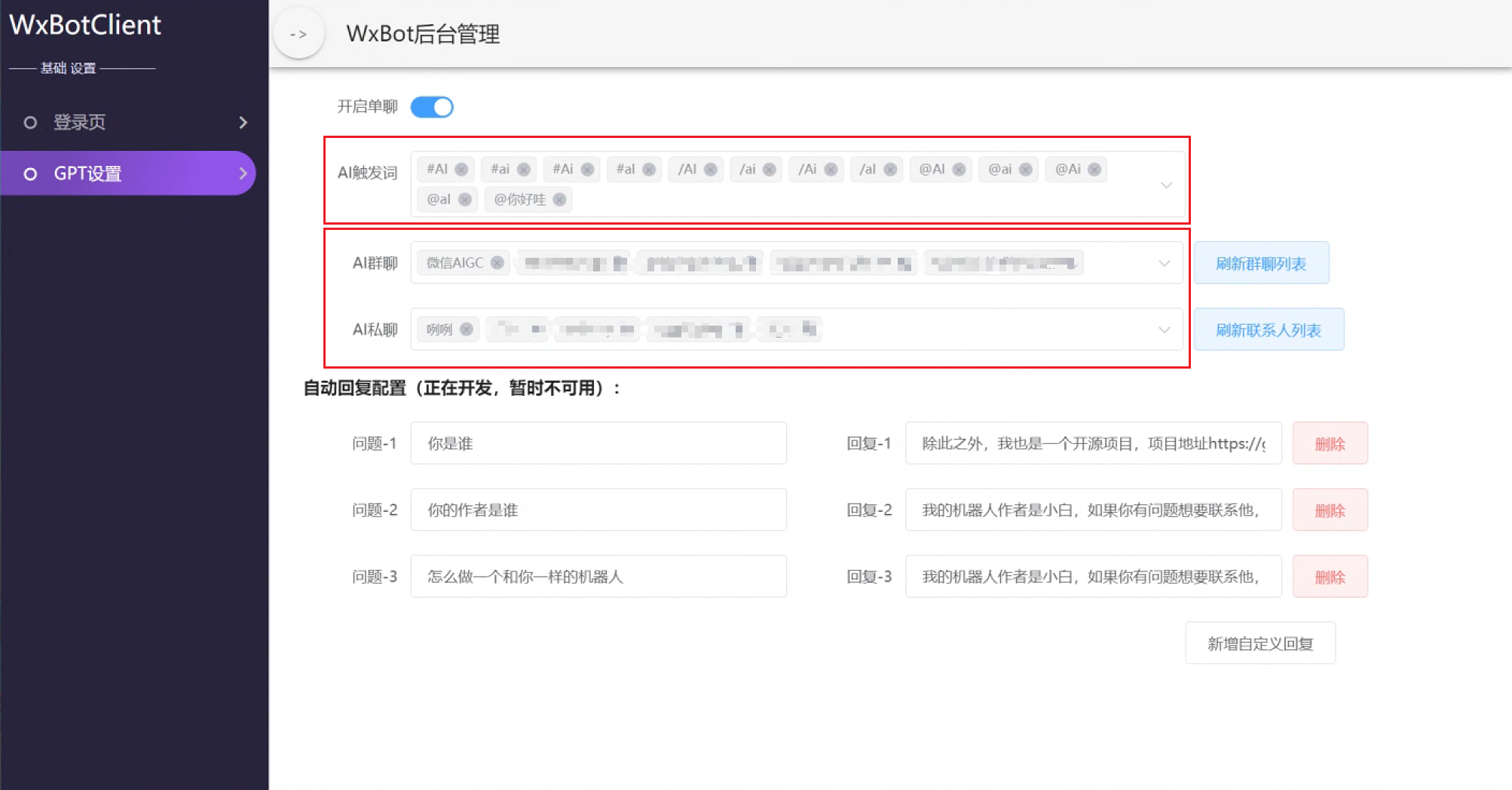
登录成功后进入机器人管理后台,在左侧点击GPT设置菜单,可以看到基础的机器人设置。
在AI触发词修改机器人触发词
在AI群聊、AI私聊处可以指定机器人服务的群聊或微信用户
提问格式: @AI + 问题内容
例:@AI 你是谁?
提问格式: /image + 图片提示词
例:/image 一个骑马的人
tips: 由于AI容易生成违禁图片,因此机器人直接发送图片链接,且链接具有时效性
此项目本地运行依赖node环境
请注意这里必须用 yarn 或者 pnpm 安装依赖
yarn install
npm run electron:serve
npm run electron:build
进入/src/bot/config.ts目录,将从openAi官网API申请入口申请到Organization和APIKey的填写到setApiKey函数中
如果遇到问题可以先查阅此文档
- 👨💻 I’m currently working on web development technologies like JavaScript, Vue etc.
- 💪🏼 Future Goals: Learn more technologies - Never stop creating new ideas.
- ⚡ Fun fact: I love to play Genshin Impact.
特别感谢 leeguiyu@qq.com创作的icon
加微信备注 "加ChatGPT群聊"
微信号:okfine0520