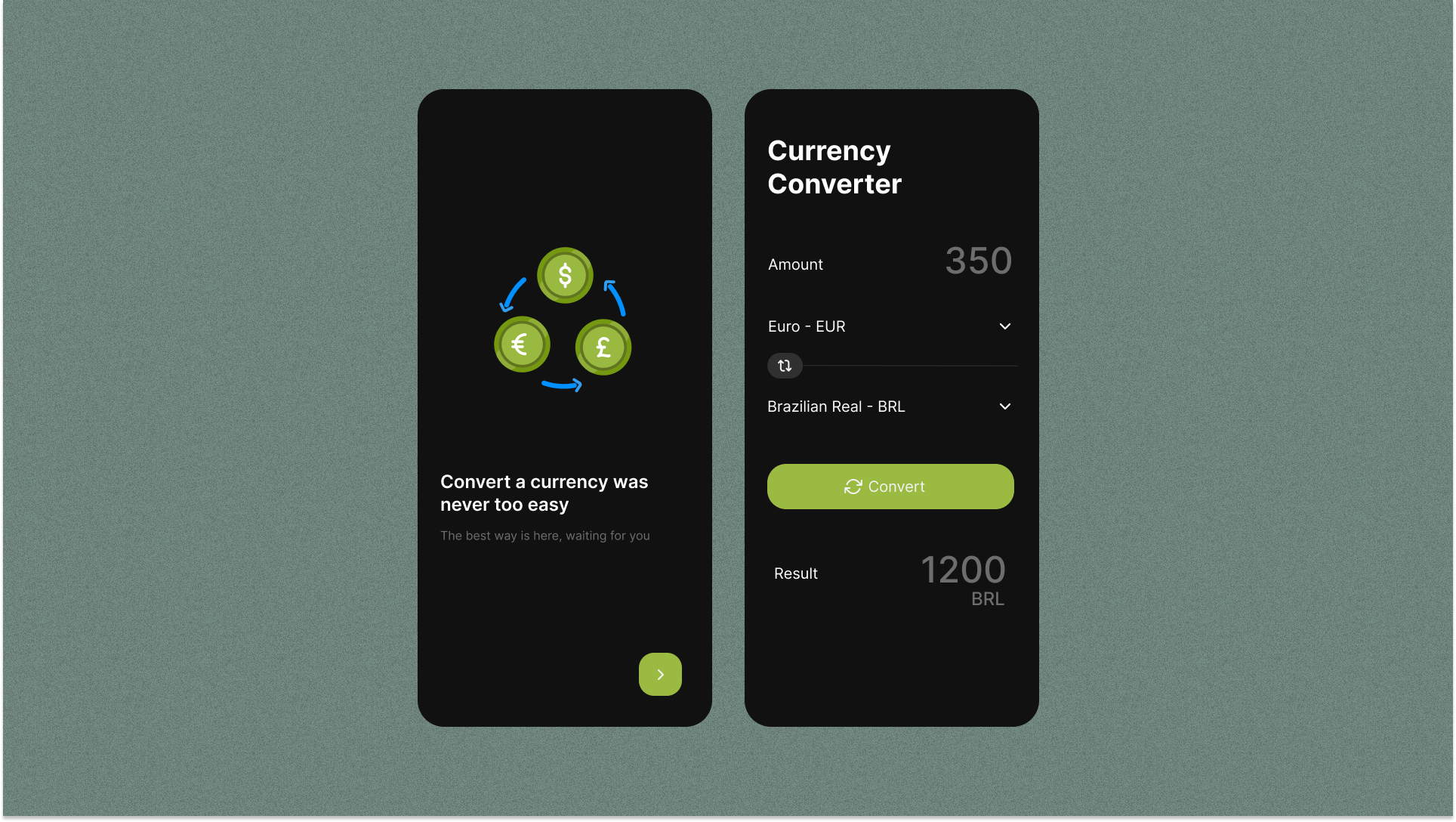
Currency Converter App provides a simple way to convert any currency. The main idea for this project is to study and apply modularization with mono-repo and managed by Melos CLI, it follows some development best practices, such as Clean Architecture, Clean Code, SOLID, and so on.
The project has only three features, :feature_welcome, :feature_conversion and
:feature_currencies_list, you can see more details in app modularization
guide.
The project uses a modularization approach with mono-repo, to organize and breaking the concept of monolithic into loosely coupled, self contained modules.
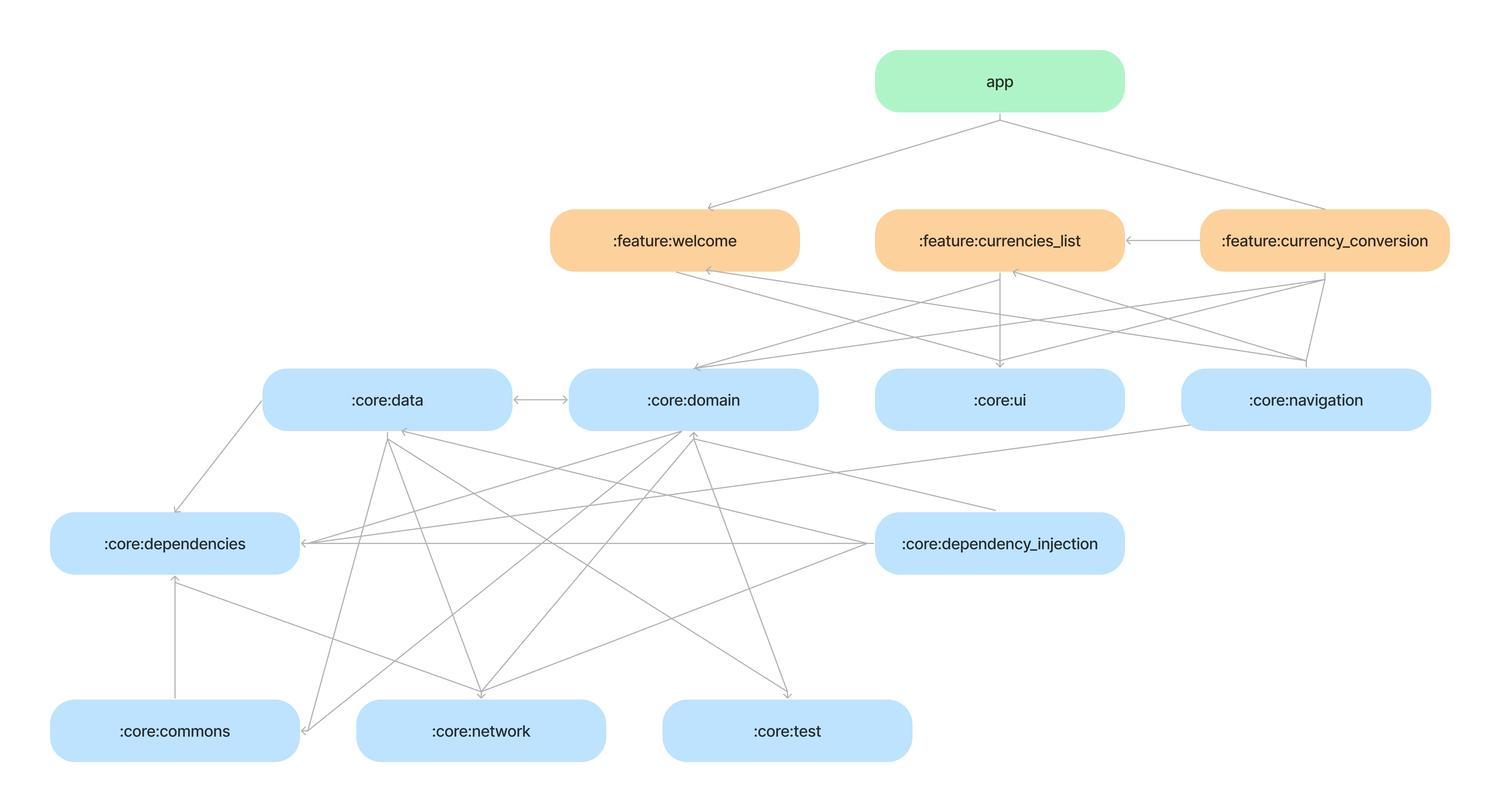
 A module graph of currency app, the arrows flow indicates the dependency way.
A module graph of currency app, the arrows flow indicates the dependency way.
The project contains the following types of modules:
-
The
appmodule - is the main entry point for the app, this module contains all the app level code, such as navigation, dependency injection setting, state management and other similar things. -
featuremodules - contains specific modules which has a single responsibility and should have no dependencies on otherfeaturemodules. They only depend on thecoremodules that they require. -
coremodules - common library modules and specific dependencies that need to be shared between other modules in the app. These modules can depend on other core modules, but they shouldn’t depend on feature or app modules.
All these modules are managed by Melos CLI, with this tool, we have more control
over the dependencies in the entire project and we able to execute common tasks in all modules
at the same time -- know more about Melos here.
You can find, some scripts that is used by the project on melos.yaml file in the
root directory.
As a mentioned above, the project uses an mono-repo approach to organize all the modules, this means that all the necessary modules exists inside this repository. As you can see bellow:
.
|__app
|
|__packages
| |
| |__core
| | |__core...
| |
| |__feature
| |__feature...
|
|_melos.yaml
Some advantages of this approach:
- Help us to split our codebase into small and independents packages, which is great for reuse and testing
- Keep everything stored in one place, which saves a lot of time, when is searching for specific module
- Enforces layered architecture, because all the packages refers to an specific layer
The app was designed with an simple and minimalist purpose, we use the concepts of design tokens and atomic design, you can check on figma file.
The app has supports for dark and light mode, you can find all components and tokens
in the :core_ui package.
- Clean Architecture and SOLID concepts
- Modularization Approach with mono-repo
- Mono-repo management with
Melos CLI - Dependency Injection in multiple modules with
GetItandInjectable - Design System and tokens for UI
- Lottie Animations
- Navigation system with
Go Router - State management with
Value Notifier
Follow these steps to configure and execute the project in your machine:
-
First of all, you need the Flutter SDK and Android/iOS environments to continue -- find more information about this process here.
-
After had finish the setup of your environment, go to the project directory, and run the following command:
melos bootstrapThis command runs flutter pub get in all modules at the same time and run
build runner when the dependencies are installed with successful.
- At last, run the app with:
flutter run