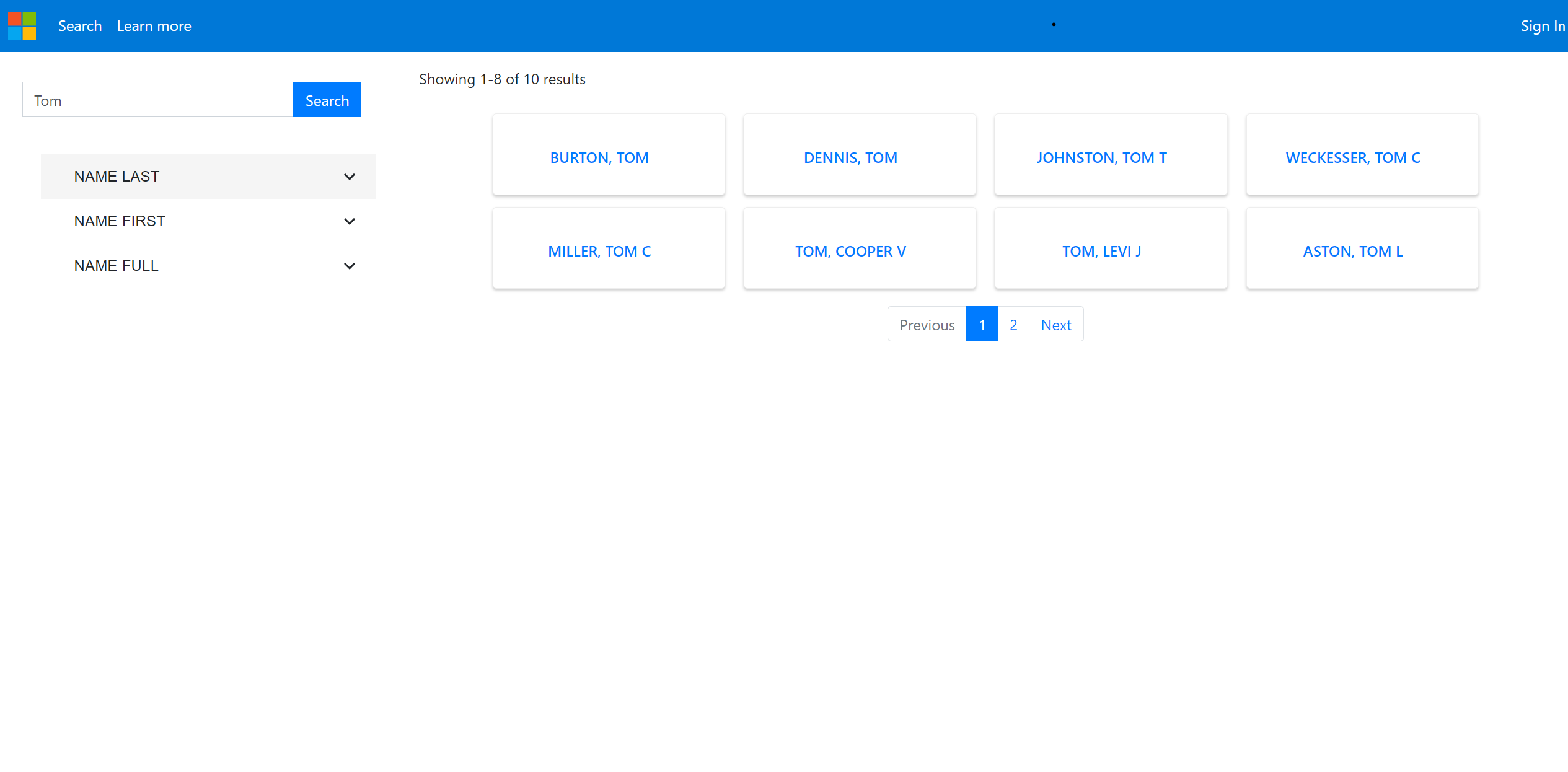
This sample is a React template for Azure Cognitive Search. It leverages the Azure SDK for Javascript/Typescript and Azure Static Web Apps to make it easy to get up and running with a simple web application.
You can easily deploy the sample onto Azure or run it locally by following the steps below.
To run the sample locally, follow the steps below.
- A GitHub account
- Node.js and Git
- Visual Studio Code installed
- The Azure Functions extension installed
- The Azure Functions Core Tools installed
-
Clone (or Fork and Clone) this repository
-
Rename the
api/local.settings.json.renamefile toapi/local.settings.json.
The local.settings.json file holds all of the keys that the application needs.
For this sample, there is a search index using the goodbooks-10k dataset that that is publicly available using the connection information below. The index consists of 10,000 popular books that we'll search over in our application.
{
"IsEncrypted": false,
"Values": {
"AzureWebJobsStorage": "",
"FUNCTIONS_WORKER_RUNTIME": "node",
"SearchApiKey": "03097125077C18172260E41153975439",
"SearchServiceName": "azs-playground",
"SearchIndexName": "good-books",
"SearchFacets": "authors*,language_code"
}
}This project can be run anywhere, but VS Code is required for local debugging.
- Open the application with VS Code.
-
Install front-end dependencies...
npm install
-
Run the front-end project in the browser (automatically opens a browser window).
npm start
- From VS Code, press F5
- A GitHub account
- An Azure subscription
To start off, select Use this template above. This will create your own copy of the code that you can deploy and edit as you please.
Next, you need to create a Static Web App in the Azure portal. Click the button below to create one:
This will walk you through the process of creating the web app and connecting it to your GitHub repo.
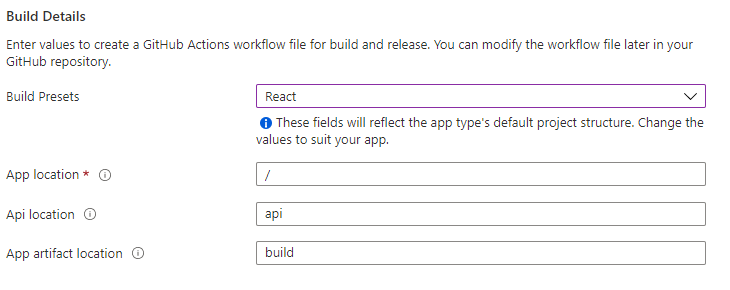
After connecting to the repo, you'll be asked to include some build details. Set the Build Presets to React and then leave the other default values:
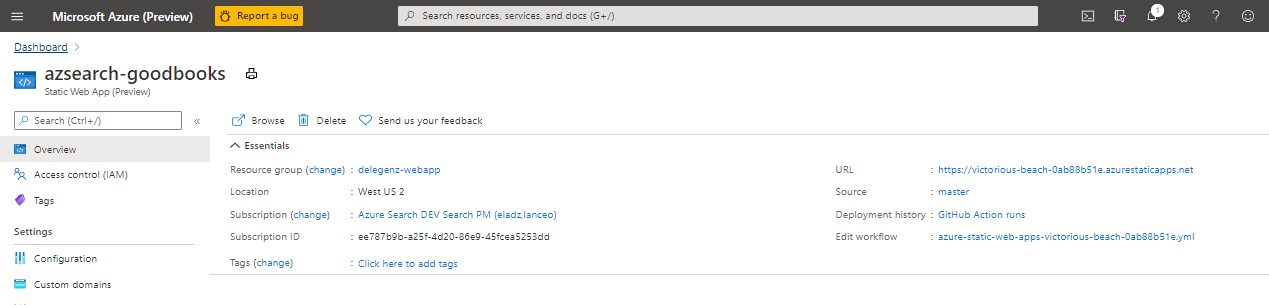
Once you create the static web app, it will automatically deploy the web app to a URL you can find within the portal.
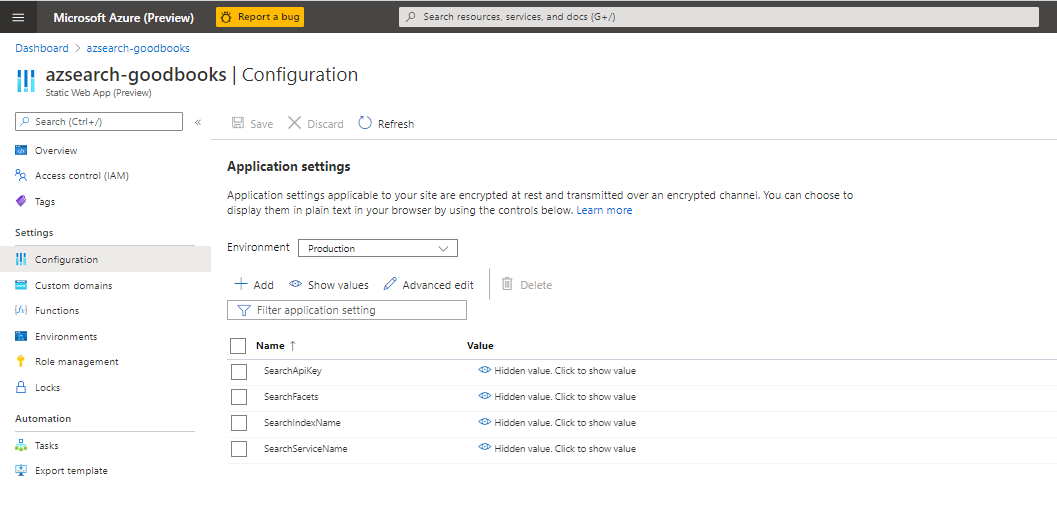
The last thing you need to do is select configuration and then edit the application settings to add the credentials from local.settings.json. It may take a few minutes for this blade to become available in the portal.
Additional documentation can be found in the docs folder.