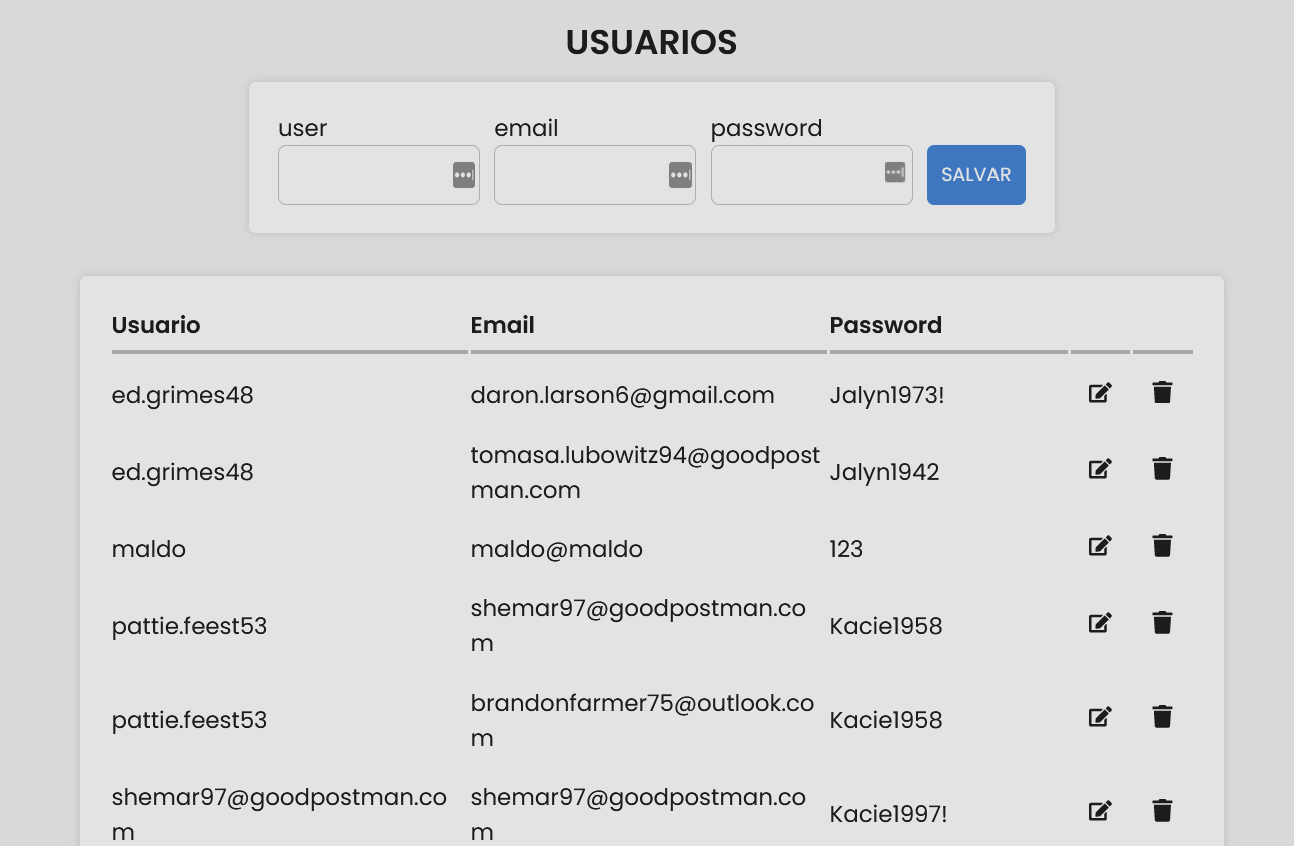
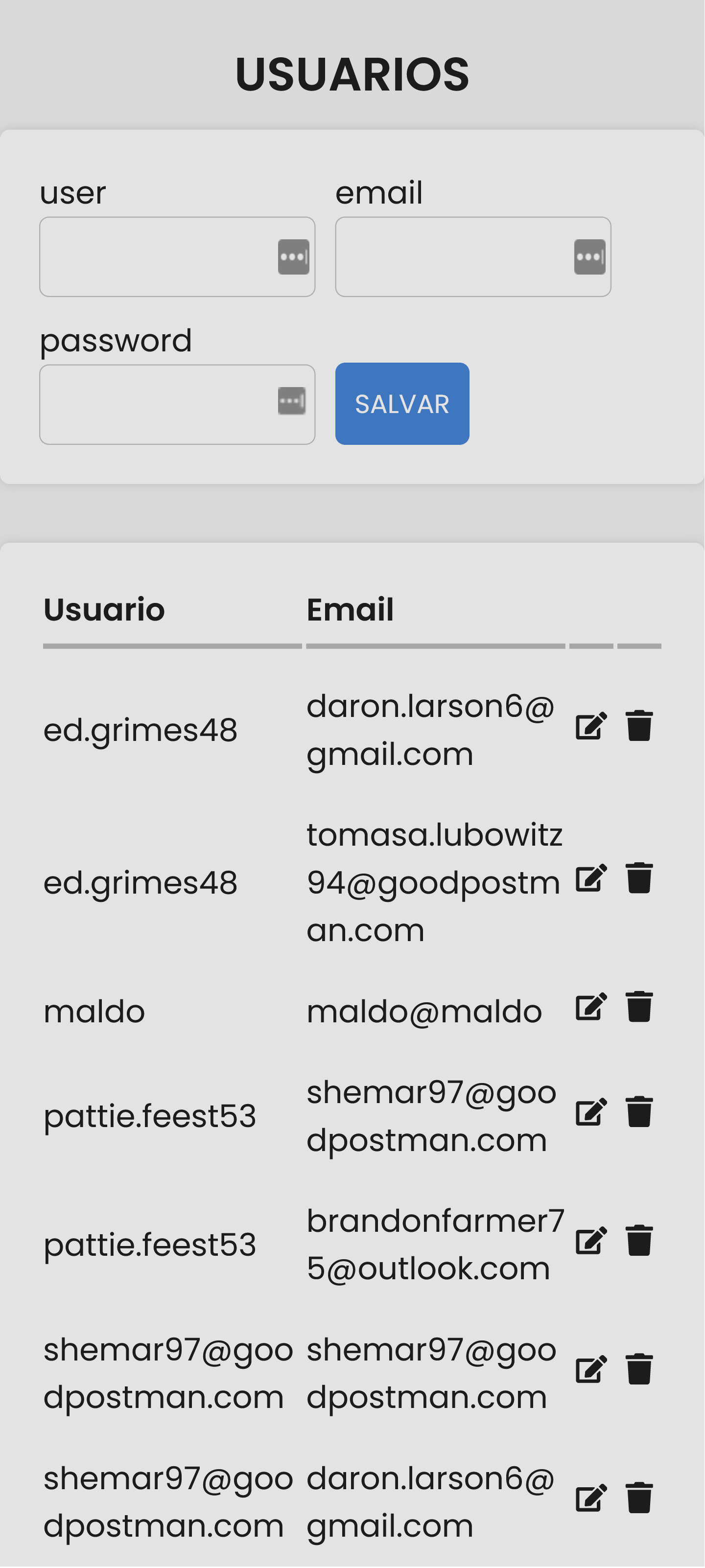
"Gestión de miembros: es un sistema que permite crear, leer, actualizar y eliminar usuarios. Es una herramienta útil para cualquier organización que necesite administrar a sus miembros, como un sitio web de membresía, una asociación o un club. 😀
-
Asegúrese de tener instalado Node.js en su computadora. Si no lo tiene instalado, puede descargar e instalar Node.js en el sitio web oficial de Node.js.
-
Descargar o clonar el repositorio del proyecto desde GitHub.
-
Abrir una terminal o línea de comandos en la carpeta raíz del proyecto.
-
Ejecutar el comando npm install para instalar todas las dependencias necesarias del proyecto, incluyendo:
npm installEste comando creará un archivo package.json en la carpeta de su proyecto. Este archivo contendrá información sobre su proyecto y las dependencias que se instalarán.
-
"A tener en cuenta": debes seguir los pasos de instalación del backend para configurar las rutas correspondientes en tu proyecto de React para hacer solicitudes al servidor. Además, es importante tener en cuenta que la configuración del backend esta alojada en la rama "backend" de este proyecto para poder acceder a ella y poder conectarla al proyecto de React.
-
Una vez completados los pasos anteriores, ejecutar el comando npm start para iniciar la aplicación en el entorno de desarrollo.
npm start -
Acceder a la URL http://localhost:3000 en un navegador web para ver la aplicación en funcionamiento.
-
Conocimientos: en CSS, JavaScript y ReactJS.
-
Conocimientos de Git: La aplicación utiliza Git para el control de versiones, por lo que necesitará conocimientos básicos de Git para clonar el repositorio del proyecto, crear ramas, fusionar cambios y enviar solicitudes de extracción.
La App puede ser una herramienta muy útil para organizar y administrar a tus miembros. Puede ayudarte a mantener la información de tus miembros actualizada y segura, y a proporcionar una experiencia de usuario fluida para tus miembros.
El patrón de diseño principal para el proyecto de Lista de Vacaciones es la arquitectura basada en componentes de React, con enrutamiento basado en componentes y una arquitectura cliente-servidor que utiliza solicitudes HTTP para intercambiar datos entre el frontend y el backend.
- William Maldonado - Prueba Técnica -SocialBoil- - Willydmq
⌨️ con ❤️ por William Maldonado 😊