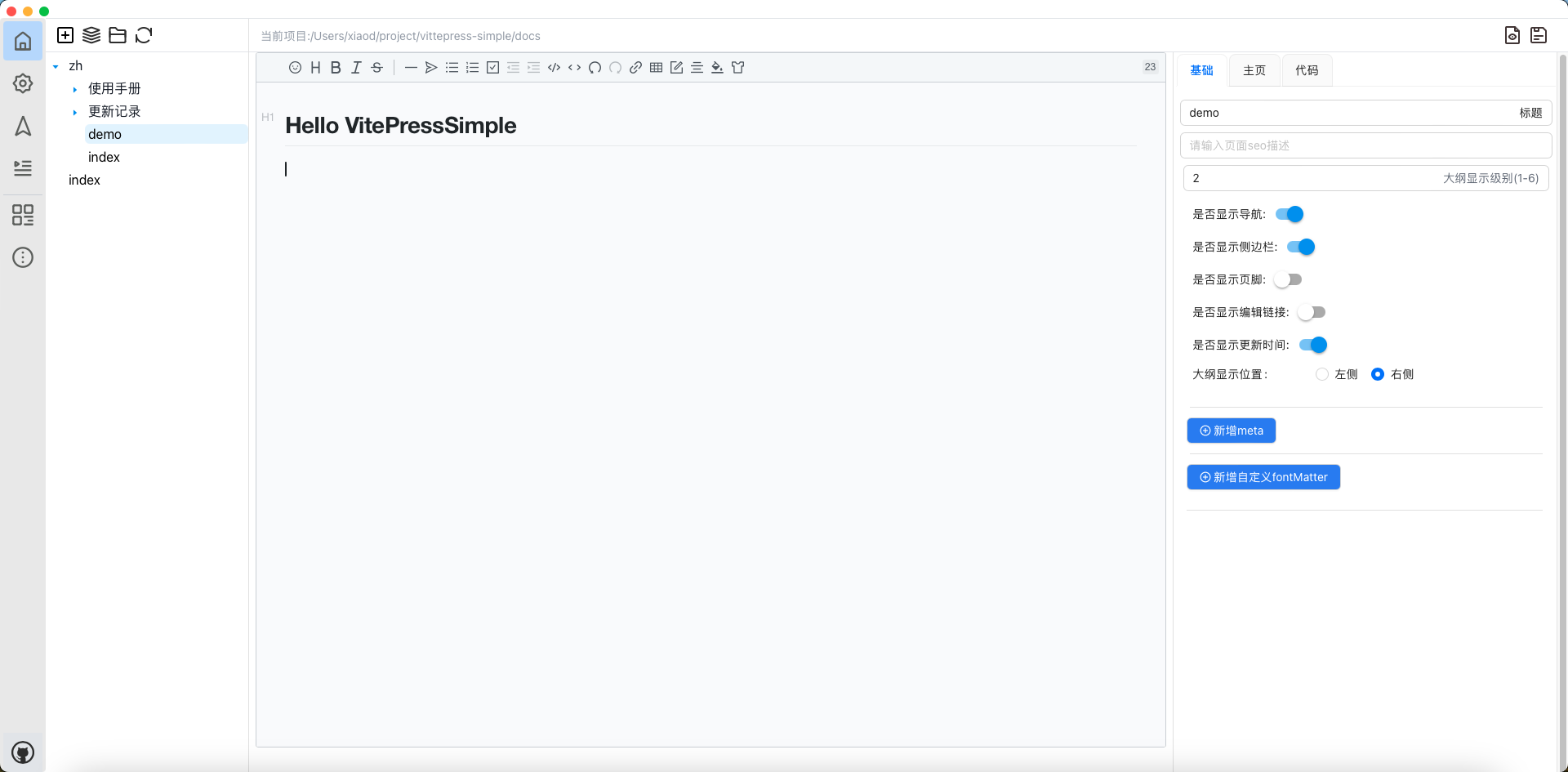
VitePress Configuration Tool
English | 简体中文
- Developed based on wails2+vite+vue3+typescript
- Lightweight client program based on Webview2
- Online editor for markdown documents
- Support for document directory tree, including moving, cutting, copying, and pasting operations
- Support for directly copying and pasting images into markdown documents and automatically uploading them to the server
- Native configuration parsing, directly parsing and rendering .vitepress/config.mts
- Multilingual support, different languages can be configured separately
- Navigation bar can be visually configured, and different languages can be separately configured
- Sidebar can be visually configured, supporting multiple sidebar configurations, multiple languages, and automatic sidebar recognition
- Search configuration support, optional local configuration or third-party search services
Free download for Mac and Windows installation packages: GitHub download link | Gitee download link
View the complete document:Chinese Documentation | English Documentation
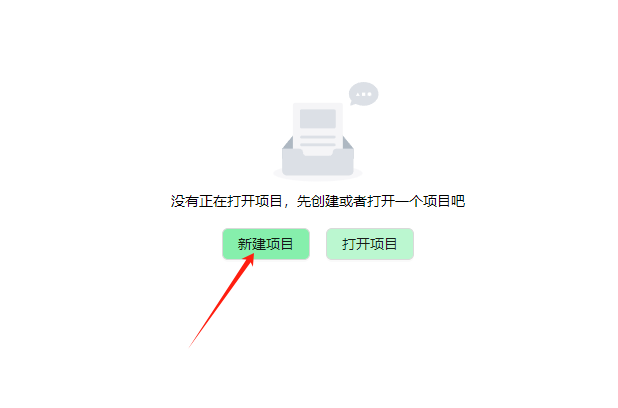
Below is an example VitePress project for easy exploration:
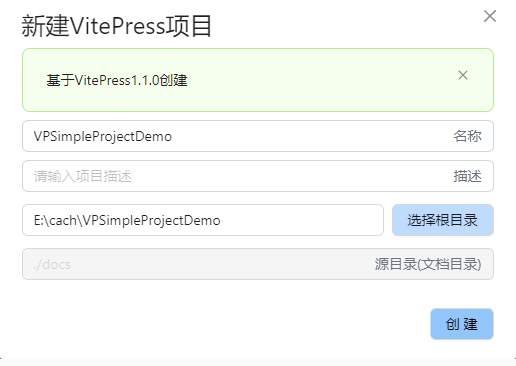
Enter the project name and select the project root directory:
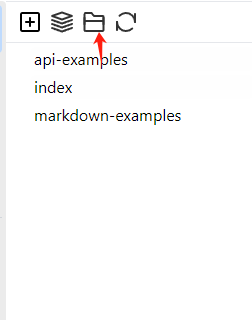
After the creation is completed, you can click the folder icon to enter the project root directory
# Go to the project root directory, not the original directory
npm install
npm run dosc:devAfter executing the above command, VitePress can be tested to run. The default address is: http://localhost:5173. Modifying the document content or configuration in vpsimple will automatically update.
- Go (latest version)
- Node.js >= 16
- NPM >= 9
go install github.com/wailsapp/wails/v2/cmd/wails@latestgit clone https://github.com/zhangdi168/VitePressSimple --depth=1npm install --prefix ./frontendwails devAuthor's Personal Website: http://xiaod.co/
This project is completely free. If it has been helpful to you, you can buy the author a coffee ☕️.