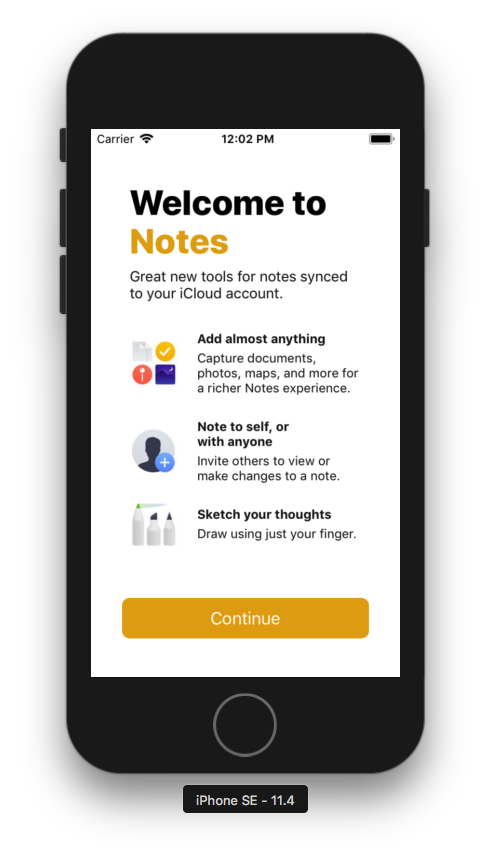
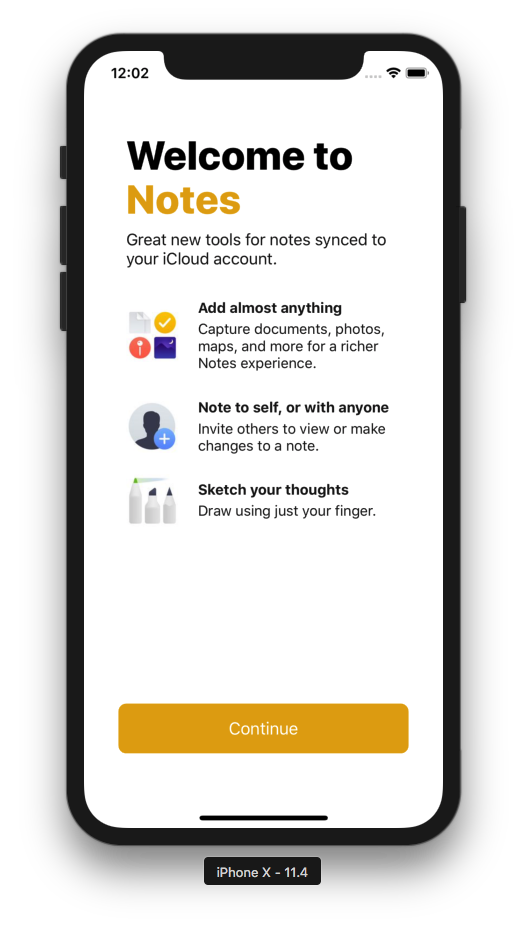
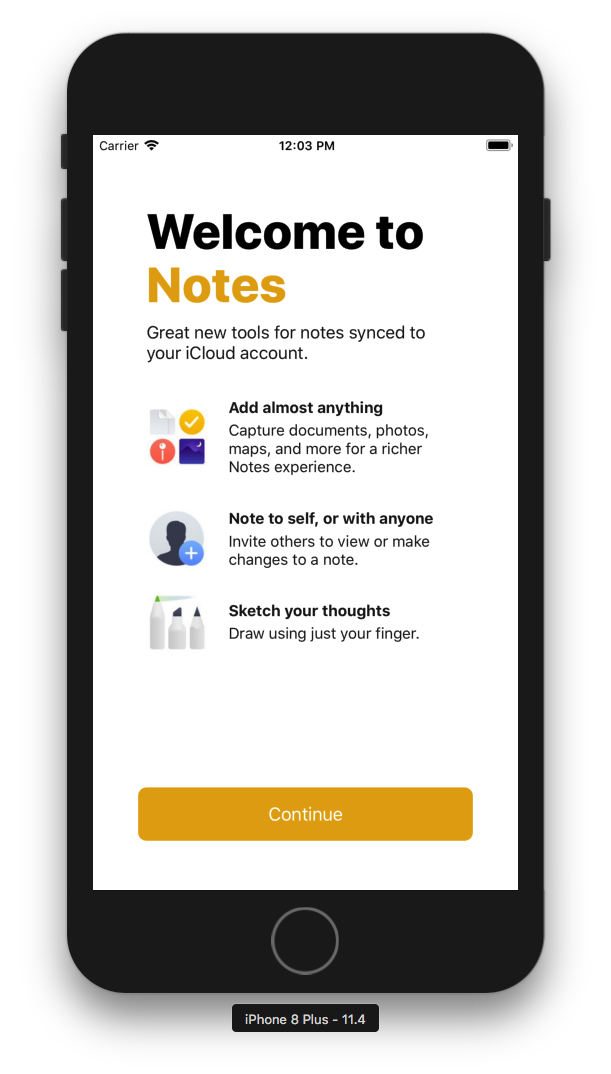
AppleWelcomeScreen is a super-simple way to create a welcome screen/onboarding experience similar to the ones used in built-in iOS apps. For example, here's the Notes welcome screen recreated using AppleWelcomeScreen:
| iPhone SE | iPhone X | iPhone 8 Plus |
|---|---|---|
 |
 |
 |
Provide a configuration and you're good to go:
let configuration = WelcomeScreenConfiguration(
appName: "My App",
appDescription: "Lorem ipsum dolor sit amet, consecteteur adipiscing elit.",
features: [
WelcomeScreenFeature(
image: UIImage(systemName: "circle.fill")!,
title: "Lorem ipsum",
description: "Lorem ipsum dolor sit amet."
),
WelcomeScreenFeature(
image: UIImage(systemName: "square.fill")!,
title: "Dolor sit amet",
description: "Consecteteur adipiscing elit, sed do euismod tempor incdidunt."
),
WelcomeScreenFeature(
image: UIImage(systemName: "triangle.fill")!,
title: "Consecteteur adipiscing elit, sed do euismod tempor incdidunt",
description: "Lorem ipsum dolor sit amet, consecteteur adipiscing elit, sed do euismod tempor incdidunt ut labore et dolore magna aliqua."
),
]
)
// In your view controller:
self.present(WelcomeScreenViewController(configuration: configuration), animated: true)
// Or in SwiftUI:
MyView().sheet(isPresented: self.$showWelcomeScreen) {
WelcomeScreen(configuration: configuration)
}To run the example project, clone the repo and open Example/Example.xcodeproj.
CocoaPods:
pod 'AppleWelcomeScreen'Swift Package Manager:
.package(url: "https://github.com/WilsonGramer/AppleWelcomeScreen.git", from: "2.1.0")AppleWelcomeScreen encourages contributions! Create an issue or submit a pull request.