Trello inspired kanban board made with the Godot Engine and GDScript, powered by an online real-time collaborative backend made with Elixir and Phoenix Channels. It also features a local backend data store with custom Godot Resources, for offline usage, and Settings screen to toggle between backends and data stores.
- Introduction Video
- Motivation 💡
- Features 🎛️
- Progress 🚧
- Roadmap 🗺️
- FAQ
- Sponsorship and Donations ❤️
- Updates 📡
- License ⚖️
A Godot Engine proof of concept for:
- Business applications
- Advanced GUI
- Complex data architecture and data modeling
- Real-time online data flow
- Connected multi-user collaborative interfaces and interactions
- Multiple backends and data stores adapter
In the end, the idea is to showcase Godot as a viable option for native Desktop applications and tools, no matter how simple or complex/advanced the application and the interface are.
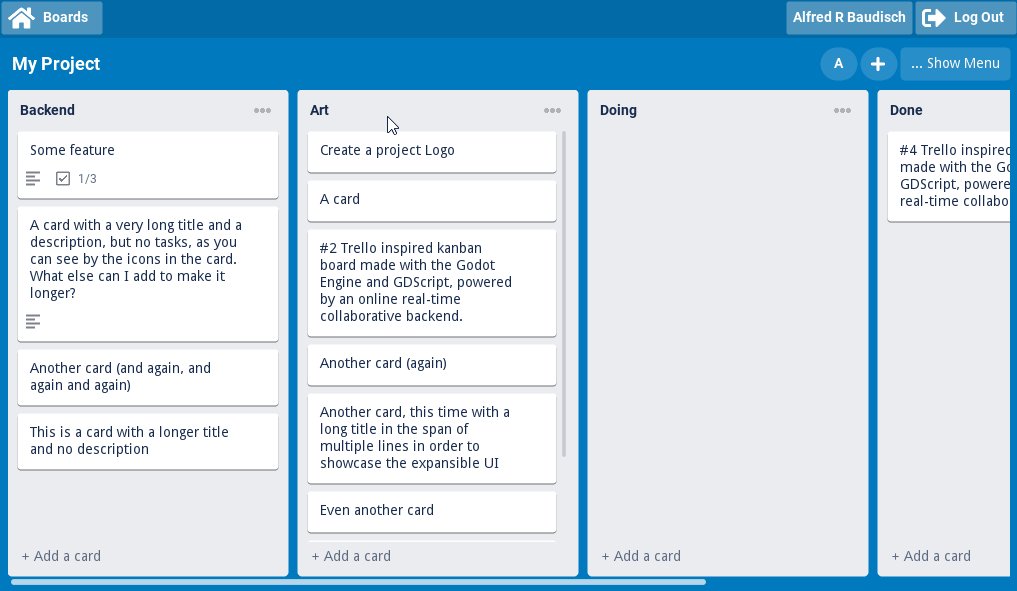
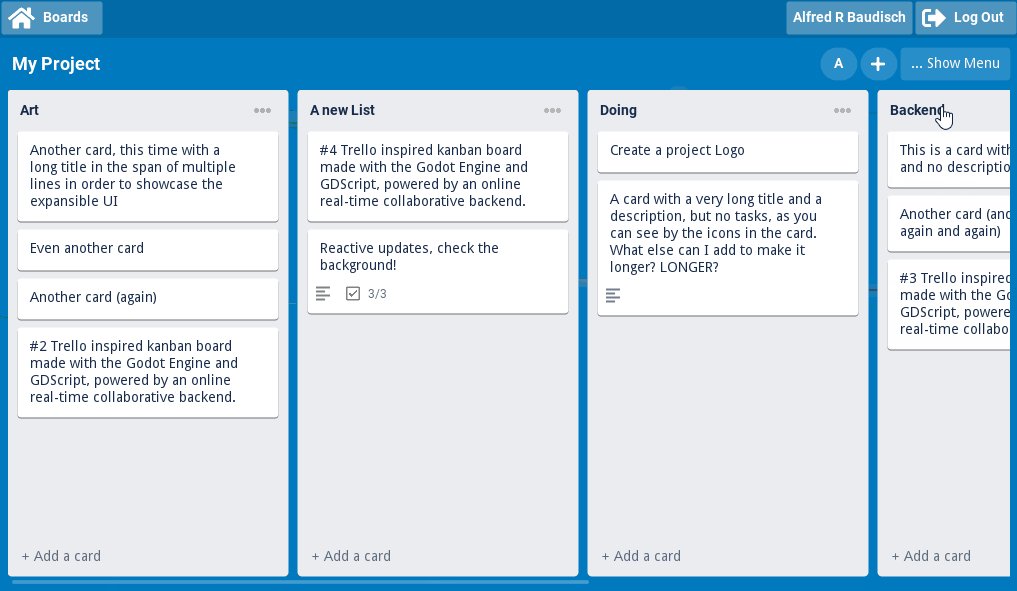
- Trello-like interface, data organization and interactions:
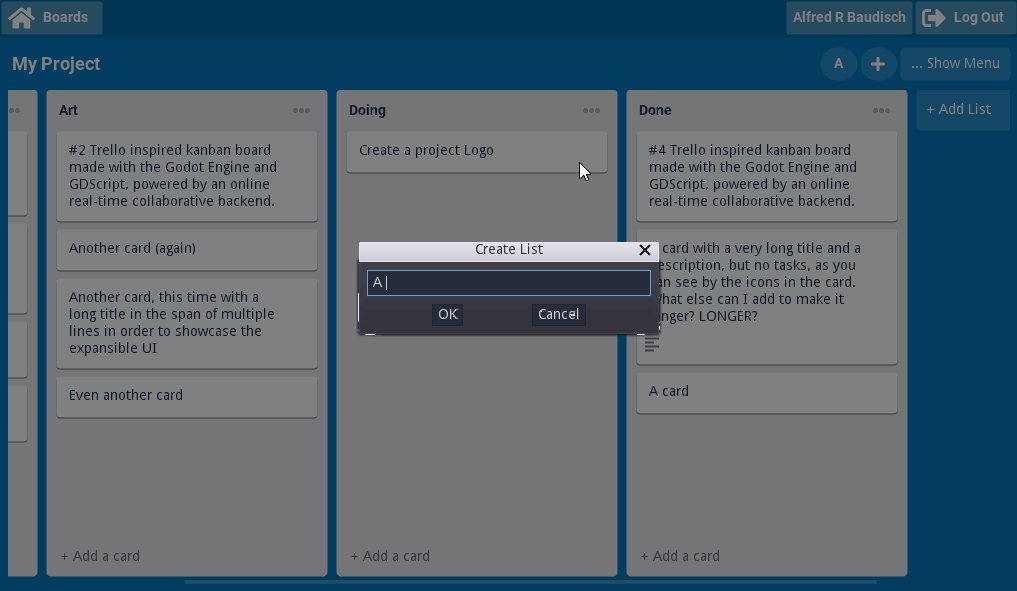
- Support for multiple Kanban Boards with Lists and Cards
- Ordering and positioning of Lists and Cards by dragging and dropping
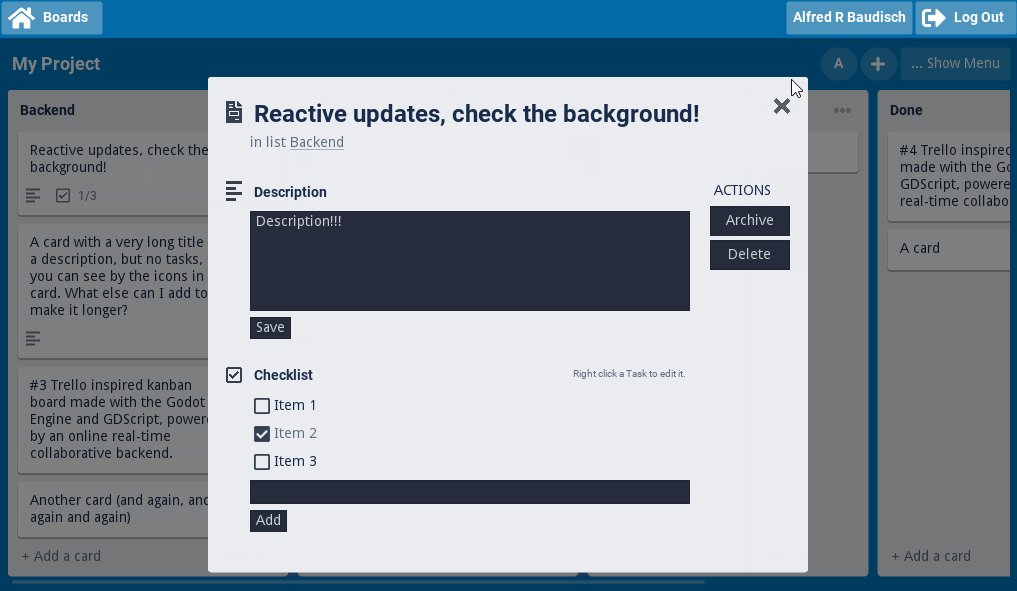
- In place editing (example: clicking a card's title to edit it)
- Support for hundreds of lists and cards in the same board, without loss of frame rate
- Card description and TODO list
- Repository data design pattern
- Reactive React-like, pseudo two-way data binding and data propagation using Godot's signals.
- Real-time online connectivity and multiple user collaboration using Godot's WebSockets.
- The backend layer is implemented using an agnostic BackendAdapter, this way any backend language and framework can be used. The BackendAdapter even allows to remove the usage of WebSockets and use only HTTP or local calls.
- The main backend implementation is made with Elixir + Phoenix Channels backed by a PostgreSQL database. Communication with Godot is done using the library GodotPhoenixChannels.
- Multi-user presence detection
- User account flow (sign-up and login)
- Multi-resolution responsive and expansible interface
- Interface elements are all implemented with Godot's Control nodes, inside Container nodes, there is no usage of Node2D's nodes.
- Local backend for offline usage without any connectivity or external dependencies:
- The GodotEngine frontend:
- Trello-like interface and all its local interactions, including the dragging and dropping of Lists and Cards.
- The main data architecture, with reactive, two way data bindings and the Repository design pattern.
- Scene flow.
- The Elixir + Phoenix Channels backend, backed by a PostgreSQL database (it's in the branch backend_elixir, still not merged into
master). - The local storage offline backend with Godot custom Resources (it's in the branch local-backend, still not merged into
master, the breaking bug #28 must be fixed before it is merged into master).
- The real-time connectivity and multi-user collaboration via the integration with the Elixir backend is currently a work in process in the branch integrate_elixir.
- Since the frontend in the
masterbranch is not integrated with the backend, no data is persisted (all data is lost as soon as the application is closed and the application is opened as a blank canvas). - Although the data architecture is finished in the frontend, the work in the
integrate_elixirbranch is constantly making changes to it, to better accomodate the needs of the backend integration.
- Finish the Elixir + Phoenix Channels integration.
- Code refactoring following Godot's style guide.
- Immutable reactivity, Redux-like.
- This will allow for undos and redos, as well optimistic UI interactions.
- Optimistic UI updates.
- Currently it's inbetween optimistic and pessimistic.
- A course titled "Creating Advanced Interfaces and connected Business Applications with Godot" where we build this project from scratch
- Instead of a course, process videos could be an option
- Additional Trello features:
- Share boards publically without inviting individual members (via a code that can be typed into the Godot application)
- Card file attachments
- User account improvements:
- Password recovery
- Profile management (update user profile and credentials)
- Additional backends and backend adapters:
- Node.js (Express + socket.io)
- Kotlin (Ktor)
- PHP (Laravel)
NOTICE: The roadmap implementation is stalled since this project went open-source in 2019. It's unlikely that at this stage the roadmap will be implemented. But other than that, the core of the project is already implemented, i.e. the Trello-like user interface with Godot. But feel free to open a PR if you want to contribute with these features :)
Disable "Low Processor Mode" (in Project Settings, Application, Run).
You can support my open-source contributions and this project on Patreon or with a PayPal donation. Patrons and donors of any tier will have their name listed here. Patrons of the Sponsors tier or higher, can also have a link and a logo listed here.
- Mike King
For news and more code and art experiments and prototypes:
- Follow me on Twitter 🐦
- Subscribe to my YouTube channel 📺
MIT License - Copyright (c) 2020 Alfred Reinold Baudisch