React es una librería para construir interfaces de usuario en la web (o móvil) que utiliza una arquitectura basada en componentes. En React cada componente contiene todo lo necesario para funcionar y renderizarse por sí mismo, con la intención de disminuir el acoplamiento y mejorar la reusabilidad.
Este es el proyecto final del curso básico de ReactJS impartido por Yellowme.
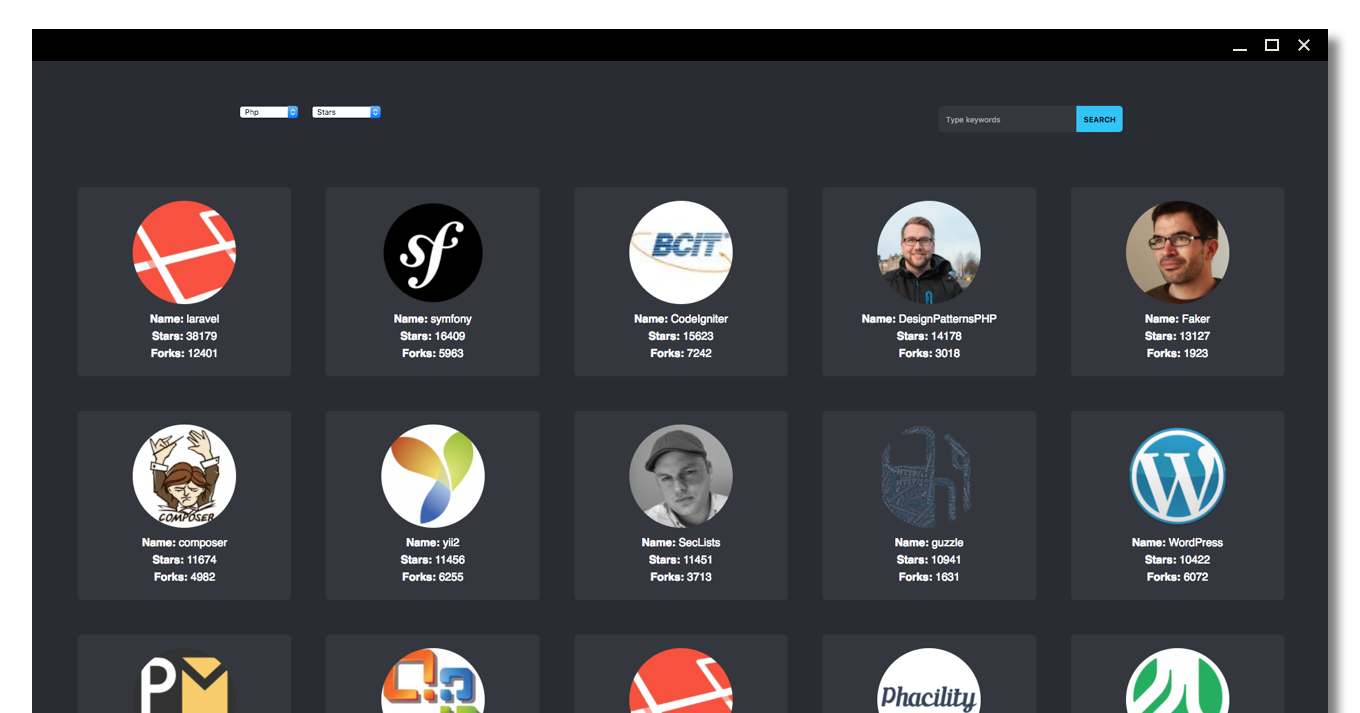
Durante el curso se realizará la construcción de una aplicación en la cual podrás Buscar repositorios en GitHub y filtrarlos con base a su popularidad.
Para comenzar deberás descargar este repositorio:
git clone git@github.com:com:yellowme/react-course-lite-project.gitPara poder crear aplicaciones con React se debe tener instalados las siguientes librerías y herramientas:
Node (versión 6) es un entorno de ejecución que nos servirá como servidor para nuestra aplicación React.
Create React App es una librería que utiliza webpack para automatizar la construcción de un entorno de desarrollo para una aplicación con React y evita la necesidad de tener que configurar todo lo necesario de forma manual.
Create React App construye un entorno de desarrollo con:
- Soporte para React, JSX, ES6, y la sintaxis Flow
- Un servidor de desarrollo con hot-reloading.
- La capacidad de importar CSS e Imágenes directamente a JS.
- Entre otras cosas.
Aunque la librería Create React App no es necesaria para construir una aplicación con React, se usará durante el curso para evitar construir manualmente nuestro ambiente de desarrollo.
Contar con un editor de textos o IDE como:
- Sublime
- Atom
- Webstorm
- VSCode
- Notepad