It's a home page for a high-end restaurant. It features a full-screen video with custom controls, image gallery slider made with pure CSS, and a newsletter subscription form made with react-hook-form library.
- React
- Framer Motion
- React-hook-form
- Vite
- build and deployed to Netlify
Design from ui8.net
Live website deployed with Netlify: https://dining-gericht.netlify.app/
How to use the form library react-hook-form to display form errors for client-side form validation and use uncontrolled input. It was also a great opportunity to practice implementing CSS-only slider (image gallery) and get a better feel for using Framer Motion for animations.
I have used this great tutorial as the starting point for this project.
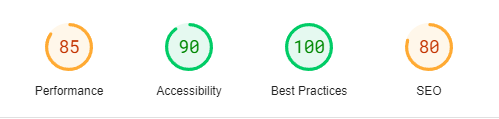
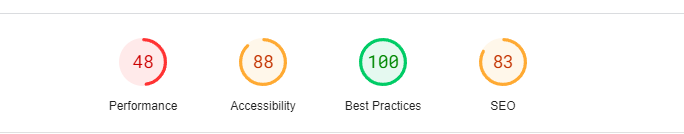
From
to
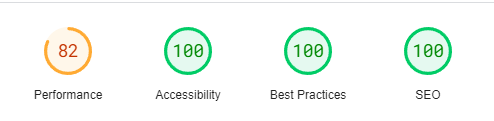
From
to
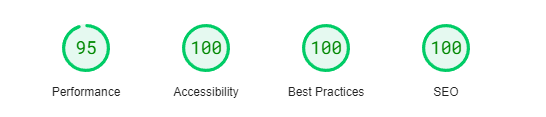
Resizing images, changing format to .webp, compressing them and lazy loading images under the fold.
Preloading the first image.