使用vue+ant-design-vue开发的后台管理系统,部分组件使用Element-ui组件,目前只做主流浏览器兼容,遇到bug属于正常现象。
此项目只作练习,如若侵权请联系微信:UT77243 我会第一时间删除整个项目
本项目由 Wlisfes 开发,您可以随意修改、使用!!
- 登录、退出
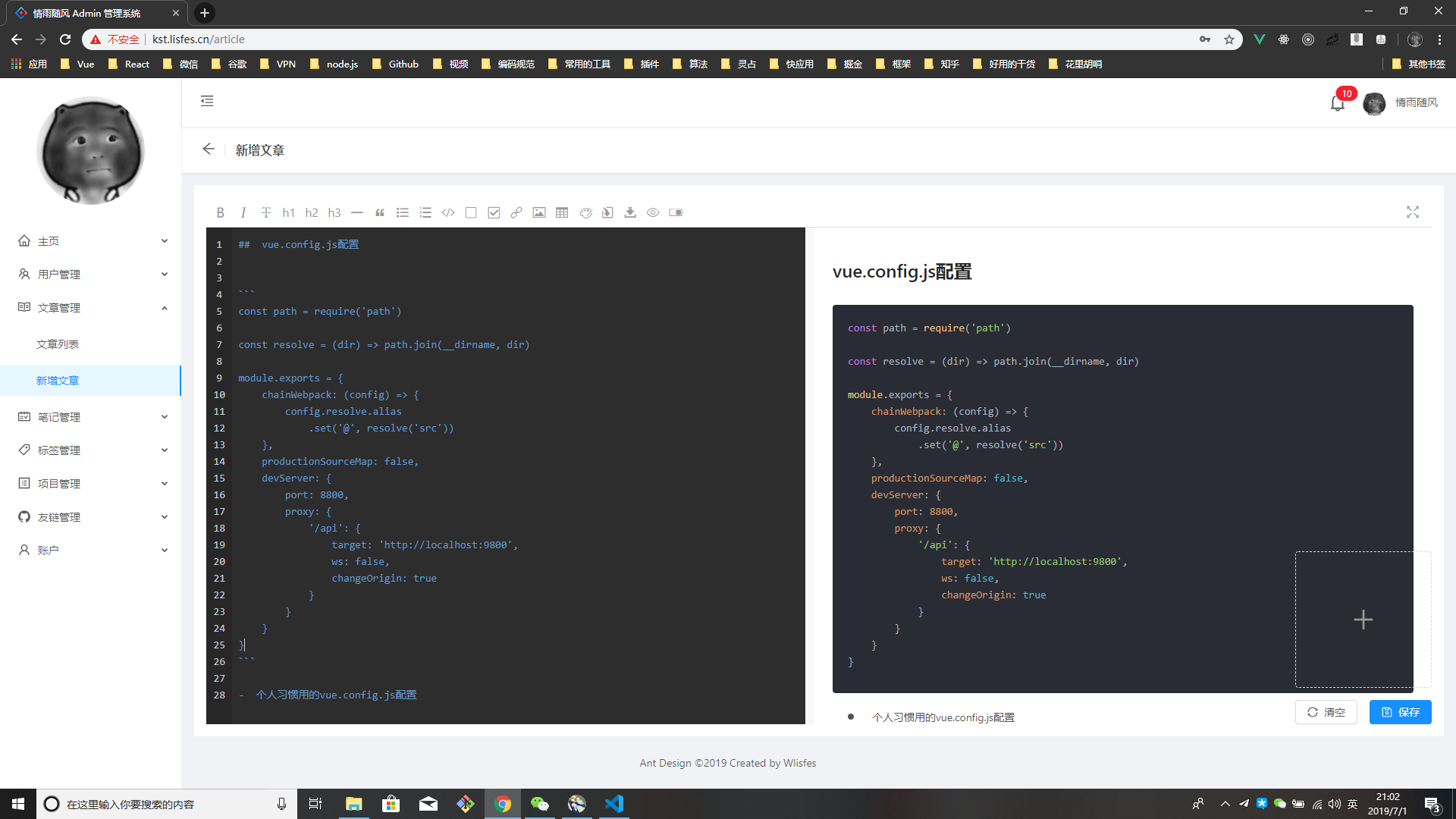
- 文章管理
- 文章修改、删除
- 添加文章
- 笔记管理
- 笔记添加
- 笔记修改、删除
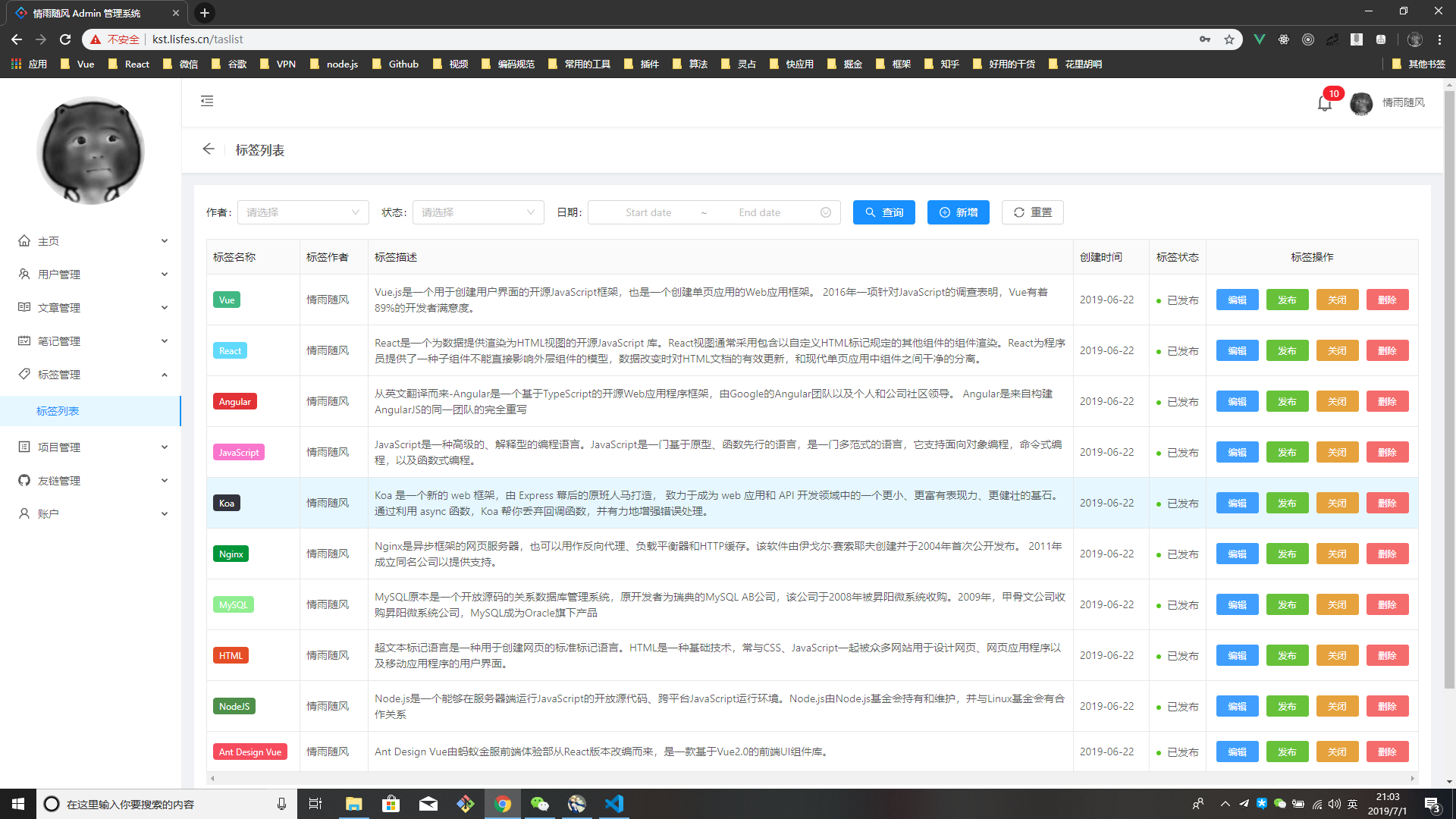
- 标签管理
- 标签添加
- 标签修改、删除
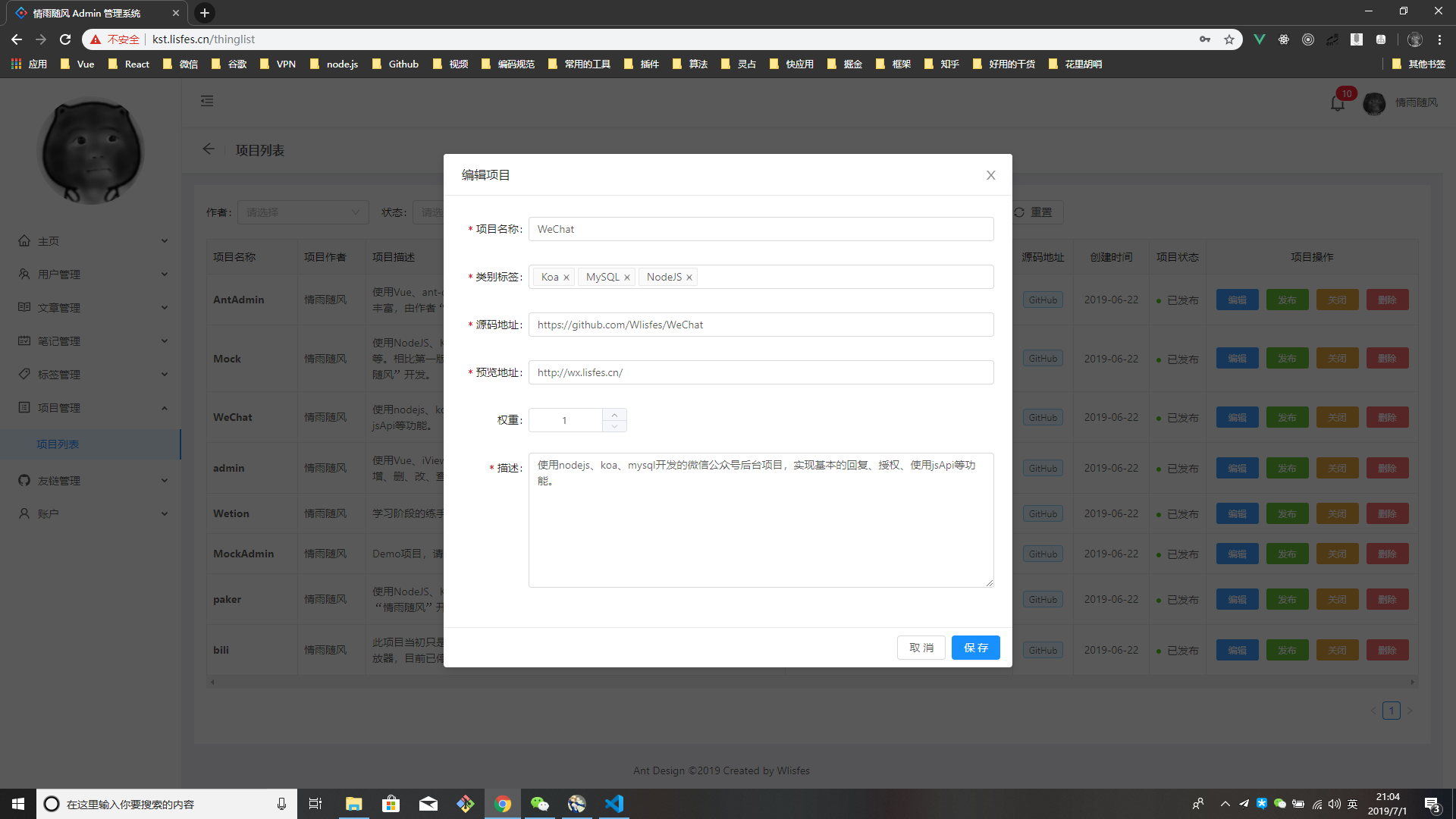
- 项目管理
- 项目添加
- 项目修改、删除
- 友链中心
- 友链添加
- 友链修改、删除
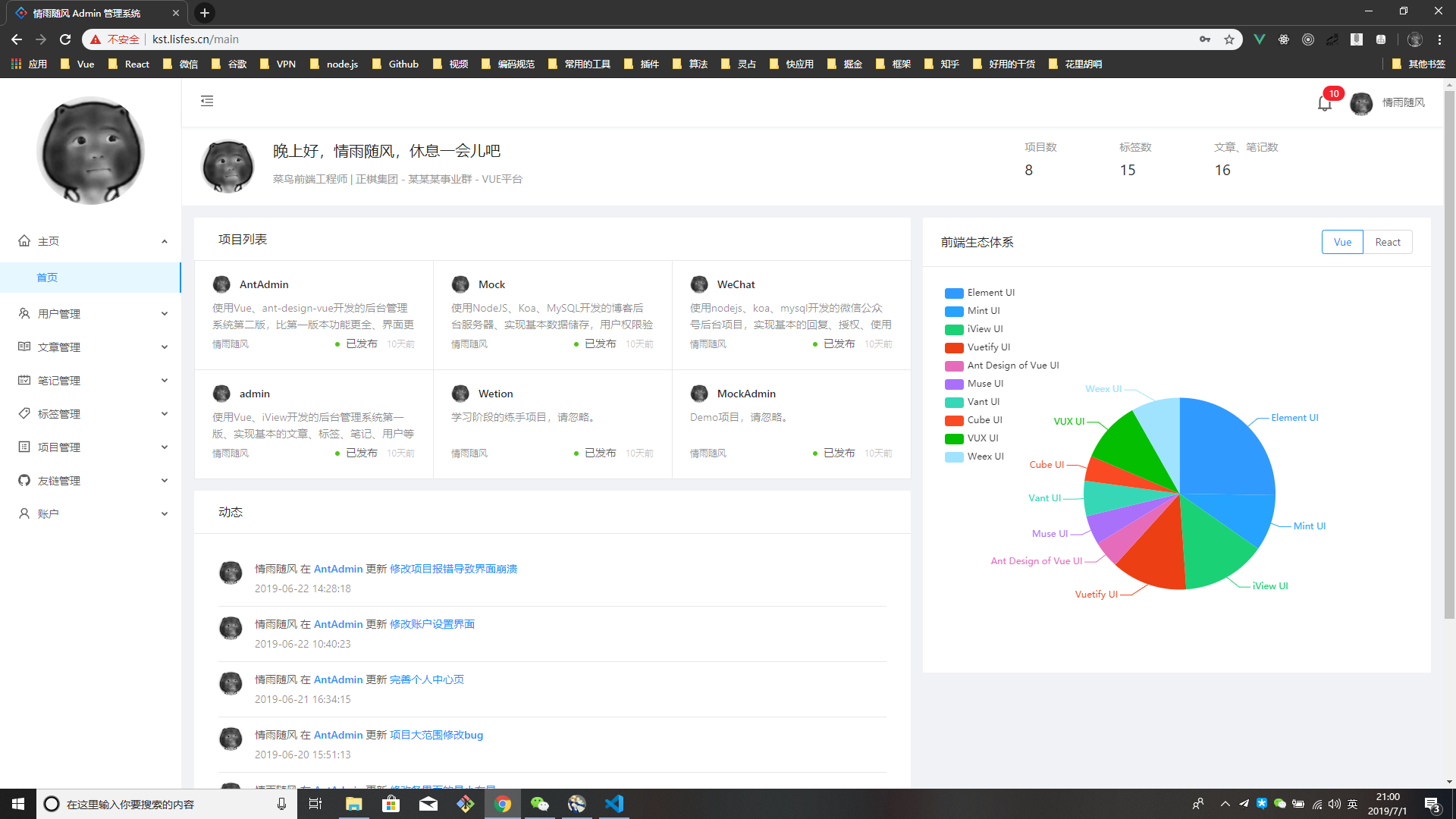
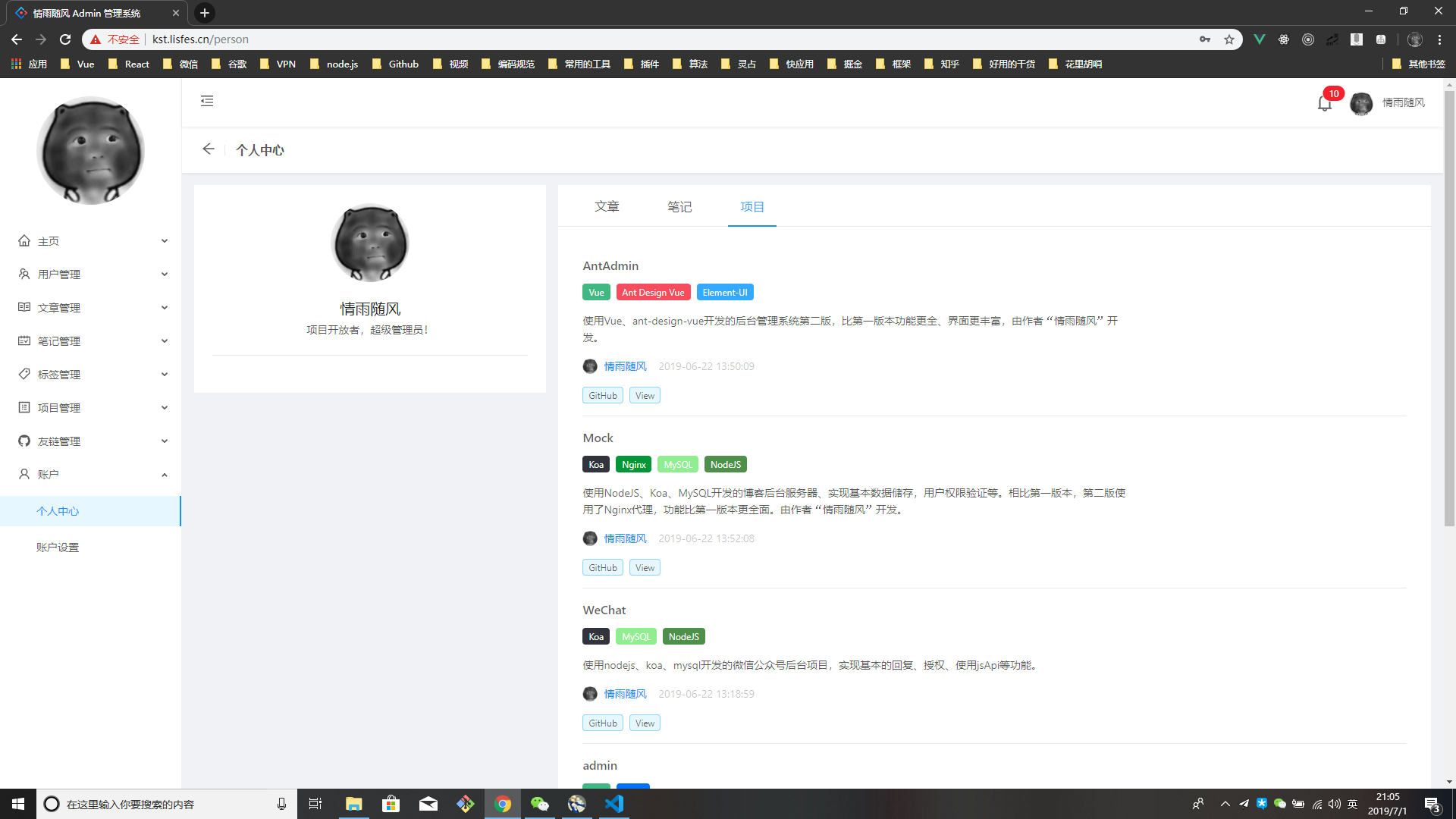
- 个人中心
- 个人账户动态展示
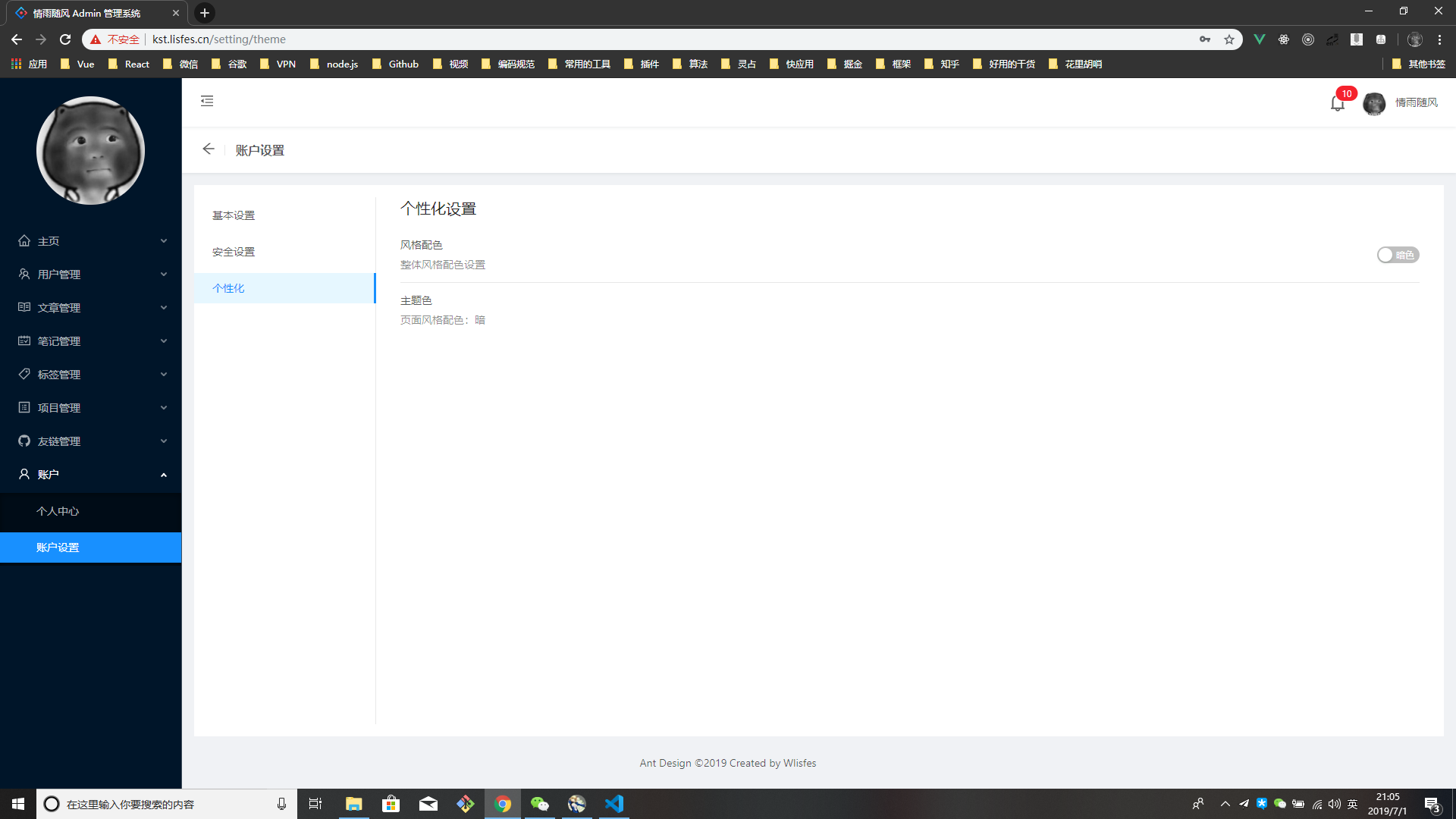
- 账户安全
- 颜色主题
git clone git@github.com:Wlisfes/AntAdmin.git
cd AndAdmin
npm install 安装依赖
npm start 运行
npm run build 打包
- Vue-Cli(Vue 脚手架工具)
- Vue(核心框架)
- Vue-Router(页面路由)
- Vuex(状态管理)
- stylus(CSS预处理器)
- sxios(网络请求)
- ES 6 / 7(JavaScript 语言的下一代标准)
- vue+ant-design-vue(Vue组件ui框架)
- js-cookie(cookie管理库)
- vue-meditor(富文本编辑器)
- vue-highlight.js(富文本配套样式美化库)
- 大面积修改bug
- 打包上线
- 添加Webpack配置项目
- 按需加载优化
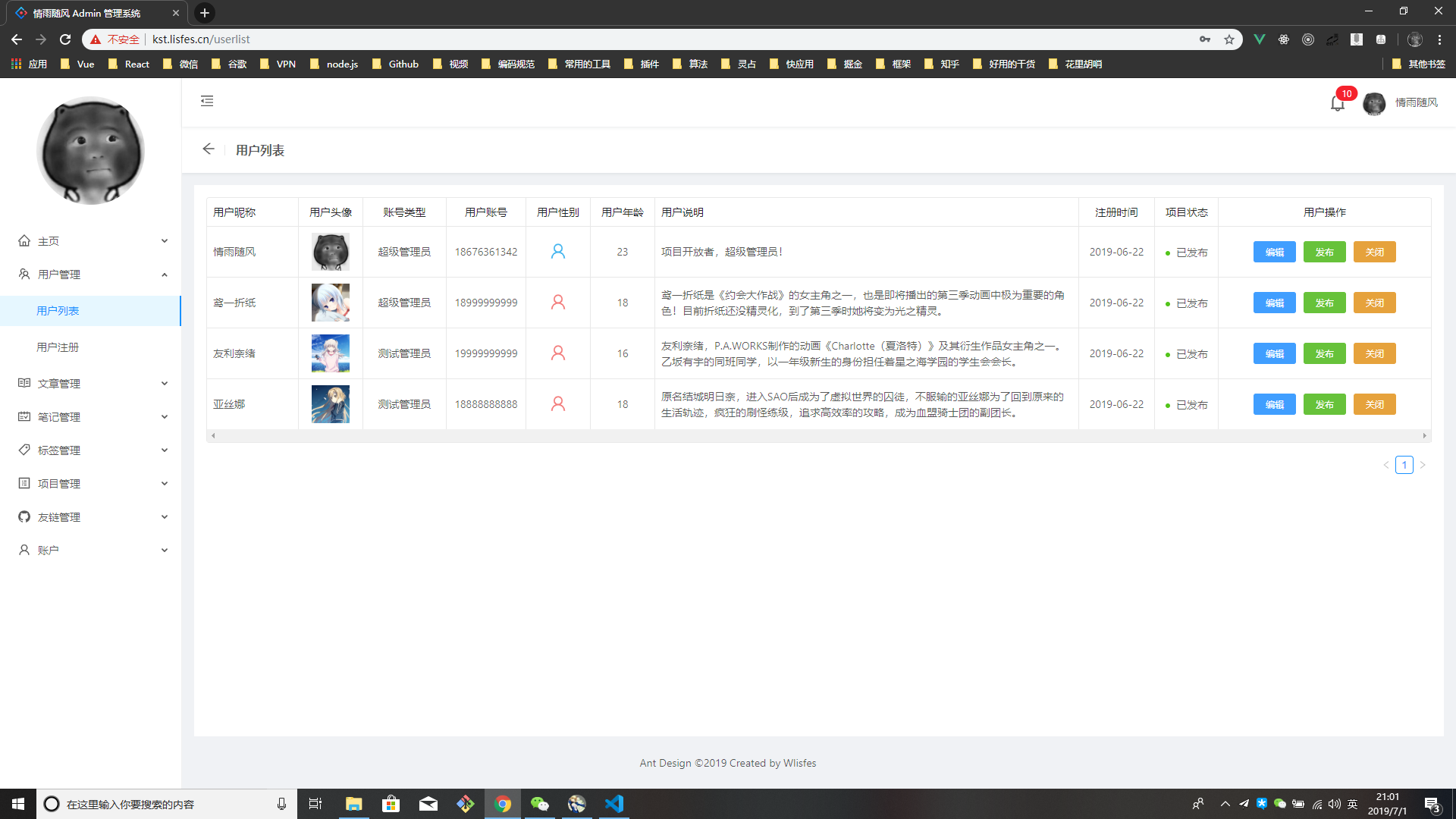
- 完善用户模块
- 完善笔记、文章、标签模块
- 完善项目主体
- 新增响应式主题
- 项目初始化提交
- 个人练手项目 不喜勿喷
- 如果您喜欢该作品,您可以点右上角 "Star" "Fork" 表示支持 谢谢!
- 如有问题请直接在 Issues 中提,或者您发现问题并有非常好的解决方案,欢迎 PR