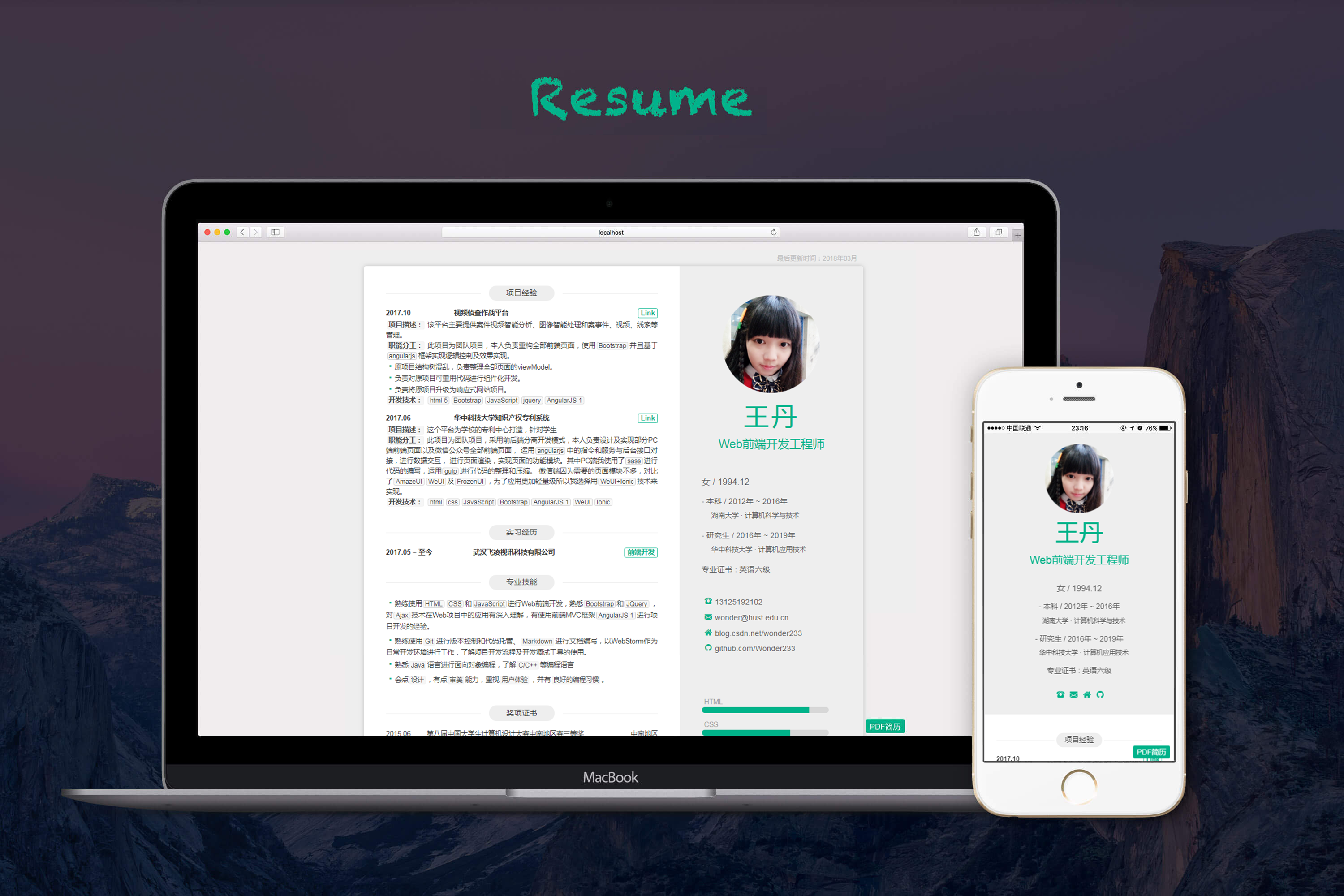
该项目源自@ Toad 的简历并做了一定的修改
该项目使用了gulp 、sass、 compass进行项目的构建,使用Flexbox做响应式布局
- Fork或者借鉴请注明出处@ Wonder233
chrome浏览器 - "打印" - 设置无边距 - 即可导出
- 编辑
index.html - 如需修改技能状态条,可在
scss/style.scss里面编辑
//例如html状态条比例(使用flex布局中的比例)
.i-html {
.in {flex: 8;}//.in为绿色部分比例
.out {flex: 2;}//.out为灰色部分比例
}
- 修改完浏览器预览-打印