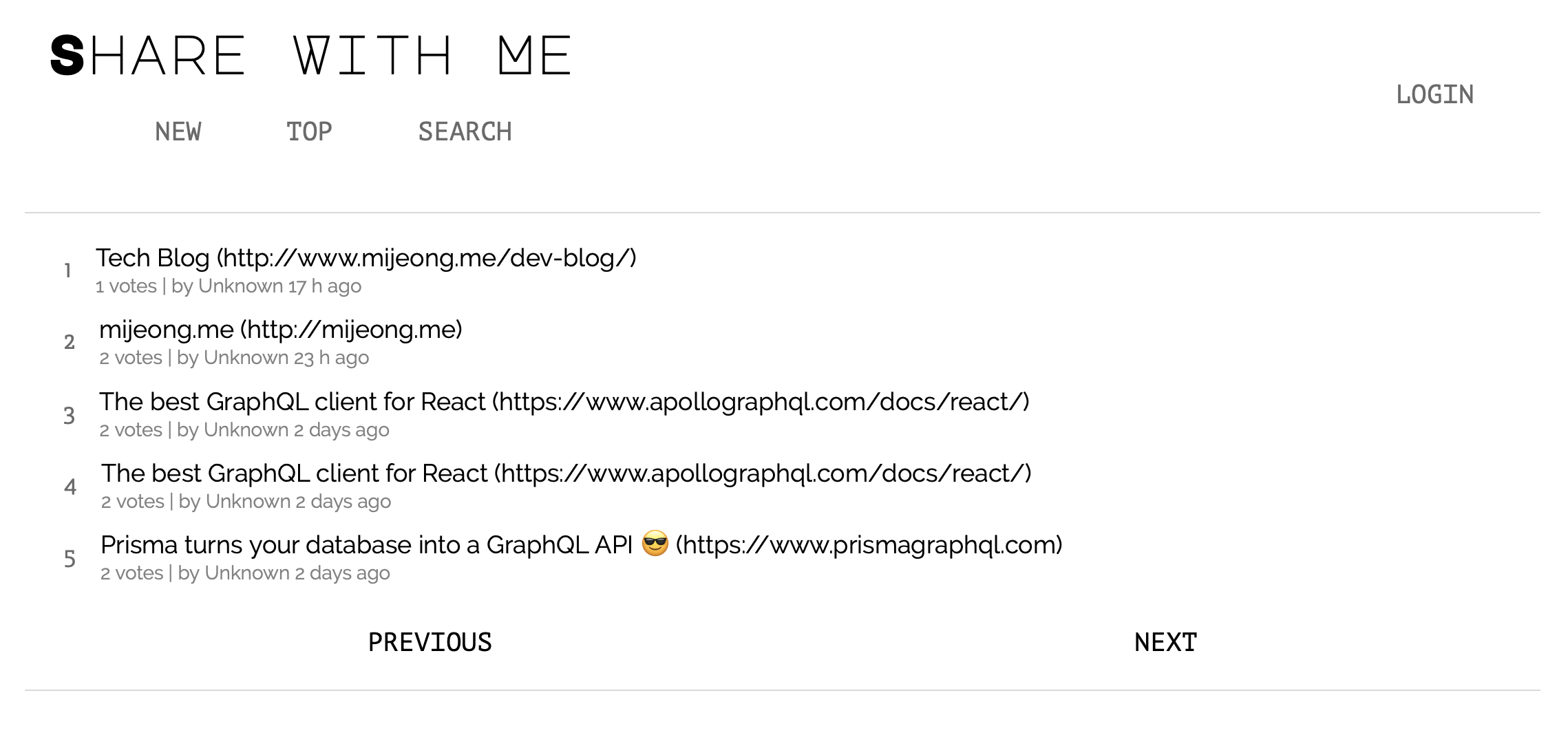
Let's share useful links that a developer should visit!

-
Clone
https://github.com/AdrianTan914/sharewithme-react-graphql -
Install dependencies and deploy the Prisma database API Run the following commands:
$ yarn global add prisma
$ cd sharewithme-react-graphql/server
$ yarn install
$ prisma deploy
Select Demo server OR run Prisma locally via Docker
- Run the server
$ cd sharewithme-react-graphql/server
$ yarn start
- Run the app In sharewithme-react-graphql directory,
$ yarn install
$ yarn start
Coming soon!
- Display a list of links
- Search the list of links
- Users can authenticate
- Authenticated users can create new links
- Authenticated users can upvote links (one vote per link and user)
- Realtime updates when other users upvote a link or create a new one
- Frontend:
- React for building user interfaces
- Apolli Client: Production-ready, caching GraphQL client
- Backend:
- graphql-yoga: Fully-featured GraphQL Server
- Prisma: GraphQL API layer that turns database into a GraphQL API