Fork of original ExtendedToolkit from mameolan, porting to Avalonia 11 and Dotnet 8. Original blocks of code, commented during rewriting are labeled by ".orig". Dangerous changes are labeled by ".editing". Not working Views code (XML) labeled by "bad view".
Things to do:
- Fix themes management (replace "XamlColorSchemeGenerator" dependency) and re-implement themes changes.
- Controls Extensions re-implementation (KeyExt etc).
- Fixing View code - what to do with "ItemTemplate" removed in Avalonia 11 (not removed, changed? AvaloniaUI/Avalonia#11281)
- Controls fix - fix ItemContainer methods (AvaloniaUI/Avalonia#9677 ?), removed in Avalonia 11 and other staff.
Original code taken from @maeolan and some blocks from @Nekohim3, but heavily rewritten
Avalonia.ExtendedTool wants to port some controls from the WPF to Avalonia.
Most styles / ideas where taken from:
etc.
Contributor are welcome.
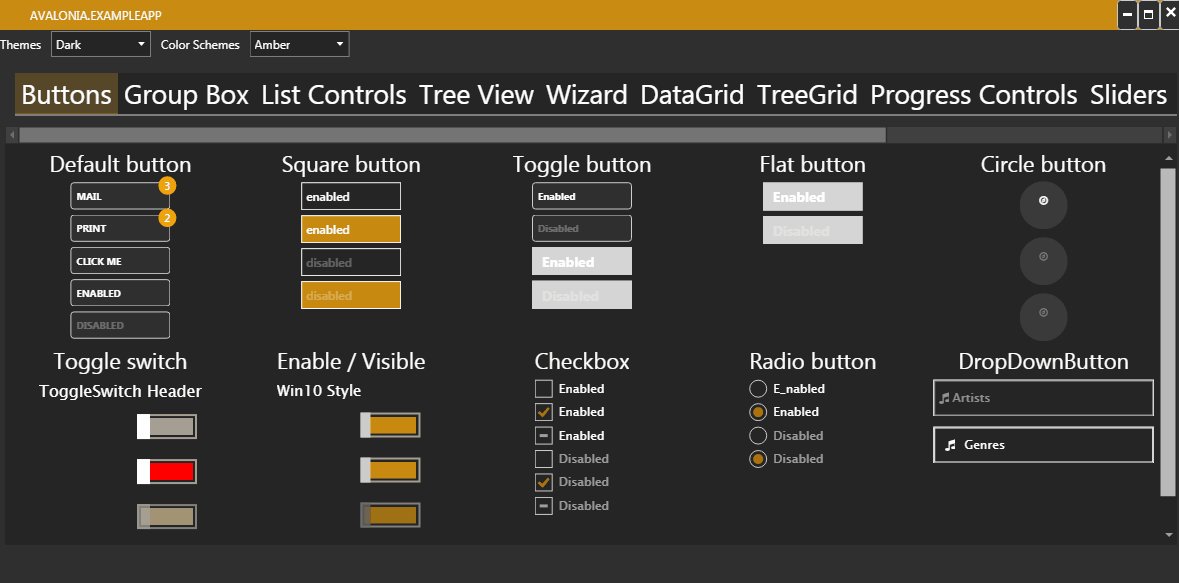
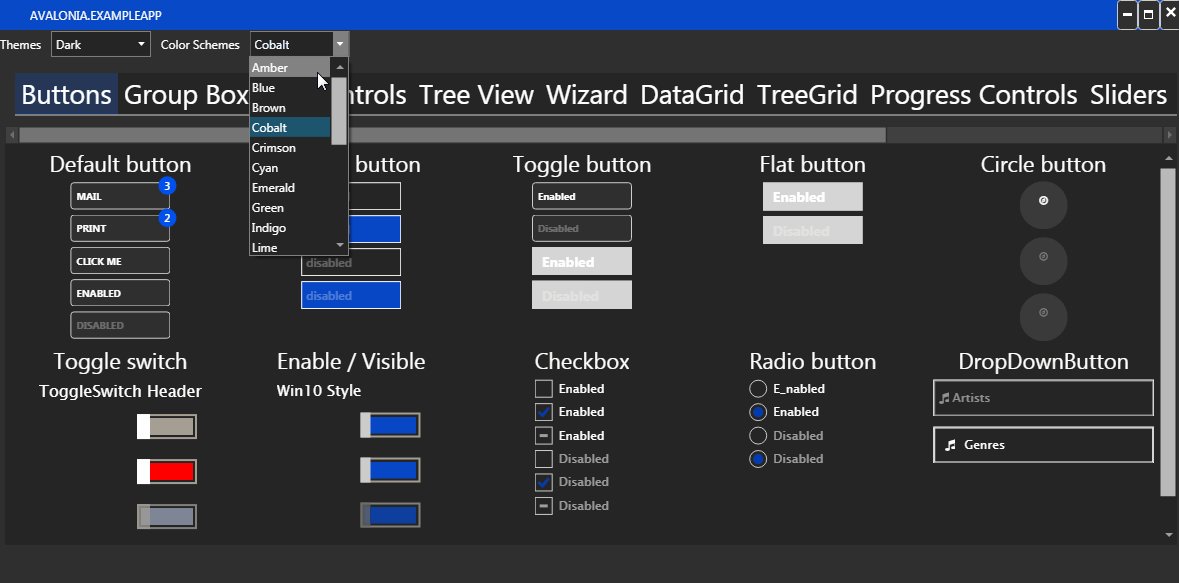
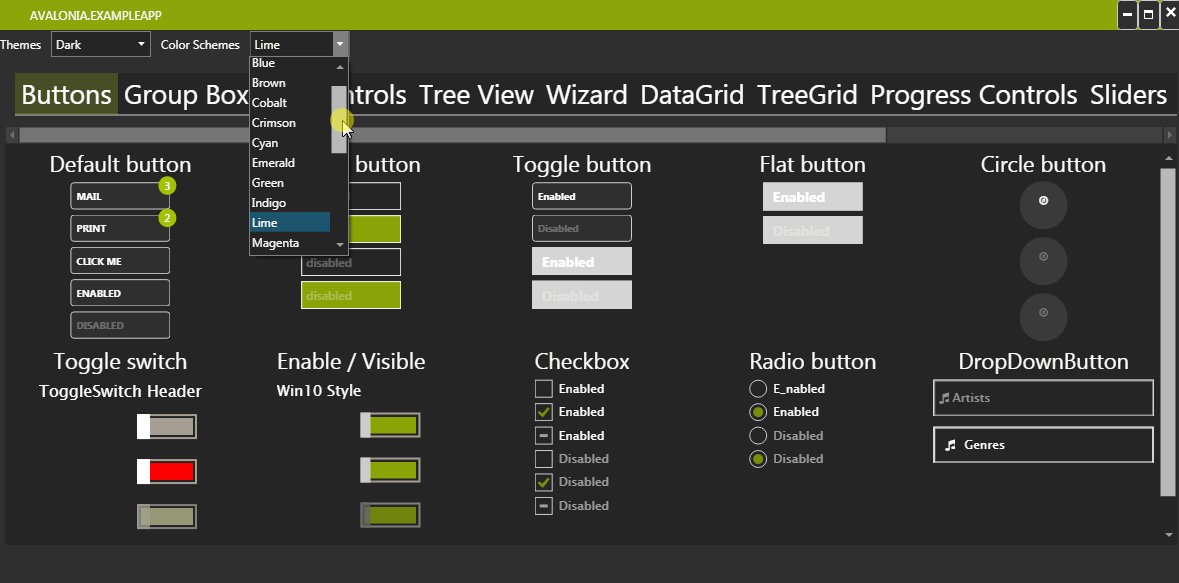
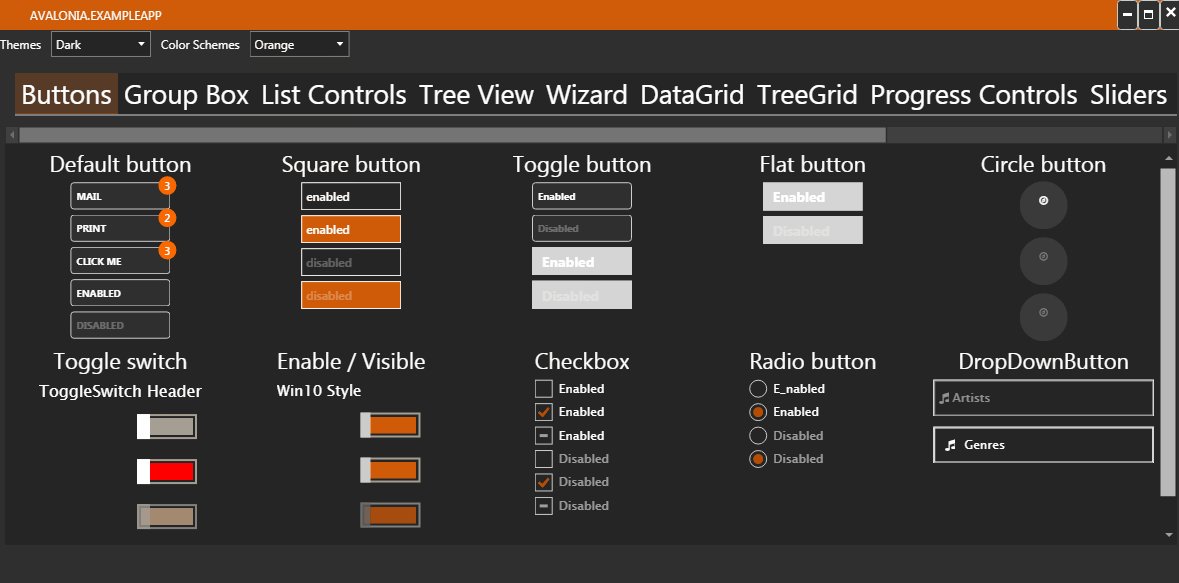
Please have a look at the example app or in the wiki on how to use the controls.
- Avalonia.Controlz: library which can be merge to the Avalonia Project
- Avalonia.ExampleApp: Example Application for the Extended Toolkit
- Avalonia.ExtendedToolkit: library which have special controls and styles
<Application.Styles>
<StyleInclude Source="avares://Avalonia.Themes.Default/DefaultTheme.axaml"/>
<StyleInclude Source="resm:Avalonia.Controls.DataGrid.Themes.Default.xaml?assembly=Avalonia.Controls.DataGrid" />
<!-- without datagrid -->
<StyleInclude Source="avares://Avalonia.ExtendedToolkit/Styles/Generic.axaml"/>
<!-- includes datagrid seperately: -->
<StyleInclude Source="avares://Avalonia.ExtendedToolkit/Styles/Default.Datagrid.axaml"/>
<!-- with datagrid -->
<!-- <StyleInclude Source="avares://Avalonia.ExtendedToolkit/Styles/Generic.All.axaml"/> -->
</Application.Styles>
Set Color in App.axaml Styles like this i.e.:
<StyleInclude Source="avares://Avalonia.ExtendedToolkit/Styles/Themes/Dark.Blue.axaml"/>or use the ThemeManager (App.axaml.cs):
public override void OnFrameworkInitializationCompleted()
{
if (ApplicationLifetime is IClassicDesktopStyleApplicationLifetime desktop)
{
var window=new MainWindow();
ThemeManager.Instance.EnableTheme(window);
desktop.MainWindow = window;
}
base.OnFrameworkInitializationCompleted();
}appBuilder
.UsePlatformDetect()
...
.UseSkia()
.UseReactiveUI() //required
.UseAvaloniaExtended() //for i.e. dialog service
...