JXPageControl
(JXPageControl supports multiple animation transformations, content layout transformations, and Xib layouts )
- Development environment: Xcode 7
- Running condition: iOS(8.0+)
- Open source framework :github地址
- Chinese is introduced [ 中文介绍 ]
(If there is any problem, you can leave a message, welcome to study together, welcome star )
Installation
To install, simply add the following code to your Podfile :
platform :ios, '8.0'
target 'TargetName' do
pod 'JXPageControl'
endThe UI effect
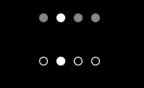
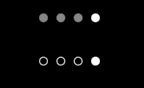
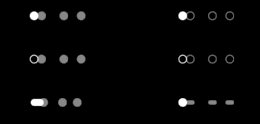
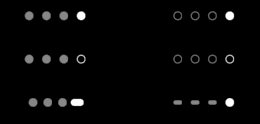
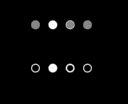
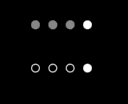
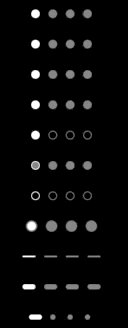
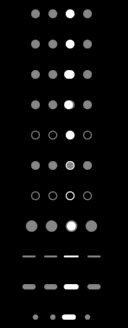
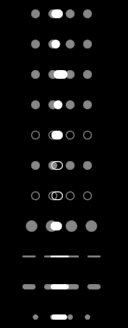
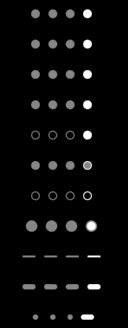
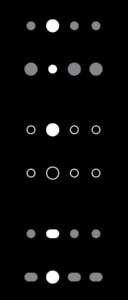
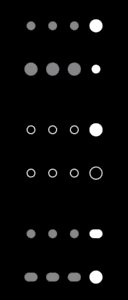
| JXPageControlChameleon | JXPageControlExchange | JXPageControlFill |
|---|---|---|
 |
 |
 |
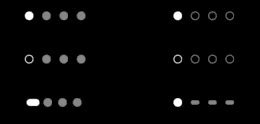
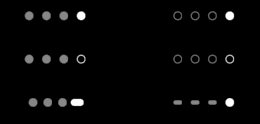
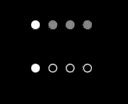
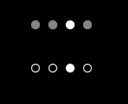
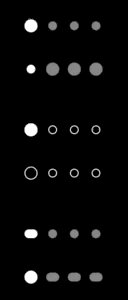
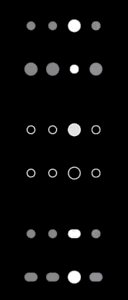
| JXPageControlJump | JXPageControlScale |
|---|---|
 |
 |
Frame set
- Common Framework common class files
- Jump - Jump animation effects class file
- Transform - Transition animation class file
JXPageControl introduction [ JXPageControl 介绍 ]
JXPageControl ADAPTS to Swift and objective-c
- JXPageControlBase - Base class for all pageControl
- JXPageControlType - All pageControl protocols, it provides a number of custom apis for developers to use
JXPageControlType - provides - API
- numberOfPages ---> Number of indicators.
- currentPage ---> Current indicator page number.
- progress ---> Current indicator page numbering process.
- hidesForSinglePage ---> Whether to hide when there is only one indicator.
- inactiveColor ---> Inactive indicator color
- activeColor ---> Active indicator color
- inactiveSize ---> Inactive indicator size
- activeSize ---> Active indicator size
- indicatorSize ---> All indicator sizes
- columnSpacing ---> Horizontal distance between indicators
- contentAlignment ---> Content layout location (note that this property is easy to use!!!!! )
- contentMode ---> Content layout location, and support for transformation in Xib, real-time view of location changes (note that this property is very useful!!!!! )
- isInactiveHollow ---> Whether the inactive indicator is a hollow pattern
- isActiveHollow ---> Whether the active indicator is a hollow pattern
- reload() ---> Refresh data/UI
Be careful :
JXPageControl also provides some APIs for non-JXPageControlType. You can view it in the specific classes you use
JXPageControl uses :
Example 1
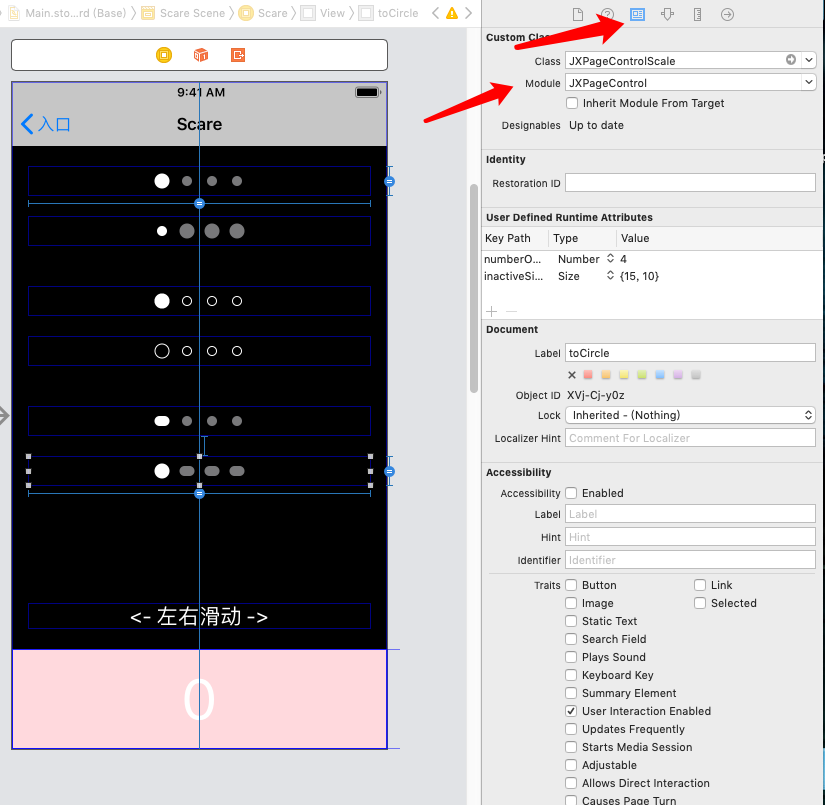
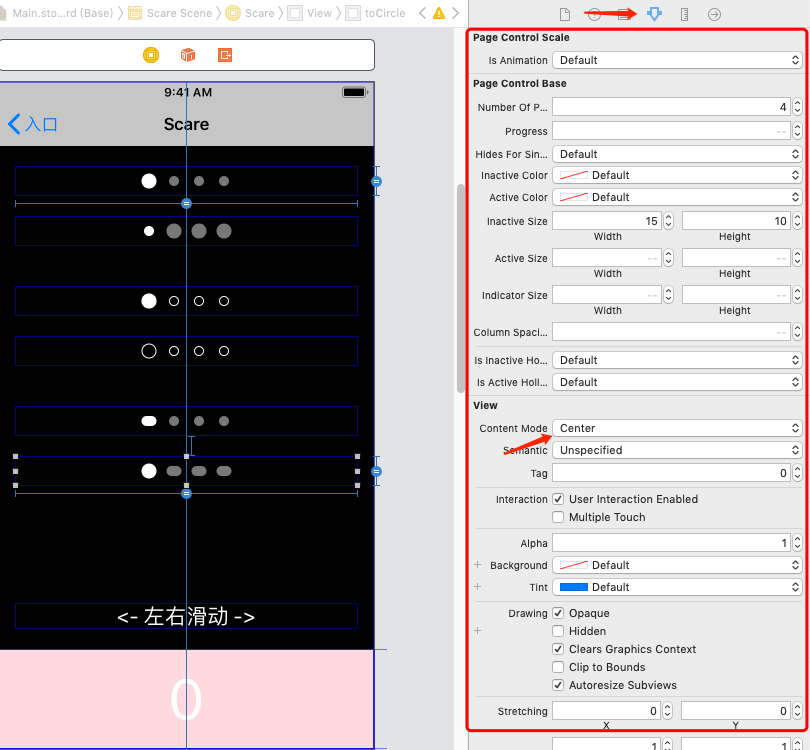
- Use (xib, storyboard for properties and layout Settings!!! )
- Note that the module should select JXPageControl, otherwise it will not show up and the call will report an error.
- ContentMode can be set in View to change content location
Example 2
- Write it in pure code
import JXPageControl
class ChamelonVC: UIViewController {
lazy var codePageControl: JXPageControlJump = {
let pageControl = JXPageControlJump(frame: CGRect(x: 0,
y: 0,
width: UIScreen.main.bounds.width,
height: 30))
pageControl.numberOfPages = 4
// JXPageControlType: default property
// pageControl.currentPage = 0
// pageControl.progress = 0.0
// pageControl.hidesForSinglePage = false
// pageControl.inactiveColor = UIColor.white.withAlphaComponent(0.5)
// pageControl.activeColor = UIColor.white
// pageControl.inactiveSize = CGSize(width: 10, height: 10)
// pageControl.activeSize = CGSize(width: 10, height: 10)
// pageControl.inactiveSize = CGSize(width: 10, height: 10)
// pageControl.columnSpacing = 10
// pageControl.contentAlignment = JXPageControlAlignment(.center,
// .center)
// pageControl.contentMode = .center
// pageControl.isInactiveHollow = false
// pageControl.isActiveHollow = false
// JXPageControlJump: default "custom property"
pageControl.isAnimation = true
pageControl.isFlexible = true
return pageControl
}()
override func viewDidLoad() {
super.viewDidLoad()
view.addSubview(codePageControl)
}
}
extension ChamelonVC: UIScrollViewDelegate {
func scrollViewDidScroll(_ scrollView: UIScrollView) {
let progress = scrollView.contentOffset.x / scrollView.bounds.width
let currentPage = Int(round(progress))
// Mode one
codePageControl.progress = progress
// Mode two
// codePageControl.currentPagev = currentPage
}
}
Example 2 and so on ...
import JXPageControl
...
The Demo address
Author
Code-TanJX, Code_TanJX@163.com
License
JXPageControl is available under the MIT license. See the LICENSE file for more info.