本项目主要为接入微信公众号,让客服与客户通过公众号直接对话而开发并开源的
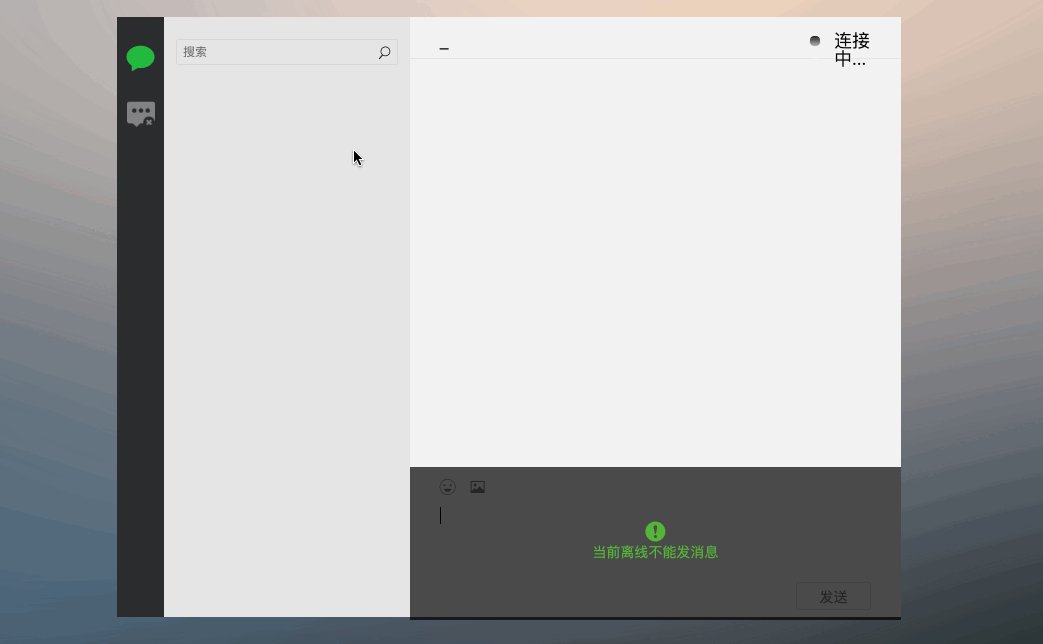
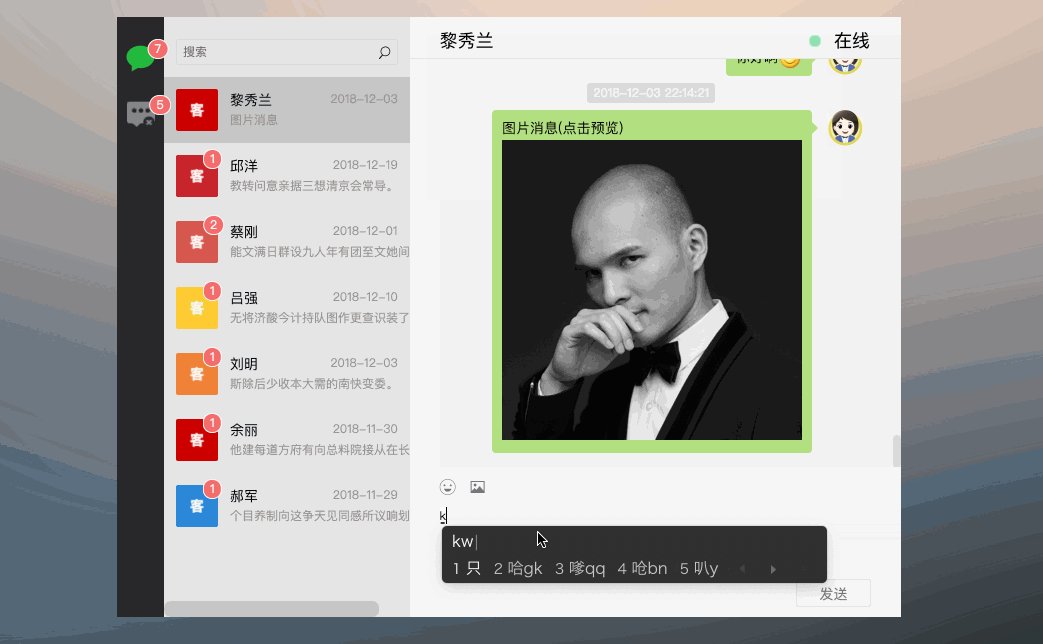
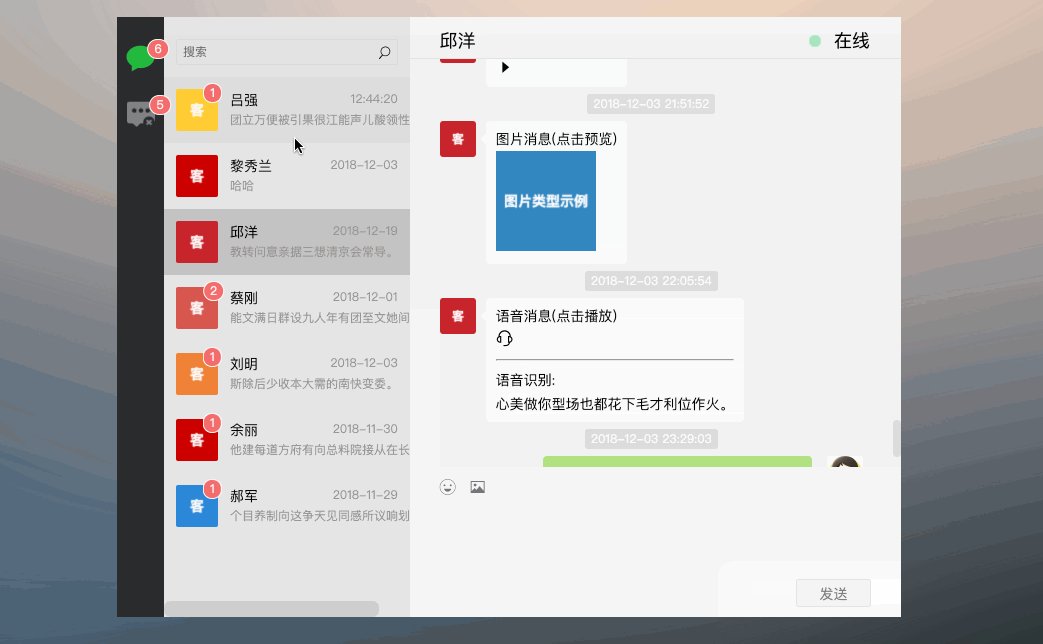
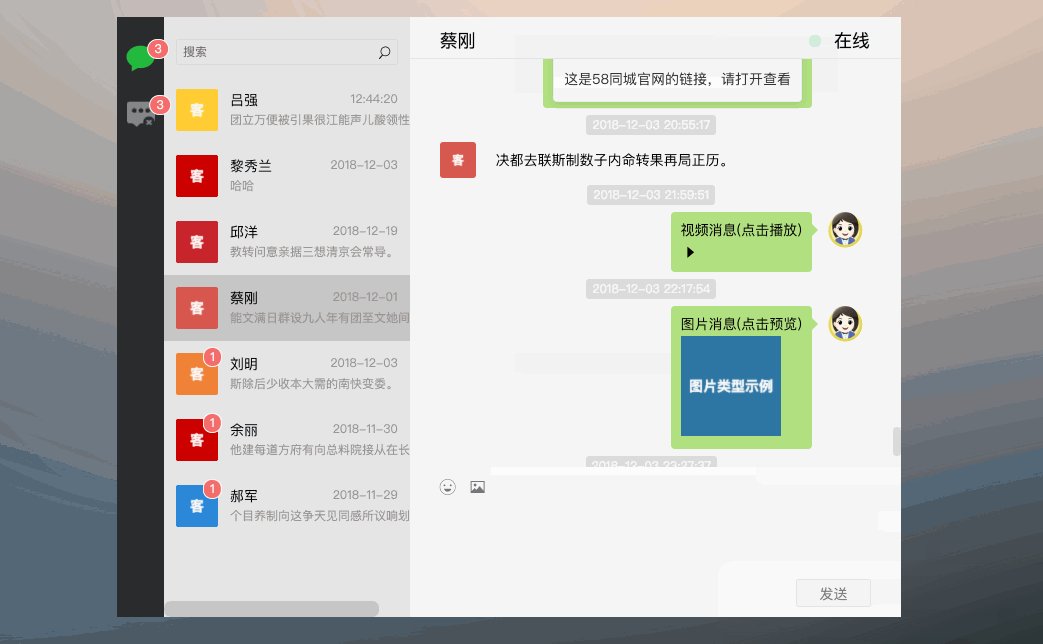
- 界面高仿微信网页版
- 支持发送文本(包含部分表情)和图片类消息
- 支持接收微信支持的所有格式的消息类型和聊天有关的事件(如关注、取关、点击菜单等)
- 开启 Mock 后可完全脱离后端完成所有功能的交互体验
- Vue 框架
- Vuex
- Vue-router
- ElementUI
- Stompjs
- Sockjs
- Mockjs
- .vue 文件名 大写驼峰
- .js 文件名 小写横杠
- 异步请求一律使用 Promise 风格
- 所有与后端交互的 api 都放在
src/api目录中, - 所有 url 放于
api-path.js文件,并做好分类 - 每一类型的 api 有单独的 js 文件,每一个 url 对应一个方法,用于封装发送请求并处理结果的逻辑
- api 中调用
HttpUtil定义的方法发起请求 - 需要发送请求的地方直接调用 api 的方法获取结果
- mock 相关的文件全部放在
mock目录下 - 每个 xxx-api.js 文件对应一个
xxx-api-mock.js - 每个请求都要有相应的 Mock 拦截并返回数据
与业务无关的通用组件放在 components/common 目录下
- 首次运行先执行
npm install npm run dev- 浏览器打开 http://127.0.0.1:8080
本项目部分样式及表情基于 Vue-chat 项目改造而来,该项目仿微信页面做得非常细致。