Demonstrates how to use Lottie animations in an Extended Splash Screen in UWP
I just took the official extended splash screen sample (https://docs.microsoft.com/en-us/windows/uwp/launch-resume/create-a-customized-splash-screen) and replaced the progress ring by a Lottie animation:
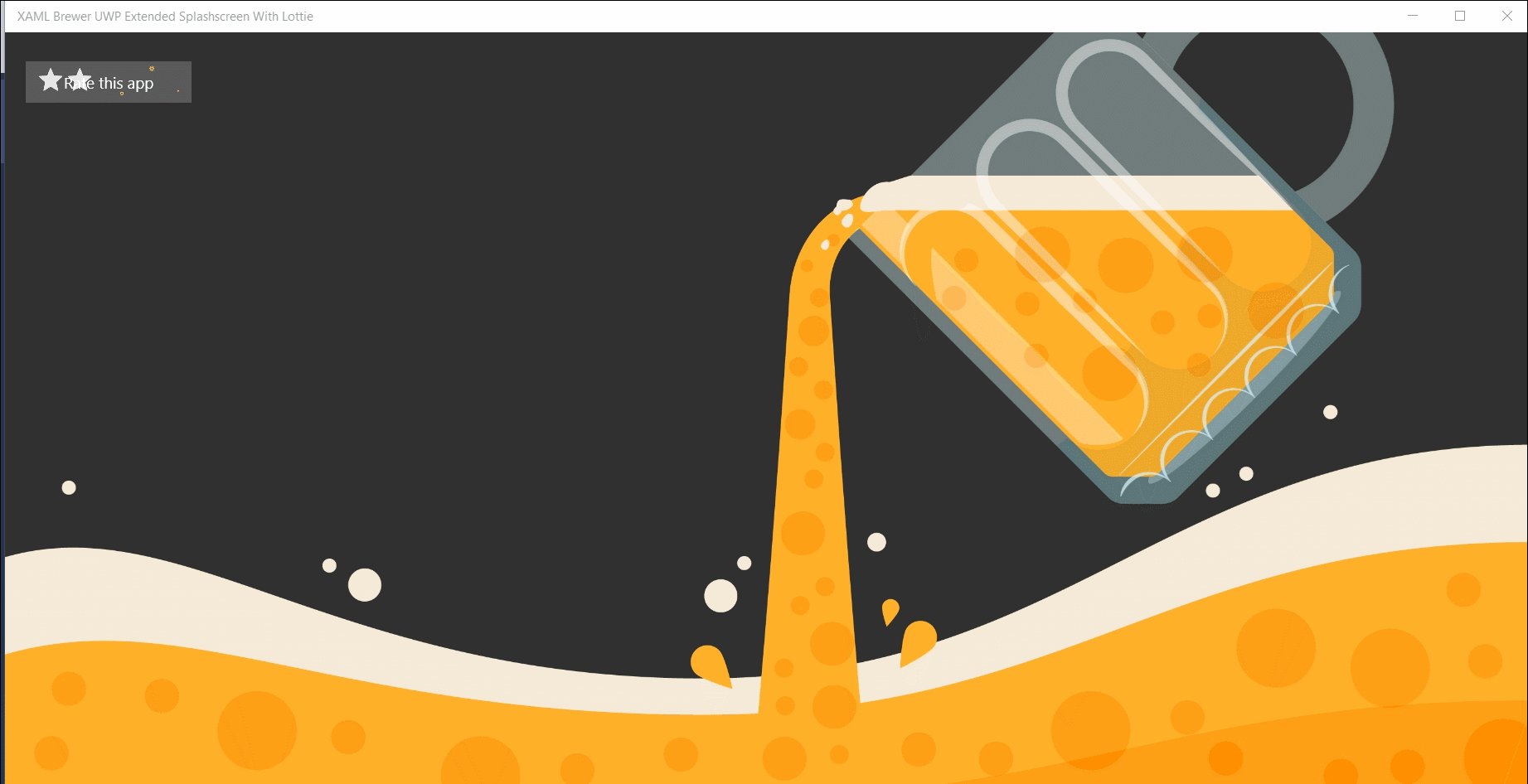
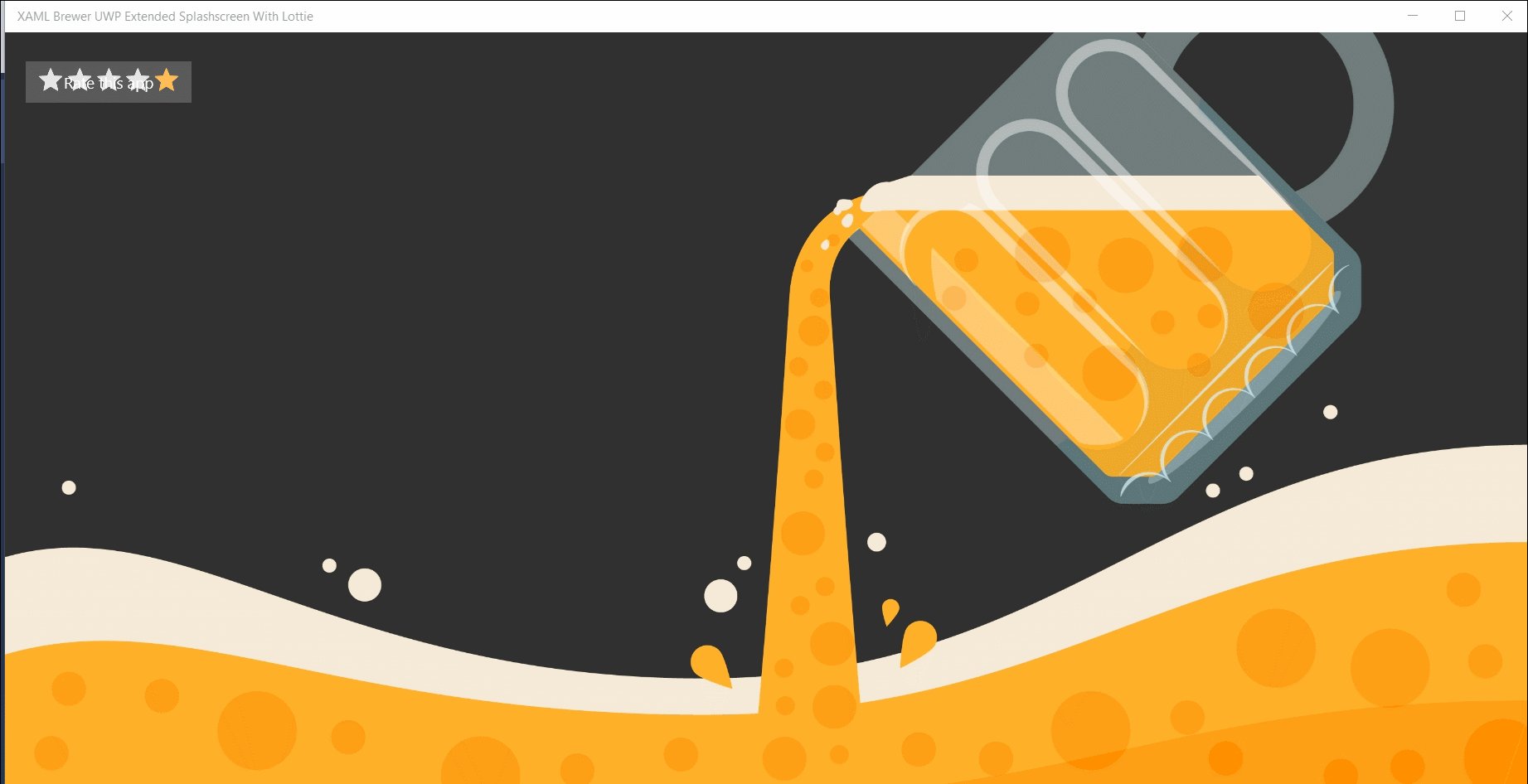
The app's main page shows how a Lottie animation can (more or less) subtly draw attention to a button. Please note that this animation does not loop - unlike the following animated gif:
The background from this main page is designed by Freepik (http://www.freepik.com).