This project is a basic home page clone of Amazon.com, created as a part of my CSS and HTML learning journey. It serves as a demonstration of my understanding of front-end development using these technologies. Please note that this is a static demo page, and certain features such as links and buttons are non-functional.
- index.html: The main HTML file representing the home page.
- styles.css: The CSS file containing the styles for the page.
- Functionality: This is a static demo, and features like links and buttons are not operational.
- Completeness: Due to the enormity of the actual Amazon website, this clone is a basic representation, and some elements may be missing.
- Ongoing Development: This project is a work in progress, and enhancements will be made over time to improve its functionality and completeness.
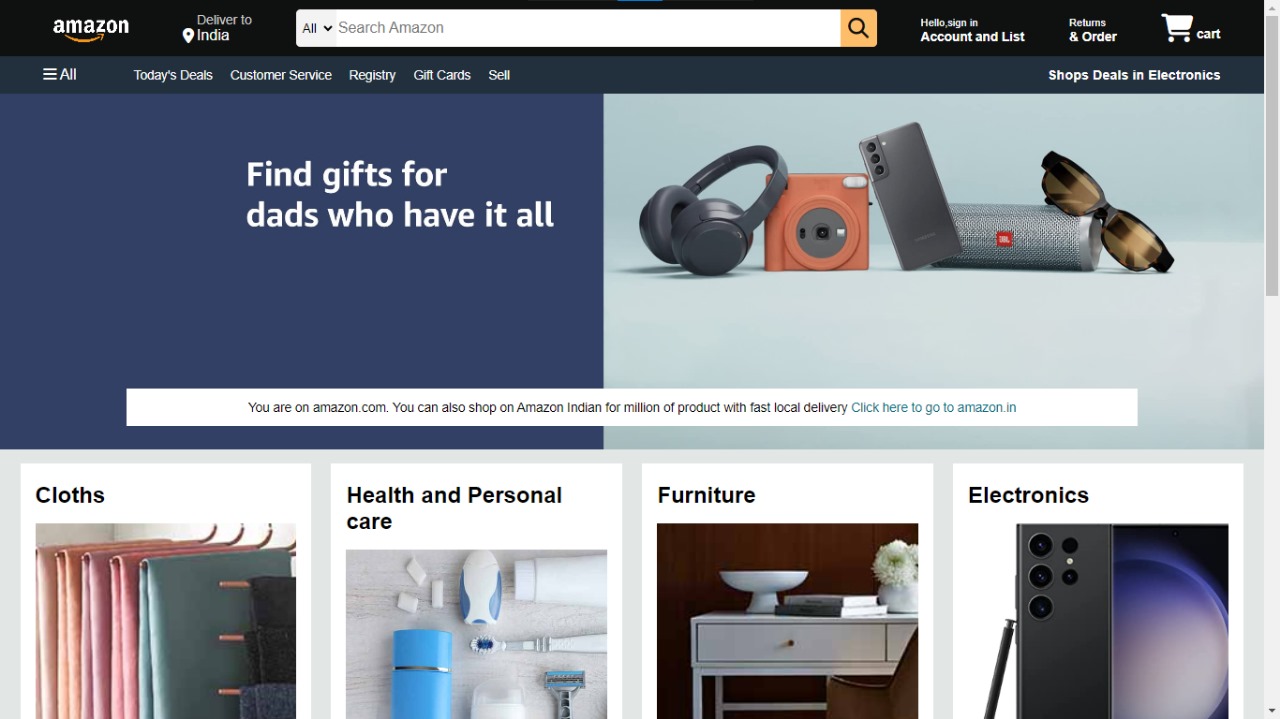
ScreenShot 👇
here the website is hosted : https://amazon-clone008.netlify.app/
Feel free to explore the project by opening the index.html file in a web browser. Since this is a static representation, you won't be able to perform actual transactions or navigate to other pages as you would on the official Amazon website.
I plan to enhance this project by implementing additional features, improving the user interface, and making it more interactive. Your feedback and suggestions are welcome as I continue to develop and refine this Amazon clone.
If you're interested in contributing to this project, follow these steps:
- Fork the project.
- Create a new branch for your feature:
git checkout -b feature-name. - Commit your changes:
git commit -m 'Add new feature'. - Push to the branch:
git push origin feature-name. - Submit a pull request.
Let's code together! 💻🚀
A massive shoutout and heartfelt thanks to @Shardha Khapra) for her incredible teachings on CSS! 🙌💻 Your guidance has been instrumental in reaching this milestone.