Currently this is just a beta version.
npm installnpm run serve🎉 Open http://localhost:8090 to see the demo.
If hot reload fails,
modify your vue.config.js
module.exports = {
chainWebpack: config => {
config.resolve
.symlinks(true)
}
}or replace cnpm with npm
npm config set registry https://registry.npm.taobao.org
npm run buildnpm run lint |
 |
 |
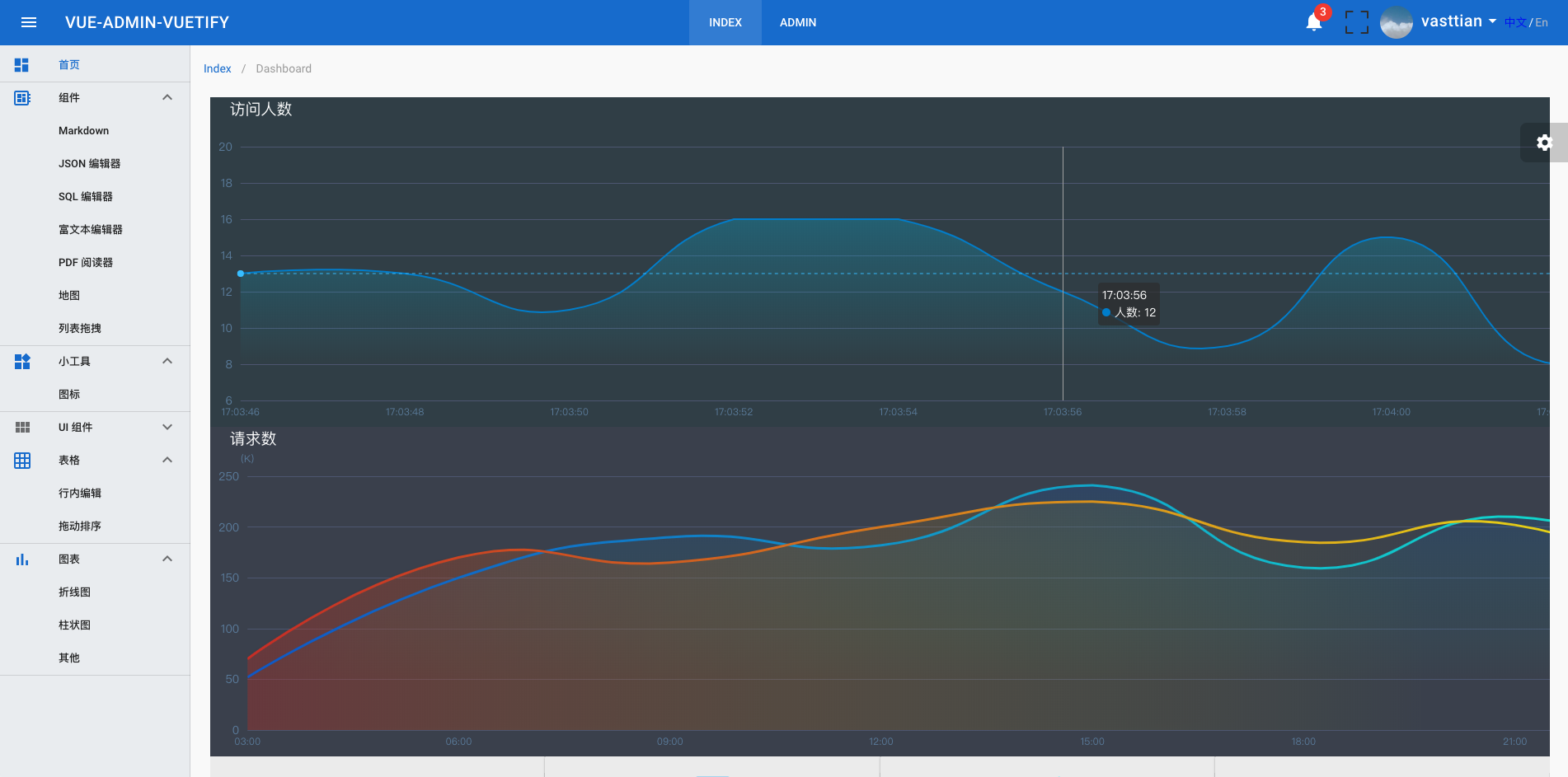
- add: Dashboard.
- add: Icons.
- add: Editor components.
- add: Jsonlint.
- mod: Sidebar.
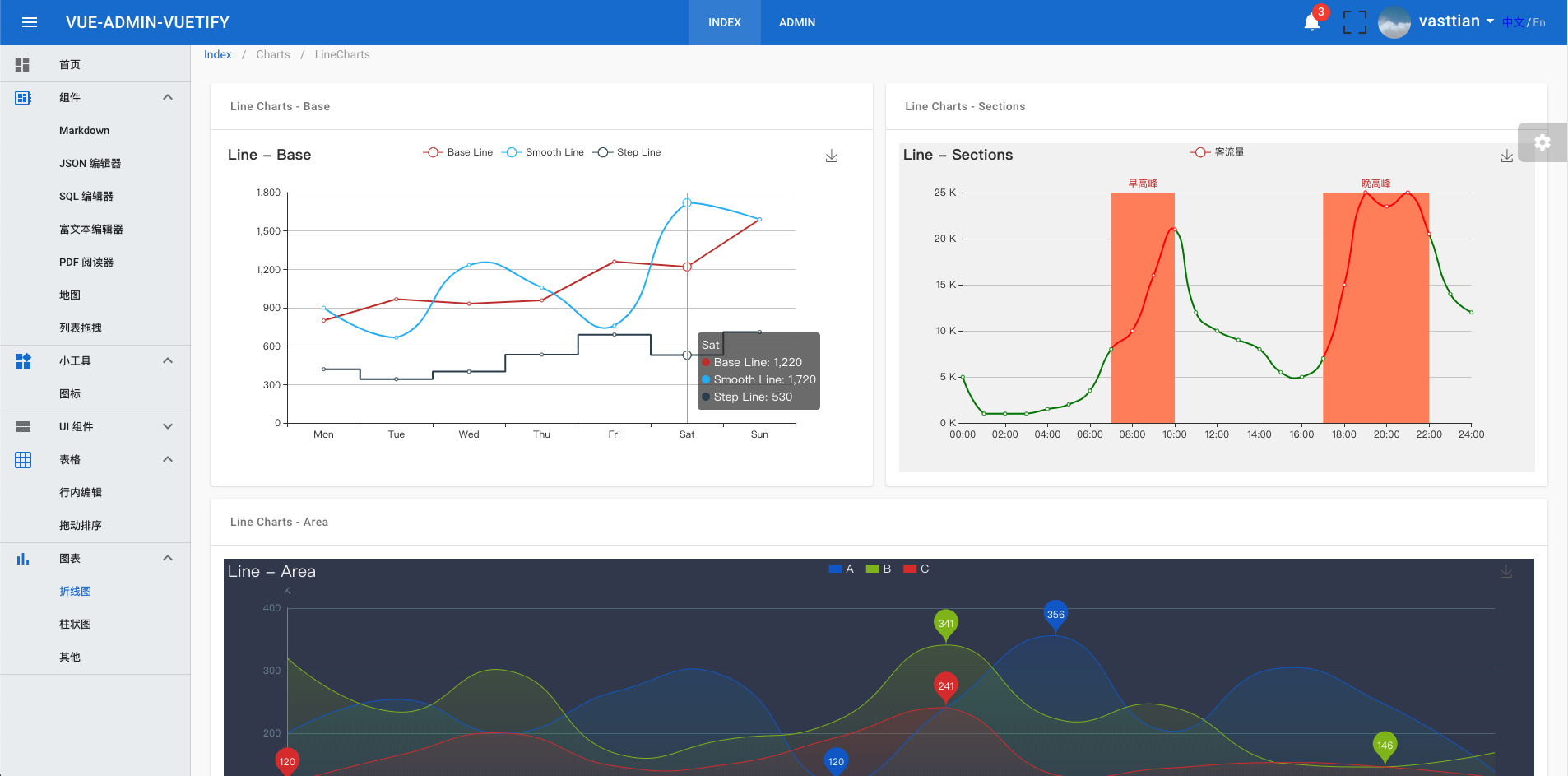
- add: Charts components.
- add: UI components.
- add: Render Functions & Functional Components.
- add: Demo site.
If you run into any issues, you can contact me at issues
Detailed changes for each release are documented in the release notes.
Under the MIT license. See LICENSE file for more details.


