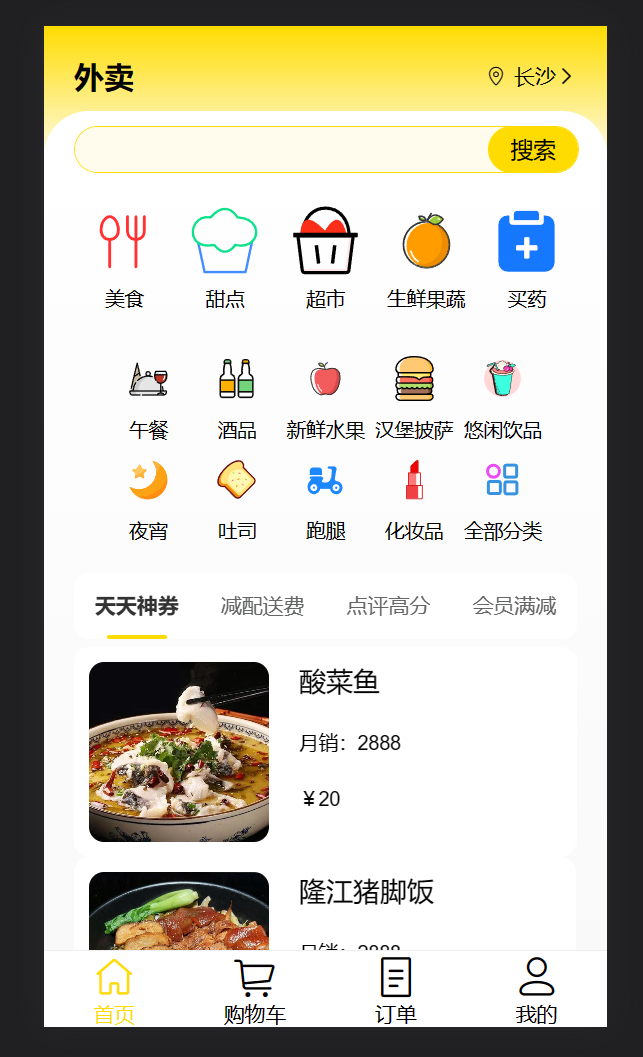
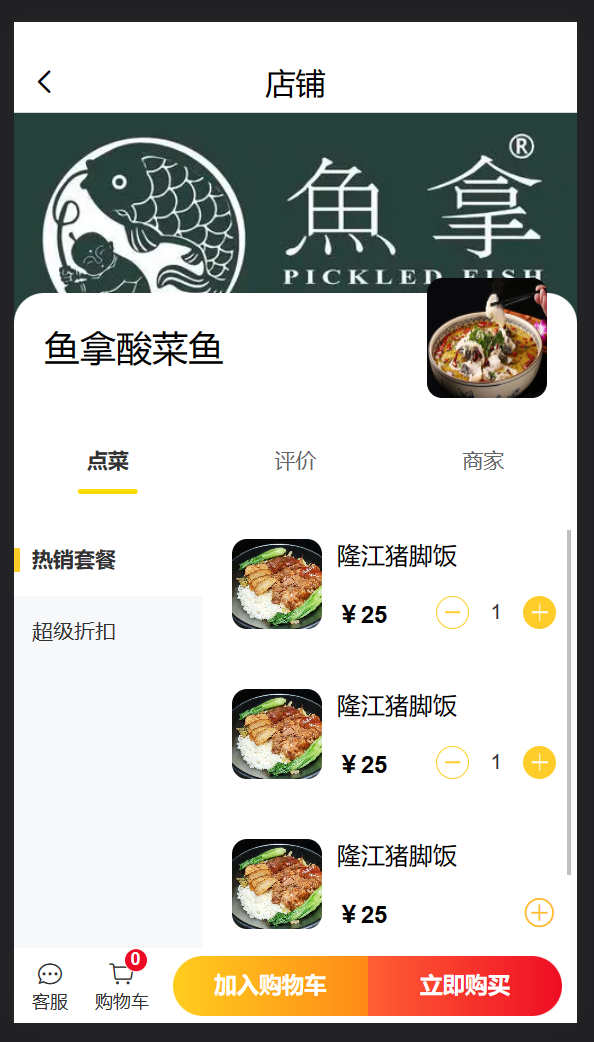
一个仿美团App的Web应用
一个纯前端项目,暂留留给后端的接入点,使用静态资源模拟
适合于前端开发人员用于熟悉项目结构
-
使用了 Vuex 用于管理全局数据
-
使用 Vant 进行基本的样式功能实现
-
使用网络连接阿里矢量图库进行图标加载
-
使用 Vue-router 进行路由管理,实现单页应用
-
进行了屏幕自适应(仅限于竖屏手机)
-
amfe-flexible
配置可伸缩布局方案,将 1rem 设为 viewWidth/10
-
postcss-pxtorem
postcss 的插件,用于将像素单位生成 rem 单位
-
-
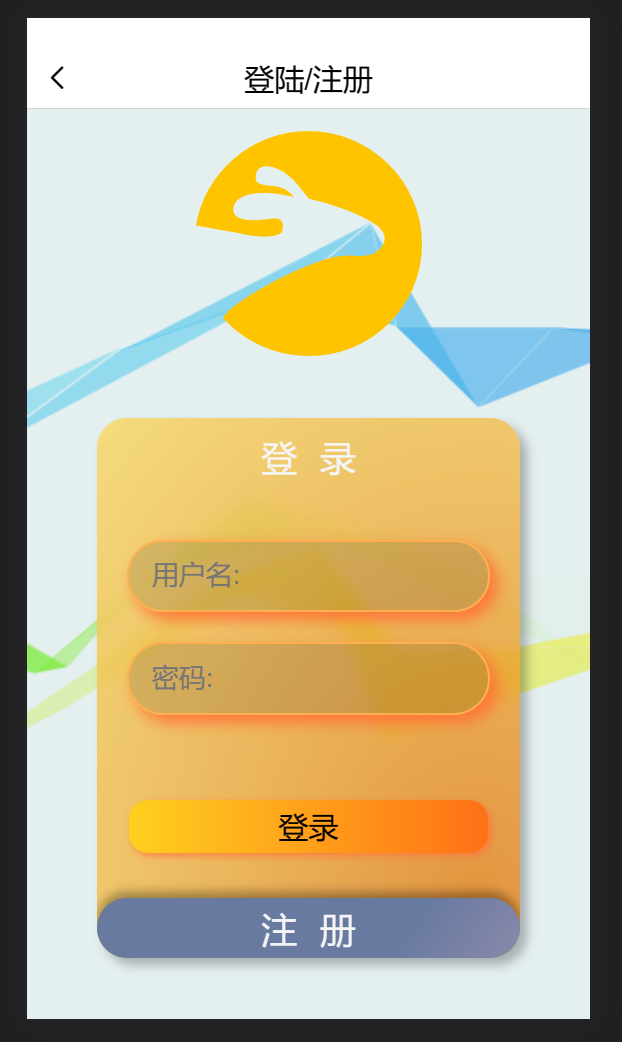
自制登陆背景(通过绘制canvas)
-
实现注册卡片拖动
网页:http://www.meituan.moming.asia 注意:该网站只对移动端(竖屏设备)进行了适配!