A Vue.js 2.0 select added component
npm install vue-select-added --saveThen you need to import and register it:
import SelectAdded from "vue-select-added";components: {
SelectAdded;
}<SelectAdded
:allArr="items"
v-model="selectValue"
/>| Name | Type | Default | Description |
|---|---|---|---|
| value | Array | [] | Selected value |
| allArr | Array | [] | Available options |
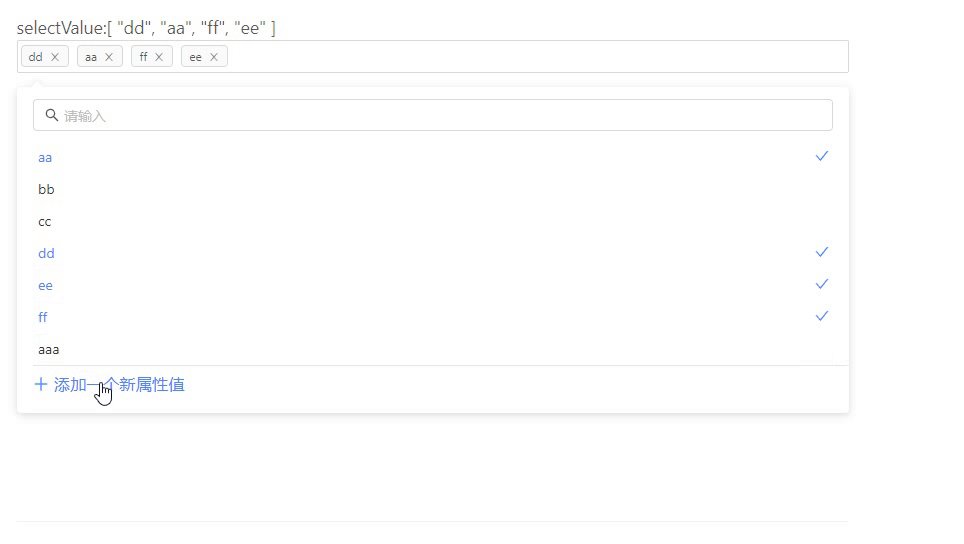
| multiple | Boolean | true | Is multiple choice allowed |
| searchText | String | "请输入" | Search box default |
| readOnly | Boolean | false | Set input to readonly |
| searchResultText | String | "未搜索到相关内容" | No search results |
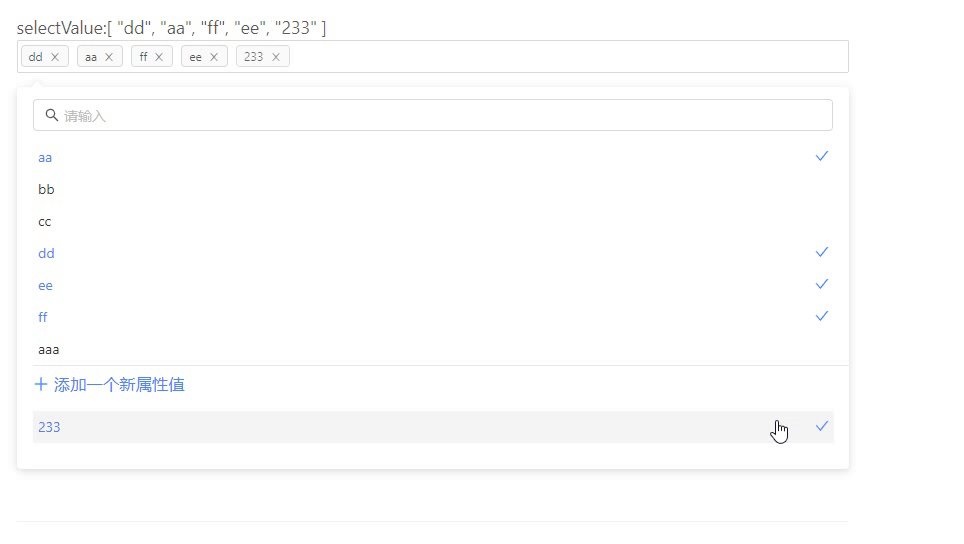
| addItemButtonText | String | "添加一个新属性值" | Add new option button text |
| addItemText | String | "添加一个新项" | Add item input box prompt |