This library helps developers creating their Android Application with Material Design.
It offers a lot of Material Design classes easy to use like a CardView or a NavigationDrawerActivity that creates an Activity with a Material Design NavigationDrawer.
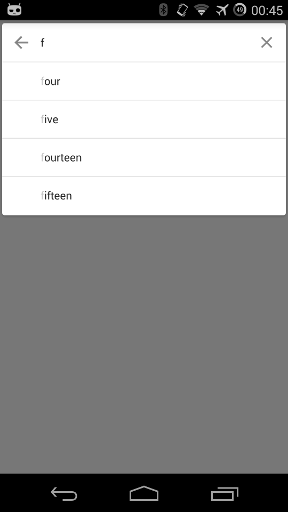
- SearchBar in the ActionBar (can be used with any Activity)
- SearchBar Auto Completion
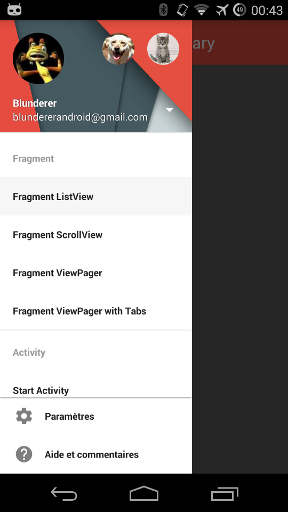
- NavigationDrawer Small Accounts Layout (to show only the current account)
Read wiki here: Material Design Library Wiki
1. Add the dependency in your build.gradle.
dependencies {
compile 'com.blunderer:materialdesignlibrary:2.0.4'
}2. In your values/styles.xml file, change the parent style and add your own colorPrimary/colorPrimaryDark colors:
<style name="AppTheme" parent="@style/MaterialDesignLibraryTheme">
<item name="colorPrimary">#3f51b5</item>
<item name="colorPrimaryDark">#303f9f</item>
</style>Or if you want the Light Theme:
<style name="AppTheme" parent="@style/MaterialDesignLibraryTheme.Light">
<item name="colorPrimary">#3f51b5</item>
<item name="colorPrimaryDark">#303f9f</item>
</style>3. Then you can:
- Extend your activity by one of mine (each activity will be in Material Design):
-
Activity
Your Activity will be a basic Activity with Material Design. -
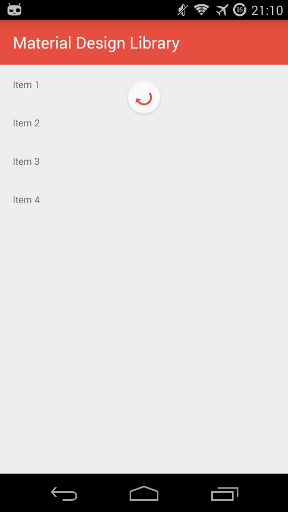
ListViewActivity
Your Activity will contain a ListView (with or not the Pull To Refresh). -
ScrollViewActivity
Your Activity will contain a ScrollView (with or not the Pull To Refresh). -
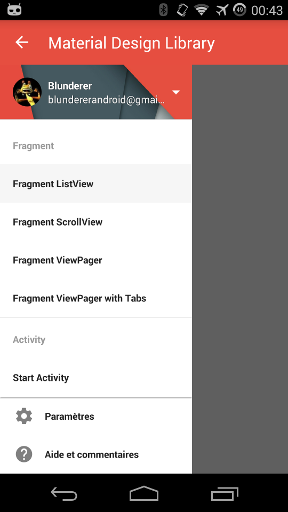
NavigationDrawerActivity
Your Activity will contain a NavigationDrawer (with or not Accounts). -
ViewPagerActivity
Your Activity will contain a ViewPager (with or not the indicator). -
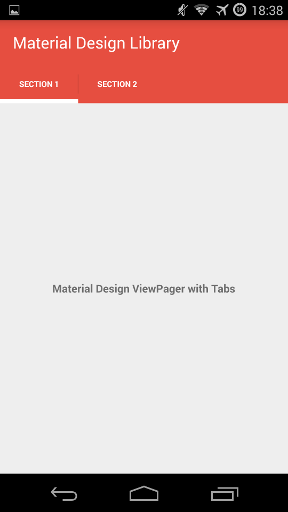
ViewPagerWithTabsActivity
Your Activity will contain a ViewPager with tabs (expanded or not).
import com.blunderer.materialdesignlibrary.activities.NavigationDrawerActivity;
public class MyActivity extends NavigationDrawerActivity {
@Override
public NavigationDrawerStyleHandler getNavigationDrawerStyleHandler() {
return new NavigationDrawerStyleHandler();
}
@Override
public NavigationDrawerAccountsHandler getNavigationDrawerAccountsHandler() {
return new NavigationDrawerAccountsHandler()
.addAccount("Profile 1", "profile1@gmail.com",
R.drawable.profile1, R.drawable.profile1_background)
.addAccount("Profile 2", "profile2@gmail.com",
R.drawable.profile2, R.drawable.profile2_background);
}
@Override
public NavigationDrawerAccountsMenuHandler getNavigationDrawerAccountsMenuHandler() {
return new NavigationDrawerAccountsMenuHandler(this)
.addAddAccount(new Intent(getApplicationContext(), AddAccountActivity.class))
.addManageAccounts(new Intent(getApplicationContext(), ManageAccountsActivity.class));
}
@Override
public void onNavigationDrawerAccountChange(Account account) {
Toast.makeText(getApplicationContext(), "Account changed!", Toast.LENGTH_SHORT).show();
}
@Override
public NavigationDrawerTopHandler getNavigationDrawerTopHandler() {
return new NavigationDrawerTopHandler()
.addItem(R.string.title_item1, new MainFragment())
.addItem(R.string.title_item2, new MainFragment())
.addSection(R.string.title_section2)
.addItem(R.string.title_item3, new MainFragment())
.addItem(R.string.title_item4, new Intent(this, MyActivity.class));
}
@Override
public NavigationDrawerBottomHandler getNavigationDrawerBottomHandler() {
return new NavigationDrawerBottomHandler()
.addSettings(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = new Intent(getApplicationContext(), SettingsActivity.class);
startActivity(intent);
}
})
.addHelpAndFeedback(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = new Intent(getApplicationContext(), HelpAndFeedbackActivity.class);
startActivity(intent);
}
});
}
@Override
public boolean overlayActionBar() {
return true;
}
@Override
public boolean replaceActionBarTitleByNavigationDrawerItemTitle() {
return true;
}
@Override
public int defaultNavigationDrawerItemSelectedPosition() {
return 0;
}
@Override
protected boolean enableActionBarShadow() {
return true;
}
@Override
protected ActionBarHandler getActionBarHandler() {
return new ActionBarDefaultHandler(this);
}
}- Or use my CardView:
-
Normal CardView
Your CardView will be a basic CardView. -
Left Image CardView
Your CardView will contain an image on the left. -
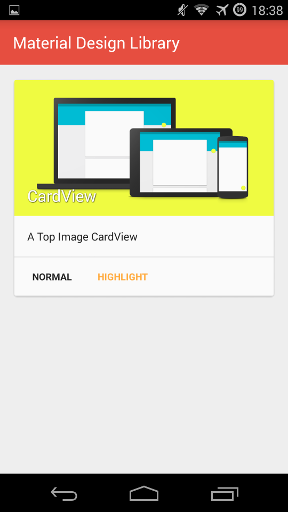
Top Image CardView
Your CardView will contain an image on the top.
<com.blunderer.materialdesignlibrary.views.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:mdl_title="CardView"
app:mdl_description="A Left Image CardView"
app:mdl_normalButton="Normal"
app:mdl_highlightButton="Highlight"
app:mdl_imagePosition="left"
app:mdl_image="@drawable/image" />- Denis Mondon - blundererandroid@gmail.com