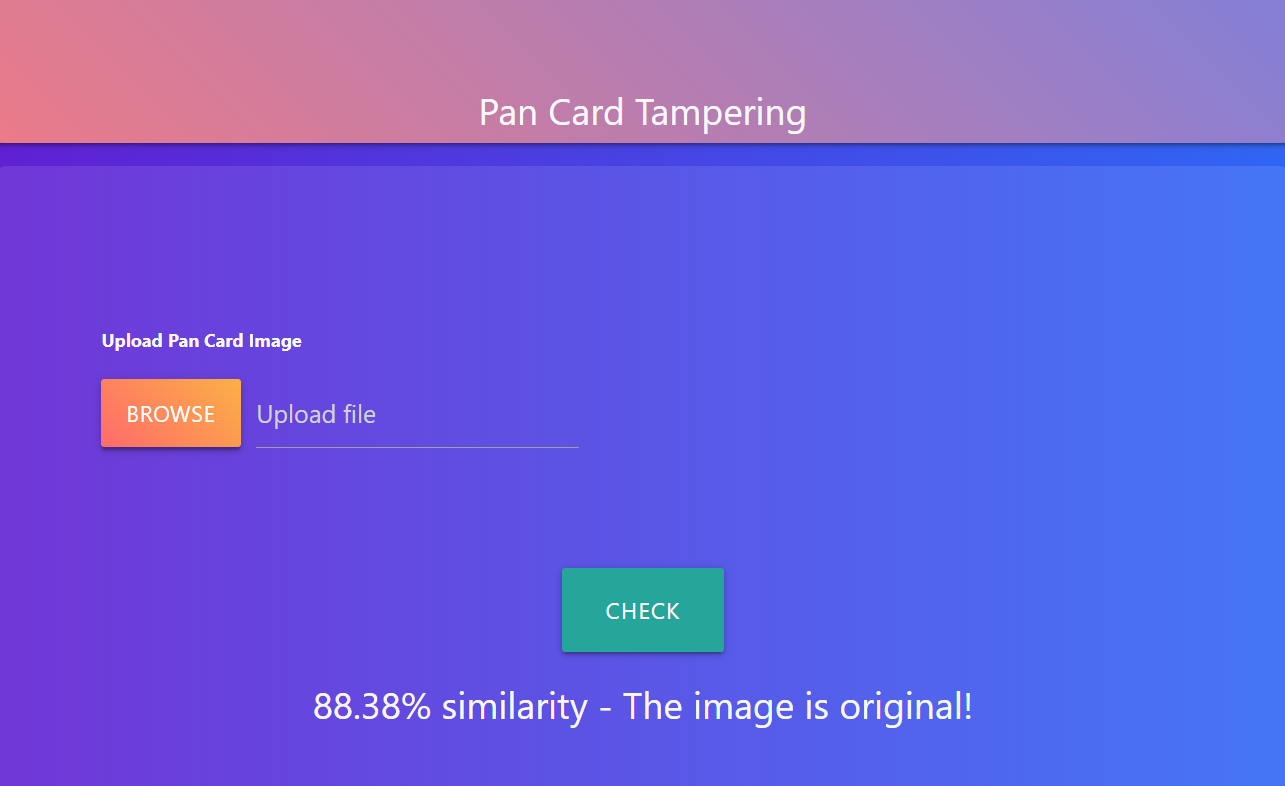
This project is a Flask web application designed to detect tempering in PAN card images. The application allows users to upload images of PAN cards and uses image processing techniques to determine if the card has been tampered with.
Clone the repository to your local machine.
Open a command prompt and change your current path to the folder where you can find the app.py file.
Create a virtual environment using the command below:
conda create -name <environment_name>
Activate the environment with the following command:
conda activate <environment_name>
Use the command below to install the required dependencies:
python -m pip install -r requirements.txt
Run the application using the command:
python app.py
You will get a URL. Copy it and paste it into your browser to access the web application.
You have a sample_data folder where you can find images to test the application.
app/: Contains the main application code.__init__.py: Initializes the Flask app.views.py: Contains the view functions/routes.templates/: Contains HTML templates.
config.py: Configuration file for the Flask app.requirements.txt: Lists the dependencies required for the project.app.py: The main entry point of the application.
This project is licensed under the MIT License.
- Flask documentation
- OpenCV documentation
- Any other resources or libraries used
You can view the live application here.