Tired of using pendrive to copy paste media while wanting to watch them on TV? Wish you could watch your laptop videos on TV easily?
Don't worry, MediaServer has come to your rescue. It is a local media server to host your laptop contents and view it anywhere (currently supports sharing h264 encoded videos with aac audio codec)
- mp4
- mkv
- avi
- srt
- vtt
Note: You can use our convert script provided to convert your media to specified format if not in the above extension. Please have a look at FAQs
- Usage
- Screenshots
- Features
- How to use from source code
- FAQs
- How to Contribute?
- CHANGELOG
- Noticed any bugs or have any suggestions?
- License
In this documentation, we will refer to directory containing media content which have to be served as media content directory.
Just download the release version respective to your OS and start it like given below.
The admin-server will automatically start if no location is specified, If you wanna start it using command line, you can pass the -g flag to the binary.
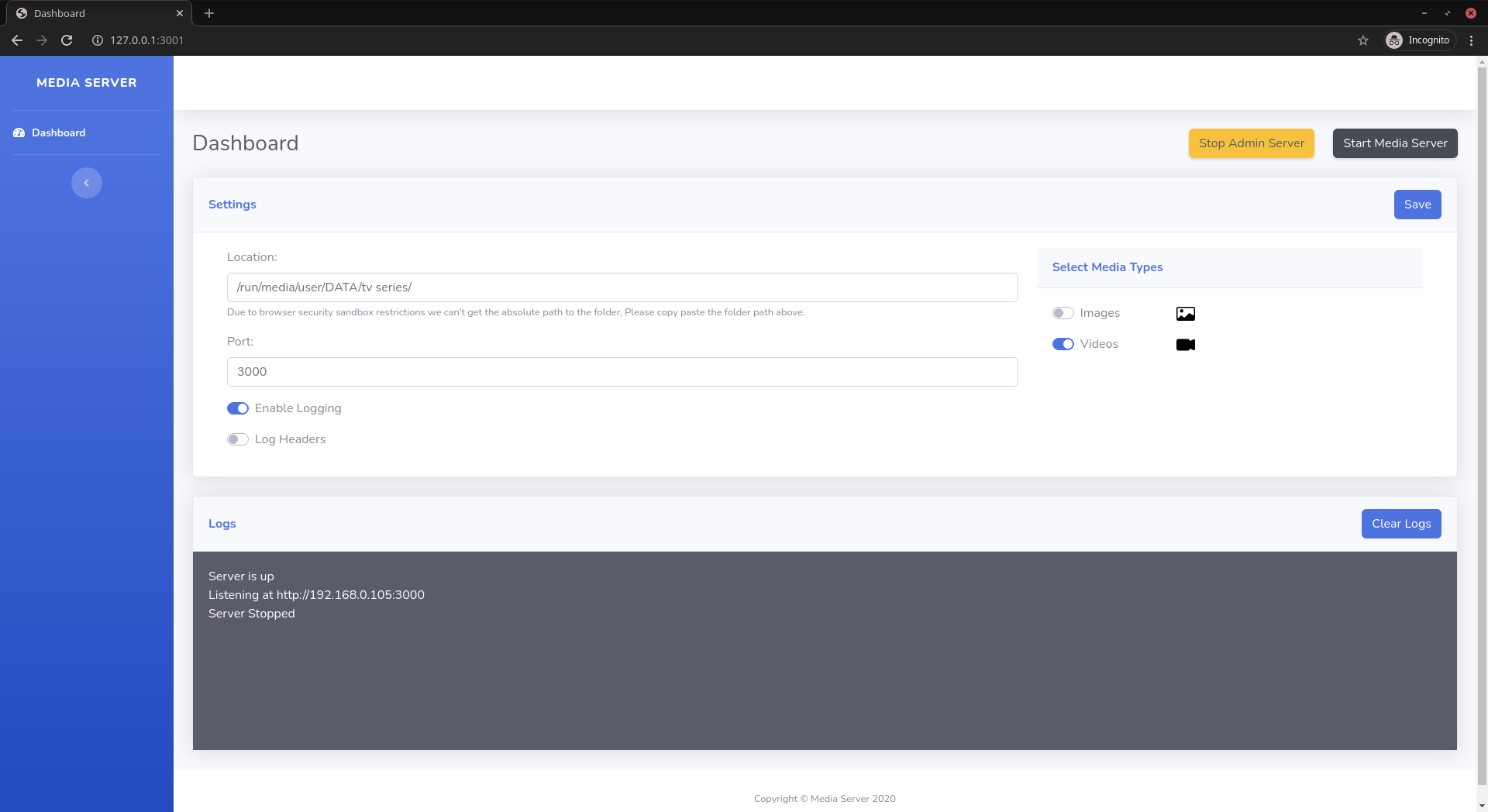
It is available at http://localhost:3001 by default
- Enter the location where you want to start your media-server
- Port: You can change port if required, by default it is 3000.
- Enable Logging: If you want to see verbose messages in log showing the requests made in the media-server, you can turn on this flag.
- Log Headers: If you also want to see the headers being passed, You can turn this switch on.
- Click on
Start Media Server - You will see something like this in the logs
server is up listening at http://xxx.xxx.xx.xxx:3000 - Go to this
URLin your smart TV and enjoy your media content being streamed from laptop - When all is done, you can stop the Media-Server and the Admin-Server, if you don't stop them, they will keep running
The path to media content directory can be provided as either an environment variable or using -l argument.
- Add environmental variable
LOCATIONhaving media content directory as it's value - Location can also be specified as command line argument while starting the application , if used, it will override the Location
value provided in the
LOCATIONenvironment variable
LOCATION="path/to/media/folder" ./media-server-linux
OR
./media-server-linux -l "path/to/media/folder"
set LOCATION=path\to\media\folder
.\media-server-win.exe
OR
.\media-server-win.exe -l "path\to\media\folder"
Figure out yourselves, I don't own Mac
OR
Figure out yourselves, I don't own Mac
PS: binaries are their for macOS too
A localhost Media Server
Options:
-v, --verbose Run with verbose logging [count]
-l, --location the path to media content directory [string]
-p, --port the port to run server on [number]
-g, --gui open gui mode for configuring settings [boolean]
--image enable display of images [boolean] [default: false]
--video enable display of videos [boolean] [default: true]
-h, --help Show help [boolean]
You can see the working of the app here.
- Admin Panel to allow GUI Configurations
- Support SRT's out of the box
- Play/Pause/Rewind/Forward to use your remote keys to control the webplayer
- Photo Viewer to watch your favorite pics in TV (not enabled by default)
- Auto Next as soon as the video ends
- Seek in video, Just like Youtube!! using your remote numpad
And more in next releases...
-
Clone the repository
git clone https://github.com/XploreX/media-server -
Change the directory and install node modules
cd MediaServer npm install -
You can setup environment variables for testing by creating
.envfile and adding the content as given below or you can pass it as argument tonpm startas explained in previous sectionLOCATION=path_to_media_content -
Now you can start the server
npm startORnode server.jsFor help you can use
node server.js -h -
After running the application , you will see something like this
server is up listening at http://xxx.xxx.xx.xxx:3000
where xxx.xxx.xx.xxx is IP address of the device running the application and thus serving the content .
Now to access the media content , just open this link(http://xxx.xxx.xx.xxx:3000) in any device connected to the same network as
the device running the application.
- Videos don't work
- Dual Audio files
- Video Playing but no audio
- Subtitles working in VLC but not in player
This occurs due to the fact that web browsers don't support all the video and audio encoding and if the subtitles are embeded in the video, html needs them to be extracted to vtt file to show them in browsers.
You can use the convert.py script in scripts/ with python3 to convert your videos to the required format and then host your converted_videos directory. It is optimized so that it doesn't re-encode if already properly encoded.
NOTE: Conversion of video encodings can take time depending on your computing capabilities.
Requirements
python3duh!ffmpeginstalled and added in environmentalPATHvariable
usage: convert.py [-h] [-x] [-s] [-f] [-y] [-o] [-d] [-n] [-v] location
convert video files for using with MediaServer
positional arguments:
location the name of file/dir to convert
optional arguments:
-h, --help show this help message and exit
-x if subtitles are to be extracted from the video
-s if subtitles are to be used from srt file available in the folder
-f try faster conversion(may not work)
-y allow overwrites
-o convert only subtitles for the videos
-d use default answers
-n no subs(default)
-v verbose
- Fork the repo
- Make your awesome changes
- Send us a PR with your changes
You can see the changes here
Feel free to open up issue and we will try to work on them
This project is licensed under the GNU General Public License v3.0. See the license.