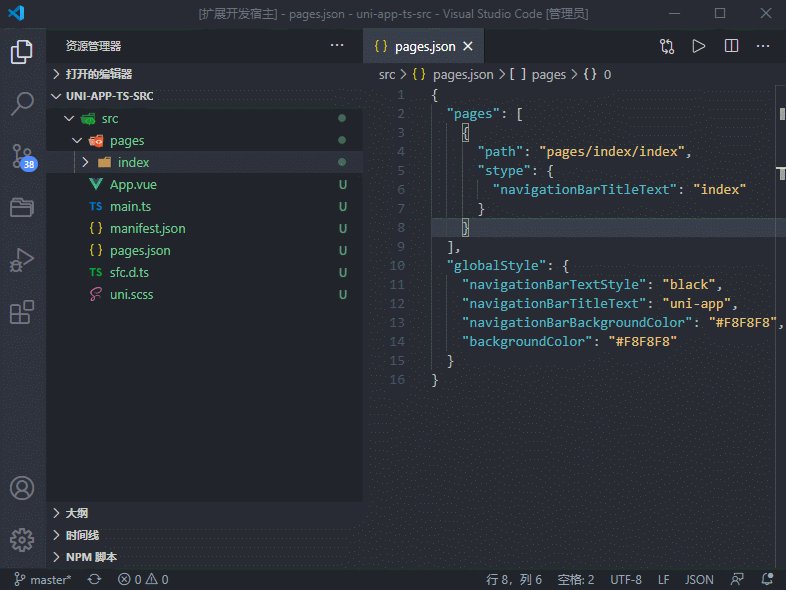
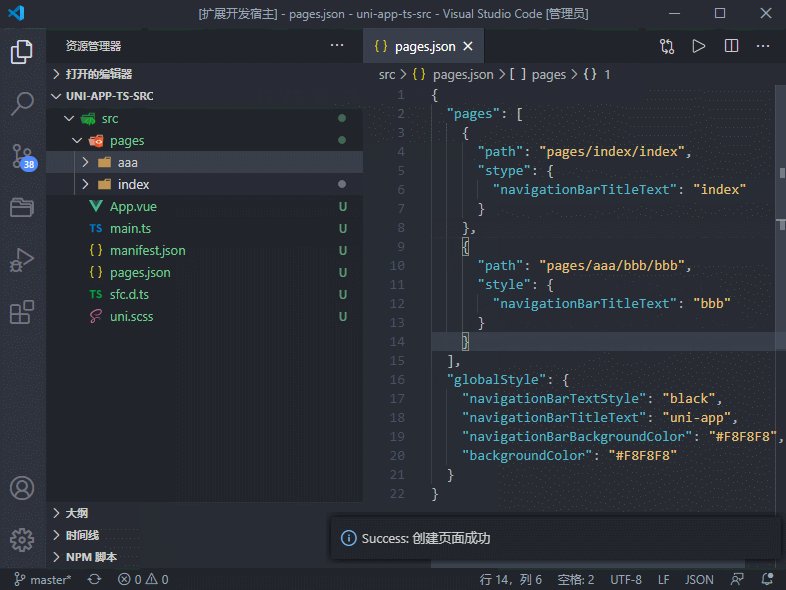
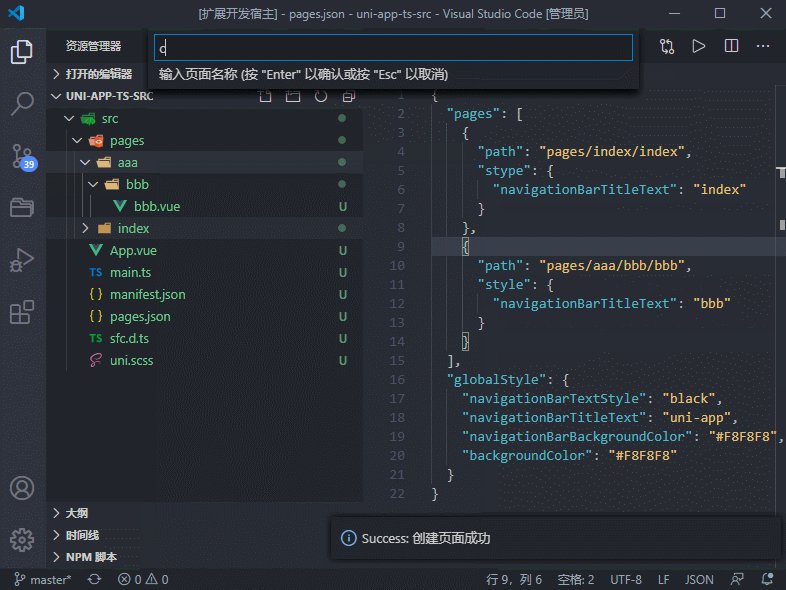
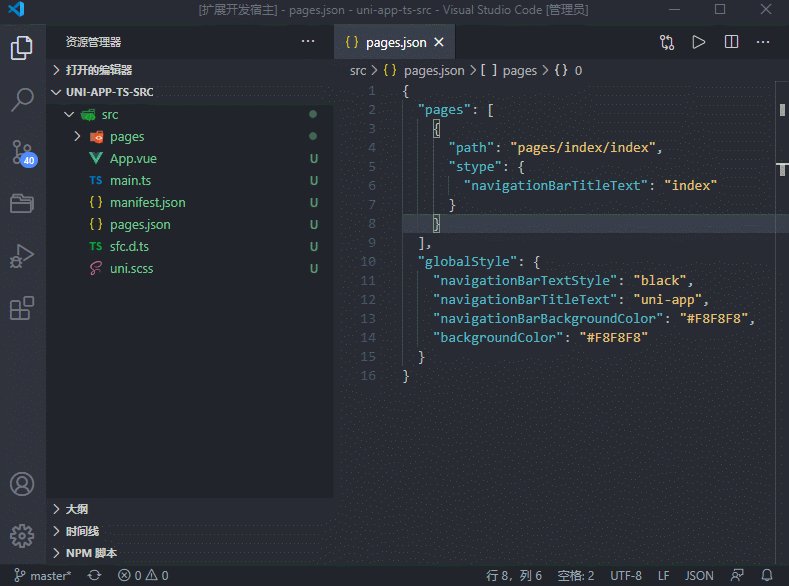
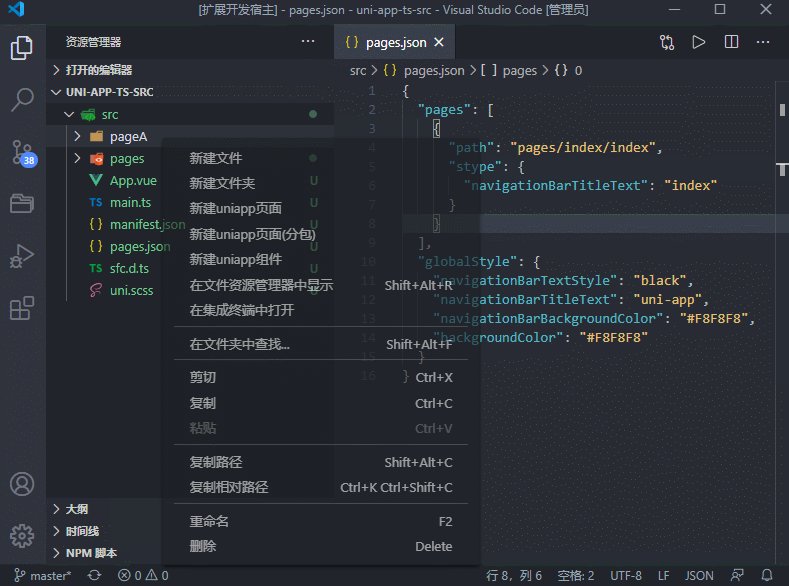
右键目录文件夹快速创建univue-view, 创建视图页面时将自动添加pages.json中!
- 可修改配置, 支持配置
css预编辑器与是否开启typescript模板, 以及是否为单文件模式 - 创建页面, 自动查找路径并添加到
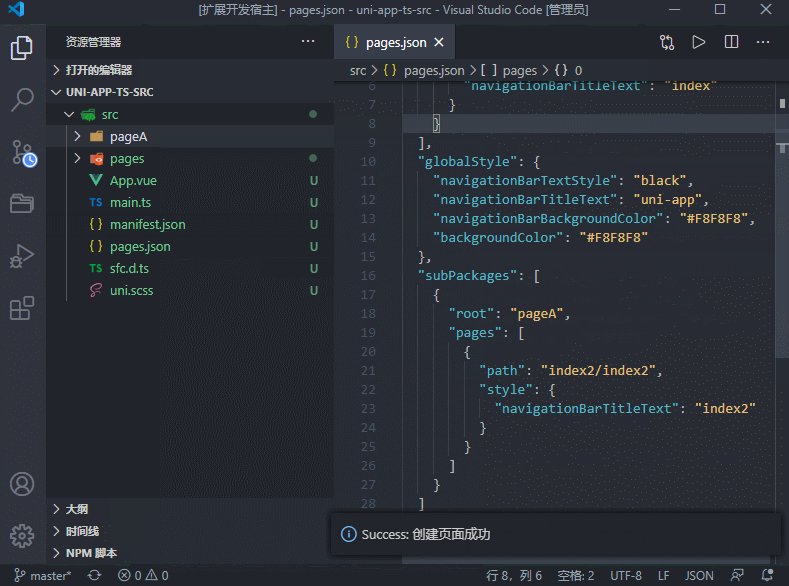
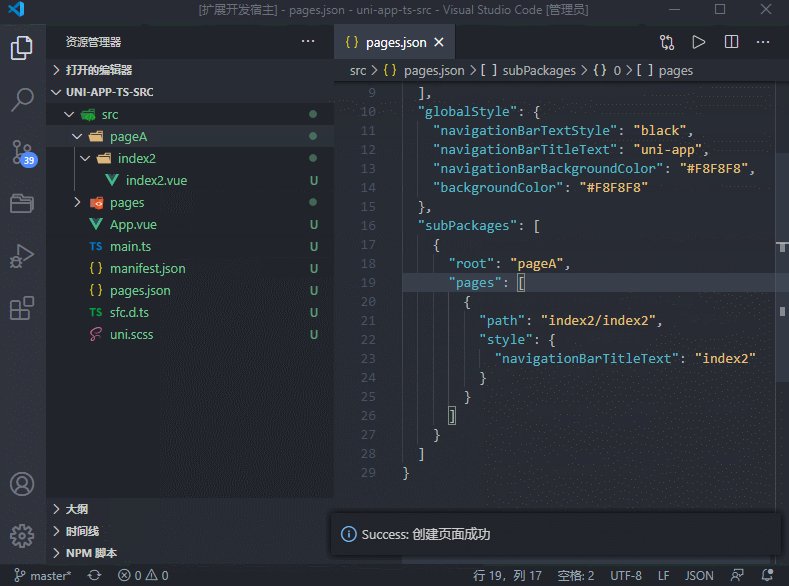
pages.json -> pages中 - 创建分包页面, 自动查找路径并添加到
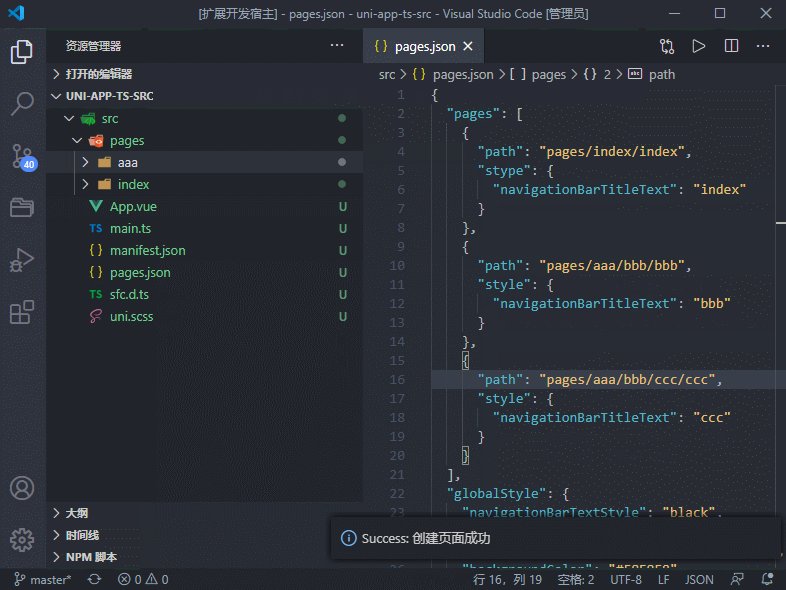
pages.json -> subPackages中 - 支持深度目录创建, 自动查找
src目录下路径 - 写入
pages.json后依然保留注释 - 支持 composition-api 创建,如使用 composition-api 建议使用 uni-composition-api。
vscode:https://marketplace.visualstudio.com/items?itemName=mrmaoddxxaa.create-uniapp-view
github:https://github.com/TuiMao233/create-uniapp-view
1.3.0 新增扩展能力,如无特殊需求还是建议使用单文件模式。
1.3.0 新增功能,用于创建分包页面,并自动添加至 subPackages 字段中。
注意:cli 创建的项目需要在pacakge.json中添加参数--minimize,具体参考官方文档:dcloud.io
- 1.3.6
- 新增 composition-api 选项
- 优化模板判断逻辑
- 1.3.5
- 新增输入页面名称使用空格分割输入内容时, 左侧为页面文件名称, 右侧为"navigationBarTitleText"名称
- 1.3.4
- 修复右键后无反应 bug
- 1.3.2
- 支持pages.json中添加注释
- 1.3.1
- 支持单文件创建
- 1.3.0
- 新增 nvue 生命周期兼容性提示
- 支持深度目录创建页面
- 支持创建分包页面
- 清除多余语法
- 1.2.7
- 更换
computed排版顺序 - 添加
onPullDownRefresh默认释放上拉刷新uni.stopPullDownRefresh()
- 更换