简单改造,适配公司内部的gitlab,方便自己使用,欢迎继续改造
改造后的文件在
release/v10.x,欢迎下载使用
- 头部导航调整修复,可以跳转
namespace和project - 非权限项目的
path_with_namespace获取失败问题修复 - 非权限项目首次进入时
file-title-name获取失败问题修复,并添加当前文件跳转 toggle热键改为Esc
- 10.0 修复上面列举的改造点
- 10.1 添加进入项目则展示project tree
- 进入项目则展示tree
- 当前文件的commit信息没及时更新
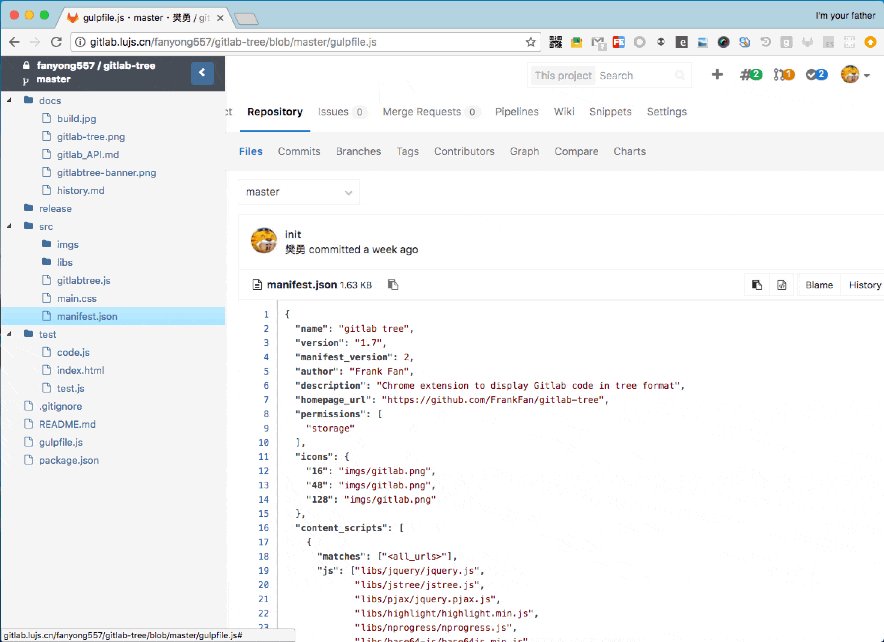
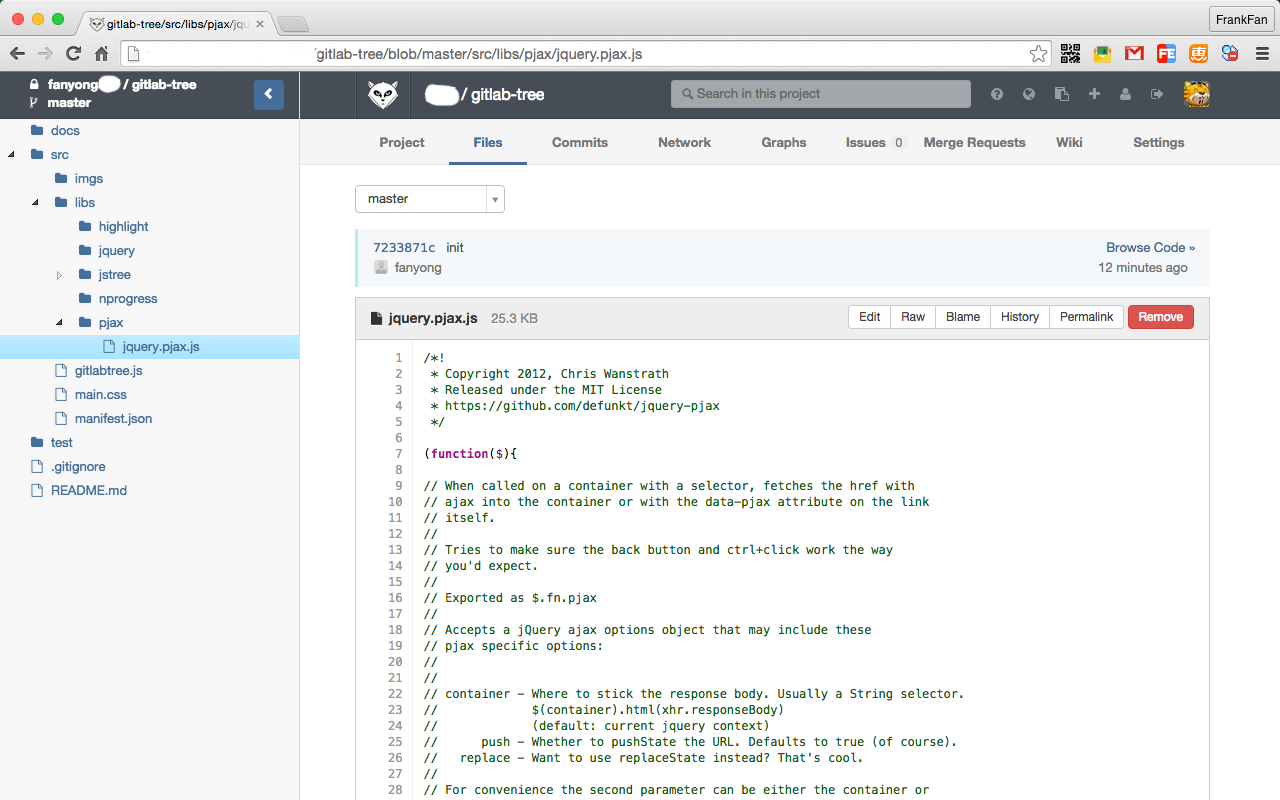
Chrome extension to display Gitlab code in tree format. Useful for developers who frequently read source in Gitlab and do not want to download or checkout too many repositories. The first gitlab assistant tool for code browsing.
- support all the enterprise intranet gitlab service
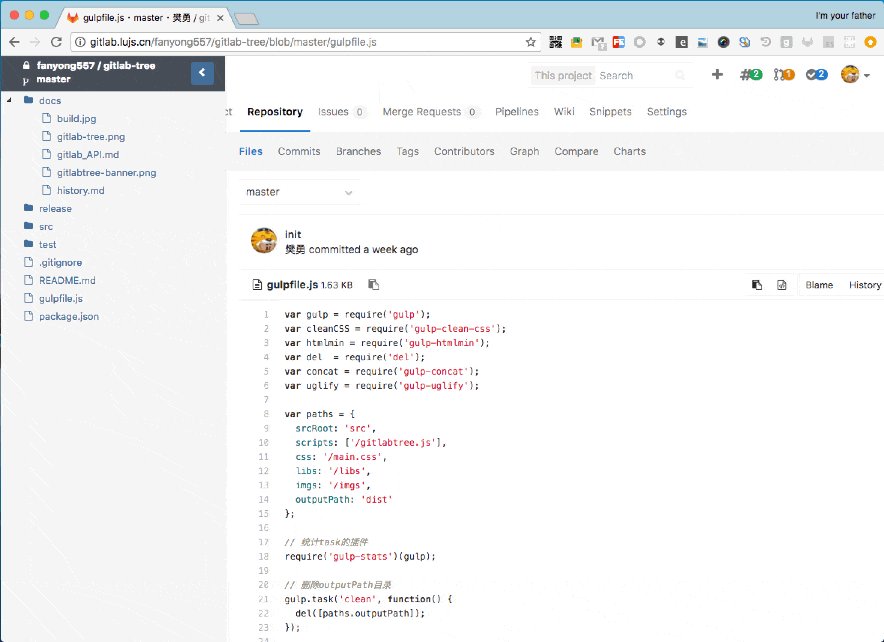
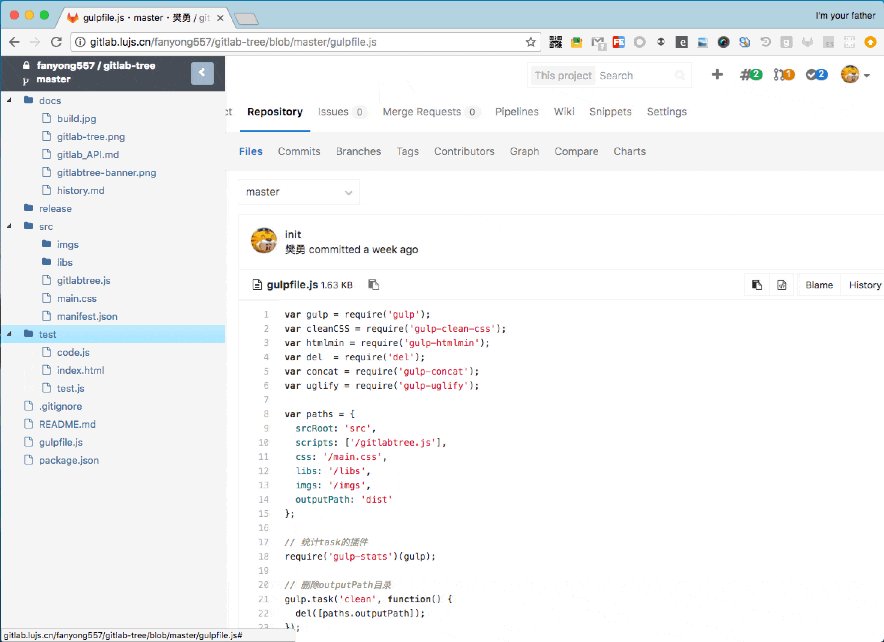
- Easy-to-navigate code tree like web IDEs, simple and non-invasive
Fast browsing with pjax- UI looks like Gitlab default UI
- hotkey support( hit [ to toggle gitlab-tree sidebar )
- support gitlab 9.x version( 8.x user use v1.5) 💥 ✨
- no page refresh when browsing code file
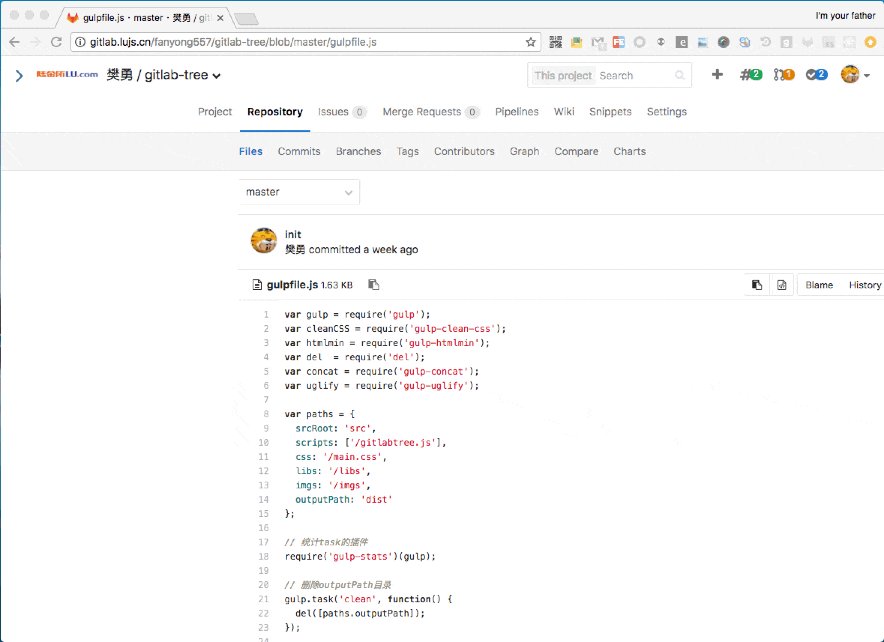
- install gitlab-tree
- open a gitlab file url then you'll find a tree panel in the left of chrome window, OR just simple locate to Repository -> Files Tab.
- still not work? please feel free to let me know.